一 .这里是承接学习笔记 Tianmao 篇 RecyclerView.Adapter 的封装
二.这里只贴RecycleAdapterImpl类代码对应的javabean 和 布局 以及 相应的效果
三.规格为 效果图—Impl类 —javabean —布局—-style
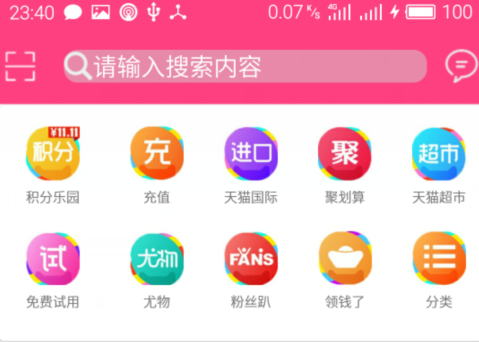
1.效果图

2.Impl类
package pers.lijunxue.tianmao.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
import pers.lijunxue.tianmao.R;
import pers.lijunxue.tianmao.javabean.HomeSecondViewBean;
/**
* 适配 10个图片 标题
* Created by rabook on 2016/10/22.
*/
public class HomeSecondRecycleAdapterImpl extends BaseRecycleAdapter {
private LayoutInflater layoutInflater;
private HomeSecondViewBean homeSecondViewBean;
public HomeSecondRecycleAdapterImpl(List list, Context context) {
super(list, context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
layoutInflater= LayoutInflater.from(parent.getContext());
View view =layoutInflater.inflate(R.layout.home_item_card_view_two,parent,false);
return new HomeSecondViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
HomeSecondViewHolder homeSecondViewHolder = (HomeSecondViewHolder)holder;
homeSecondViewHolder.onBind(super.getList(),position);
}
// 绑定item布局文件中的子控件 监听动作
class HomeSecondViewHolder extends RecyclerView.ViewHolder{
/**
* text image 的id数组
*/
private int [] home_two_image_ids = {
R.id.home_two_one_image_one,R.id.home_two_one_image_two,R.id.home_two_one_image_three,
R.id.home_two_one_image_four,R.id.home_two_one_image_five,R.id.home_two_one_image_six,
R.id.home_two_one_image_seven,R.id.home_two_one_image_eight,R.id.home_two_one_image_nine,
R.id.home_two_one_image_ten
};
private int [] home_two_text_ids = {
R.id.home_two_one_text_one,R.id.home_two_one_text_two,R.id.home_two_one_text_three,
R.id.home_two_one_text_four,R.id.home_two_one_text_five,R.id.home_two_one_text_six,
R.id.home_two_one_text_seven,R.id.home_two_one_text_eight,R.id.home_two_one_text_nine,
R.id.home_two_one_text_ten
};
/**
* text image 数组
*/
private TextView[] home_two_texts = new TextView[10];
private ImageView[] home_two_images = new ImageView[10];
public HomeSecondViewHolder(View itemView) {
super(itemView);
for (int i = 0;i < home_two_image_ids.length ; i++) {
home_two_texts[i] = (TextView) itemView.findViewById(home_two_text_ids[i]);
home_two_images[i] = (ImageView) itemView.findViewById(home_two_image_ids[i]);
}
initOnClickListener();
}
public void onBind(List list ,int position){
homeSecondViewBean = (HomeSecondViewBean)list.get(position);
int [] drawableTops = homeSecondViewBean.getDrawableTops();
String []texts =homeSecondViewBean.getTexts();
for (int i = 0; i<home_two_images.length;i++) {
ImageView imageView = home_two_images[i];
TextView textView = home_two_texts[i];
imageView.setImageResource(drawableTops[i]);
textView.setText(texts[i]);
}
}
public void initOnClickListener()
{
//绑定item的点击事件
for (ImageView imageView : home_two_images) {
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(),"点击成功",Toast.LENGTH_SHORT).show();
}
});
}
}
}
}3.javabean
package pers.lijunxue.tianmao.javabean;
/**
* Created by rabook on 2016/10/26.
*/
public class HomeSecondViewBean extends ViewBean {
public static final int TYPE = 2;
private int [] drawableTops ;
private String [] texts ;
public HomeSecondViewBean( int [] drawableTops, String[] texts) {
super(TYPE);
this.drawableTops = drawableTops;
this.texts = texts;
}
public int [] getDrawableTops() {
return drawableTops;
}
public String[] getTexts() {
return texts;
}
public void setDrawableTops(int[] drawableTop) {
this.drawableTops = drawableTop;
}
public void setTexts(String [] text) {
this.texts = texts;
}
}
4.布局
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_gravity="center"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#fff"
app:contentPadding="10dp"
app:cardCornerRadius="4dp">
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow android:gravity="center">
<LinearLayout
android:gravity="center"
android:paddingTop="6dp"
android:paddingBottom="6dp"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_one"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_two"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_three"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_four"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_five"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</TableRow>
<TableRow android:gravity="center">
<LinearLayout
android:gravity="center"
android:paddingTop="6dp"
android:paddingBottom="6dp"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_six"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_seven"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_seven"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_eight"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_nine"
android:layout_width="wrap_content"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_nine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/home_two_item"
android:orientation="vertical">
<ImageView
style="@style/home_two_image_view"
android:id="@+id/home_two_one_image_ten"/>
<TextView
style="@style/home_two_text_view"
android:id="@+id/home_two_one_text_ten"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</TableRow>
</TableLayout>
</android.support.v7.widget.CardView>5.style
home_two_image_view
home_two_image_view
home_two_item
<!--HOME TWO TEXT VIEW 的样式-->
<style name="home_two_text_view">
<item name="android:layout_weight">1</item>
<item name="android:textSize">10sp</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">6dp</item>
<item name="android:singleLine">true</item>
</style>
<!--HOME TWO TEXT VIEW 的样式-->
<style name="home_two_image_view">
<item name="android:gravity">center</item>
<item name="android:layout_width">40dp</item>
<item name="android:layout_height">40dp</item>
</style>
<!--HOME TWO TEXT VIEW 的样式-->
<style name="home_two_item">
<item name="android:gravity">center</item>
<item name="android:paddingTop">6dp</item>
<item name="android:paddingBottom">6dp</item>
<item name="android:paddingLeft">15dp</item>
<item name="android:layout_width">70dp</item>
<item name="android:layout_height">wrap_content</item>
</style>





















 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








