👨🎓网页题目
🏫 校园班级网页设计 、👨🎓我的班级网页、我的学校、👩🎓校园社团、校园运动会、等网站的设计与制作。
✍️网页描述
🏷️HTML我的班级网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
💠网页效果





⚙️ 代码实现
🧱HTML结构代码
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="main" >
<div class="content12">
<div class="daohang">
<div class="img"><img src="images/1.jpg"></div>
<ul>
<li class="active"><a href="index.html">首页</a>
</li>
<li ><a href="xiaoyuanshenghuo.html">校园生活</a></li>
<li ><a href="xiaoyuanhuodong.html">校园活动</a></li>
<li ><a href="xiaoyuanxinwen.html">校园新闻</a></li>
<li ><a href="wodexiaoyuan.html">我的校园</a></li>
<li ><a href="yonghuliuyan.html">用户留言</a></li>
<li ><a href="zhucedenglu.html">注册登录</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
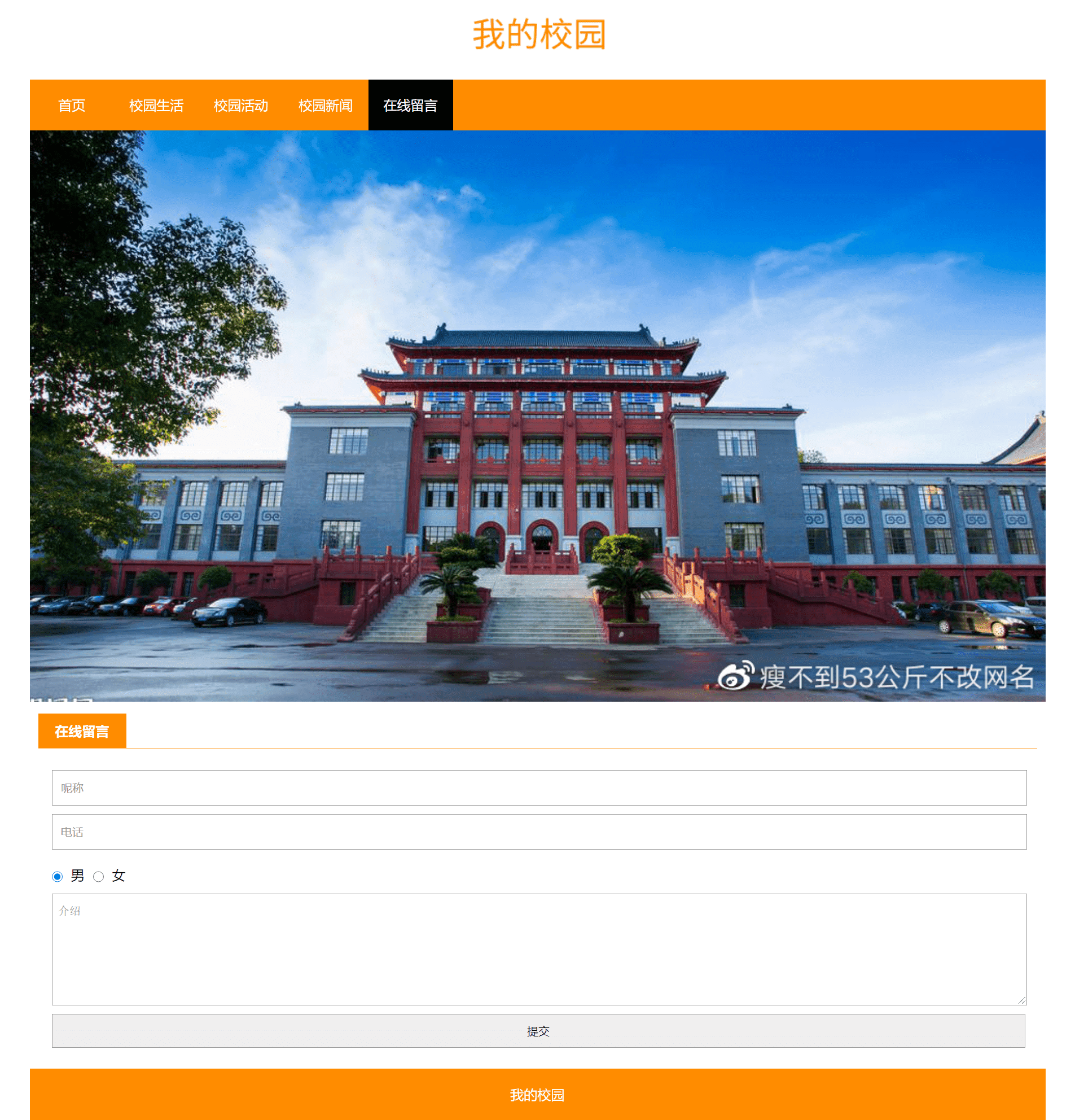
<div class="guanggaotupian">
<div class="img">
<img src="images/2.jpg"></div>
</div>
</div>
<div class="clear"></div>
<div class="content8">
<div class="taitou">
<div class="title">
<div class="stitle">校园生活</div> <a href="#" class="more"></a>
</div>
</div>
<div class="xysh">
<ul>
<li>
<div class="img"><img src="images/3.jpg"></div>
<div class="desc">
<div class="title">一座城池</div>
<div class="clear"></div>
<br>学院网 讯一座城池 到达上海的时候不是凌晨,是一个清晨。 由于卧铺车非常的热,大家都没有睡好,走出地铁站,清冽的空气涌来,顿时清醒了一半。<button>查看详情</button>
</div>
</li>
<li>
<div class="img"><img src="images/4.jpg"></div>
<div class="desc">
<div class="title">中矿大智慧对决,辩场争锋――信控学院举办2017级新生辩论赛半决赛</div>
<div class="clear"></div>
<br>学院网 讯经过一个多月的激烈比拼,信控学院2017级4个班级在新生辩论赛小组赛中脱颖而出,12月4日,信控学院2017级新生辩论赛半决赛在博学楼五号楼举行。<button>查看详情</button>
</div>
</li>
</ul>
</div>
</div>
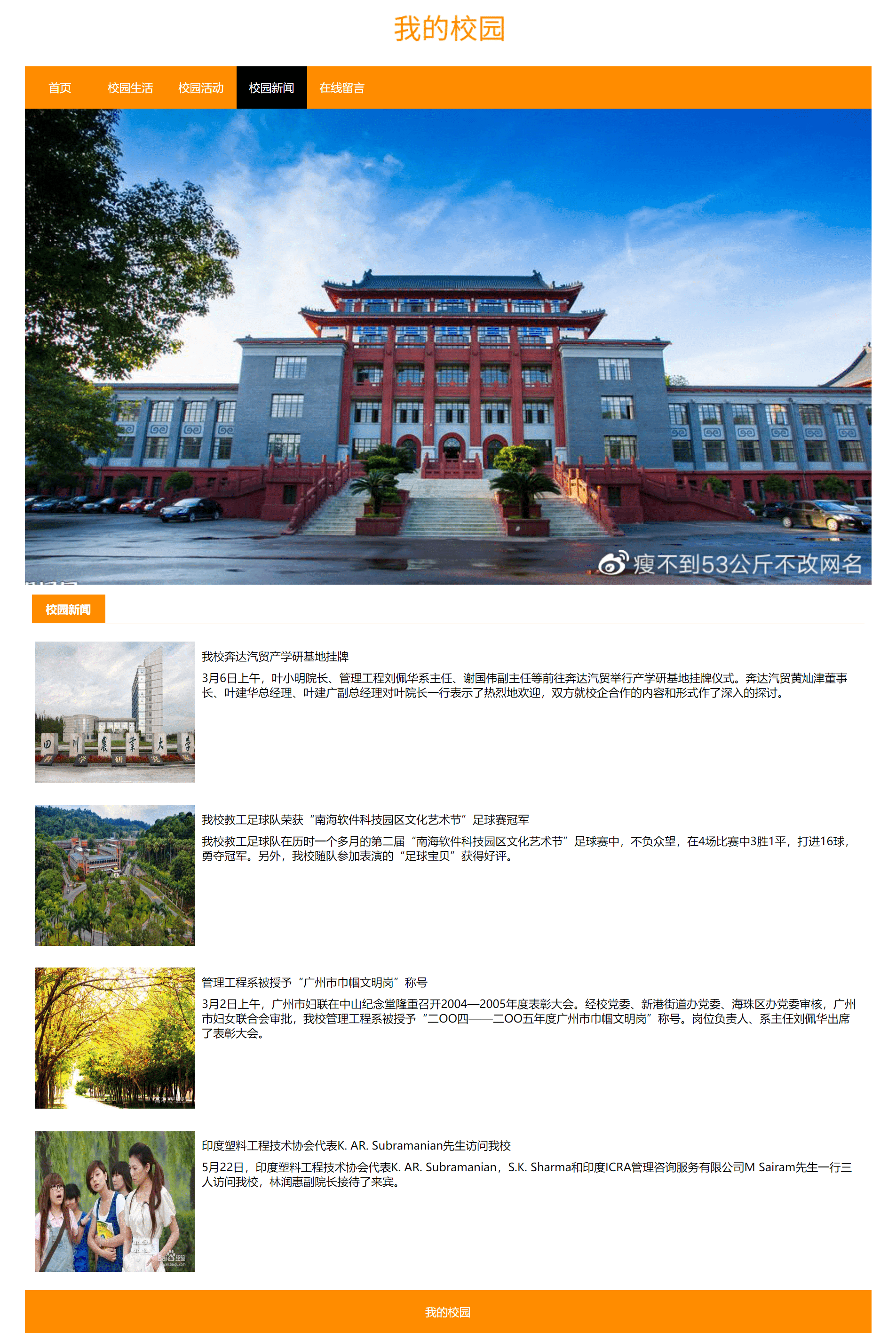
<div class="content4">
<div class="taitou">
<div class="title">
<div class="stitle">校园新闻</div> <a href="#" class="more"></a>
</div>
</div>
<div class="xyxw">
<ul>
<li>
<div class="img"><img src="images/5.jpg"></div>
<div class="desc"> 3月22日下午,我校与德国F+U萨克森非盈利性教育培训中心合作成立德国大学预科培训中心签字仪式在实训中心举行。叶小明院长与F+U总裁Meinhold博士代表合作双方签约。吴茂昶副院长及应用外语系、外事办负责人等出席了签字仪式。<br /> 该中心的成立,为志在留学德国的广大学生提供优质的德语预科课程培训,为加强我校与德国职业教育机构及德国高校的合作提供平台。</div>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="taitou">
<div class="title">
<div class="stitle">用户留言</div> <a href="#" class="more"></a>
</div>
</div>
<div class="lybd">
<form id="form" class="form">
<div>
<input type="input" name="input" class="input" id="ziduan1" value="呢称" />
</div>
<div class="clear"></div>
<div>
<input type="input" name="input" class="input" id="ziduan2" value="电话" />
</div>
<div class="clear"></div>
<div>
<input class="radio" type="radio" name="radio3" value="男" checked />男<input class="radio" type="radio" name="radio3" value="女" />女</div>
<div class="clear"></div>
<div>
<div class="title"></div>
<textarea class="textarea" name="textarea" > 介绍</textarea>
</div>
<div class="clear"></div>
<button type="button" class="submit" id="sub" >提交</button>
</form>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="dibu">
<div class="desc">
我的校园
</div>
</div>
</div>
<div class="clear"></div></div></body></html>
🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










