ASP.NET3.5中包含了新的数据绑定控件--ListView,这是一个类似与repeater与gridview结合的控件,可以实现添加,删除功能,同时还可以像repeater一样灵活的控制页面的布局。该控件包含了很多新的模板,比如GroupTemplate等新增的模板,可以方便的分组显示数据。详细的大家可以去查MSDN文档。
我一直认为学习数据绑定控件从最简单的增删改查开始,可以对该控件有较深刻的理解,这样可以举一反三,在进行综合运用。今天这篇文章还是从最基本的数据操作开始,对ListView有个感性的认识。
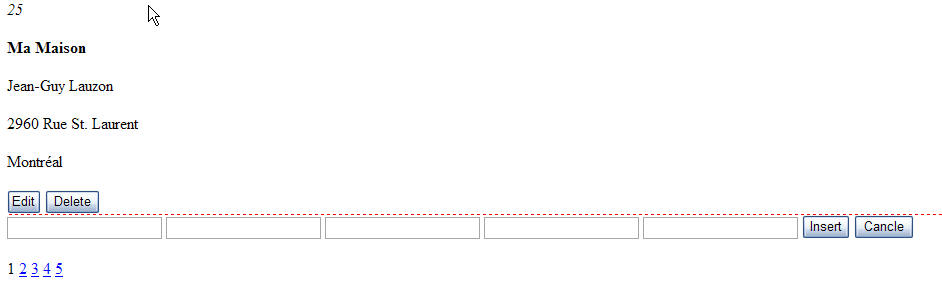
首先看一下程序运行的效果:

页面源码:
 <
asp:ListView
ID
="ListView1"
runat
="server"
OnSelectedIndexChanging
="ListView1_SelectedIndexChanging"
<
asp:ListView
ID
="ListView1"
runat
="server"
OnSelectedIndexChanging
="ListView1_SelectedIndexChanging"
 OnItemCommand
="ListView1_ItemCommand"
OnItemCommand
="ListView1_ItemCommand"
 OnItemEditing
="ListView1_ItemEditing"
OnItemCanceling
="ListView1_ItemCanceling"
OnItemEditing
="ListView1_ItemEditing"
OnItemCanceling
="ListView1_ItemCanceling"
 OnItemDataBound
="ListView1_ItemDataBound"
OnPagePropertiesChanging
="ListView1_PagePropertiesChanging"
OnItemDataBound
="ListView1_ItemDataBound"
OnPagePropertiesChanging
="ListView1_PagePropertiesChanging"
 OnItemInserting
="ListView1_ItemInserting"
OnItemUpdating
="ListView1_ItemUpdating"
OnItemInserting
="ListView1_ItemInserting"
OnItemUpdating
="ListView1_ItemUpdating"
 OnSorting
="ListView1_Sorting"
EnableViewState
="true"
OnSorting
="ListView1_Sorting"
EnableViewState
="true"
 InsertItemPosition
="LastItem"
onitemdeleting
="ListView1_ItemDeleting"
>
InsertItemPosition
="LastItem"
onitemdeleting
="ListView1_ItemDeleting"
>
 <
LayoutTemplate
>
<
LayoutTemplate
>
 <
asp:PlaceHolder
ID
="itemPlaceholder"
runat
="server"
></
asp:PlaceHolder
>
<
asp:PlaceHolder
ID
="itemPlaceholder"
runat
="server"
></
asp:PlaceHolder
>
 <
p
>
<
p
>
 <
asp:DataPager
ID
="MyPage"
runat
="server"
PageSize
="6"
>
<
asp:DataPager
ID
="MyPage"
runat
="server"
PageSize
="6"
>
 <
Fields
>
<
Fields
>
 <
asp:NumericPagerField
ButtonCount
="10"
PreviousPageText
="<-- "
NextPageText
="-->"
/>
<
asp:NumericPagerField
ButtonCount
="10"
PreviousPageText
="<-- "
NextPageText
="-->"
/>

 <%
...
-- <asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="true" ShowLastPageButton="true"
<%
...
-- <asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="true" ShowLastPageButton="true" ShowNextPageButton="true" ShowPreviousPageButton="true" />--
%>
ShowNextPageButton="true" ShowPreviousPageButton="true" />--
%>
 </
Fields
>
</
Fields
>
 </
asp:DataPager
>
</
asp:DataPager
>
 </
p
>
</
p
>
 </
LayoutTemplate
>
</
LayoutTemplate
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
i
>
<
i
>

 <%
...
#Eval("SupplierID")
%>
</
i
>
<%
...
#Eval("SupplierID")
%>
</
i
>
 <
p
>
<
p
>
 <
b
>
<
b
>

 <%
...
#Eval("CompanyName")
%>
</
b
></
p
>
<%
...
#Eval("CompanyName")
%>
</
b
></
p
>
 <
p
>
<
p
>

 <%
...
#Eval("ContactName")
%>
</
p
>
<%
...
#Eval("ContactName")
%>
</
p
>
 <
p
>
<
p
>

 <%
...
#Eval("Address")
%>
</
p
>
<%
...
#Eval("Address")
%>
</
p
>
 <
p
>
<
p
>

 <%
...
#Eval("City")
%>
</
p
>
<%
...
#Eval("City")
%>
</
p
>
 <
asp:Button
ID
="btnEdit"
runat
="server"
Text
="Edit"
CommandName
="Edit"
/>
<
asp:Button
ID
="btnEdit"
runat
="server"
Text
="Edit"
CommandName
="Edit"
/>








 本文介绍了ASP.NET 3.5中的ListView控件,它结合了Repeater和GridView的功能,支持添加、删除操作,并能灵活控制布局。通过学习ListView的基本数据操作(增删改查),可以对控件有更深入的理解。文章展示了如何使用<LayoutTemplate>、<ItemTemplate>、<EditItemTemplate>等模板,并配合DataPager控件实现分页。
本文介绍了ASP.NET 3.5中的ListView控件,它结合了Repeater和GridView的功能,支持添加、删除操作,并能灵活控制布局。通过学习ListView的基本数据操作(增删改查),可以对控件有更深入的理解。文章展示了如何使用<LayoutTemplate>、<ItemTemplate>、<EditItemTemplate>等模板,并配合DataPager控件实现分页。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1326
1326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








