问题图

问题
在使用弹窗这个组件的时候,右键选中输入框中的内容会意外触发弹窗的关闭事件
简单解决

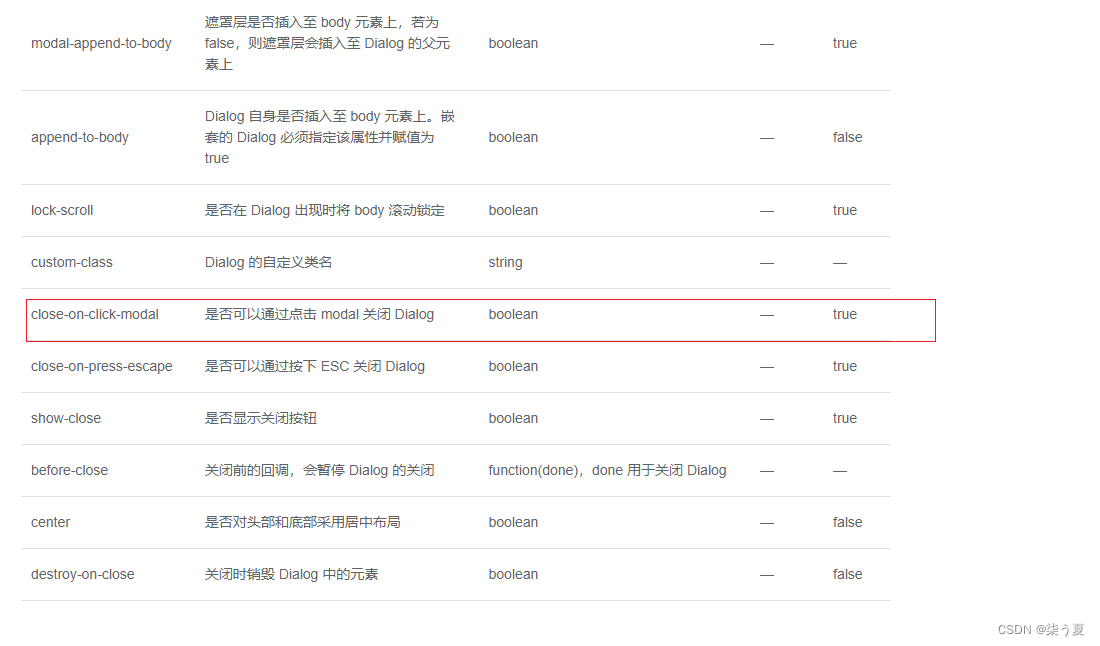
配置红框配置为false即可;:close-on-click-modal="false
统一解决
创建一个js文件
import { Dialog, Drawer } from "element-ui";
const DialogPathed = {
extends: Dialog,
data() {
return {
wrapperMouseDowned: false
}
},
mounted() {
this.$el.onmousedown = (e) => {
this.wrapperMouseDowned = e.target.classList.contains('el-dialog__wrapper');
}
},
methods: {
handleWrapperClick() {
if (!this.closeOnClickModal || !this.wrapperMouseDowned) return;
this.handleClose();
},
}
}
const DrawerPathed = {
extends: Drawer,
data() {
return {
wrapperMouseDowned: false
}
},
mounted() {
this.$el.onmousedown = (e) => {
this.wrapperMouseDowned = e.target.classList.contains('el-drawer__container');
}
},
methods: {
handleWrapperClick() {
if (this.wrapperClosable && this.wrapperMouseDowned) {
this.closeDrawer();
}
}
}
}
export default {
install(Vue) {
Vue.component(Dialog.name, DialogPathed);
Vue.component(Drawer.name, DrawerPathed);
}
}
在main.js咱引入即可
import PATCH_ElOverlayAutoClose from '创建文件路径';
Vue.use(PATCH_ElOverlayAutoClose);
重新运行项目即可
总结
提示:这里对文章进行总结:
送自己和大家一句话吧:乾坤未定,你我皆是黑马!!!加油





















 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








