若您是一名开发者,相信对于Visual Studio Code(VS Code)并不陌生。作为日常工作中的重要代码编辑器,VS Code提供了丰富的插件生态系统,极大地提升了我们工作效率和代码质量。那么,具有哪些插件可以让我们的编程工作变得更加得心应手呢?让我们一起探讨。
提高开发效率的Visual Studio Code插件
1. Turbo Console Log
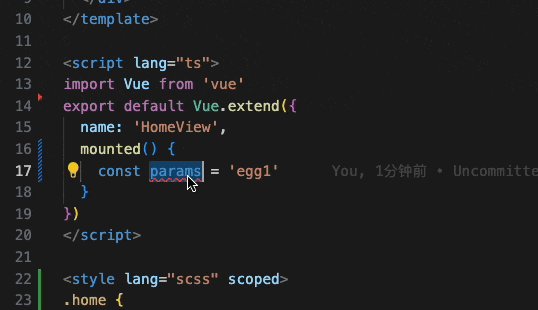
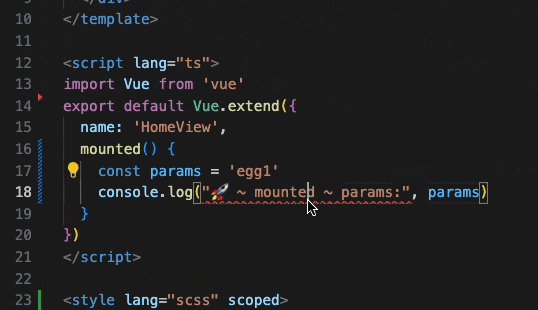
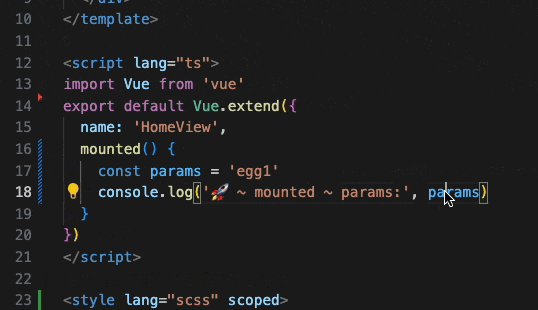
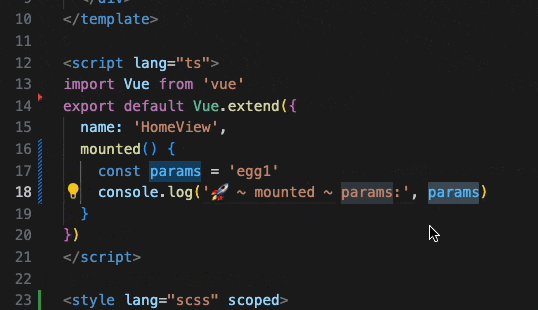
您是否遇到过需要快速生成日志语句的情况,例如 console.log('🚀 ~ classWrappingVariable ~ functionWrappingVariable ~ variable', variable);? Turbo Console Log 提供了快捷键快速插入日志语句,支持多种编程语言和框架。安装插件后,使用指定的快捷键即可在光标位置插入格式化的日志语句,极大地加快了问题排查过程,提高调试效率。

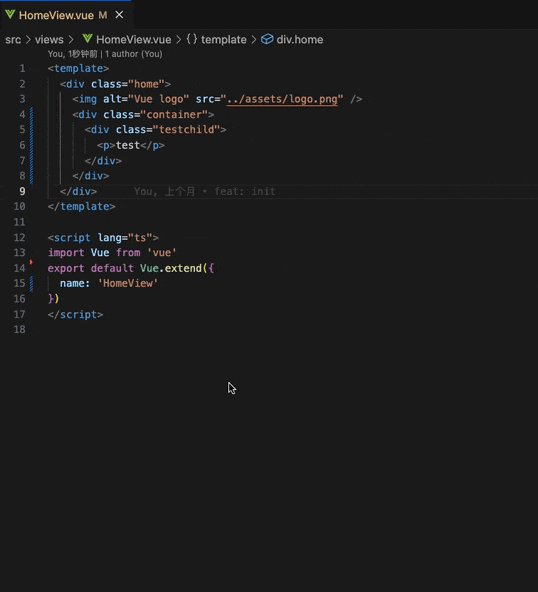
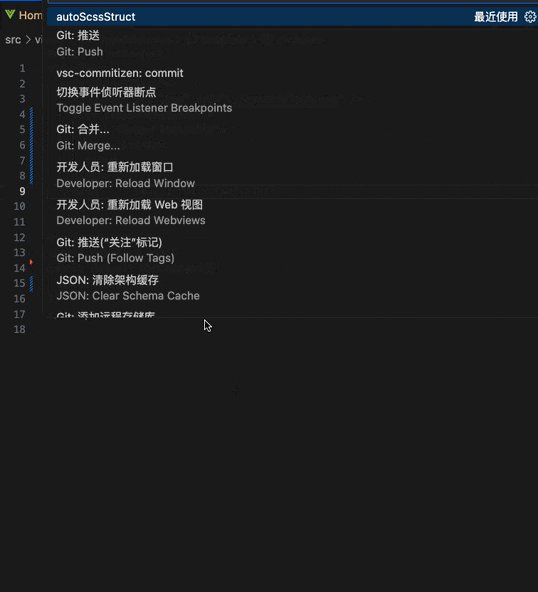
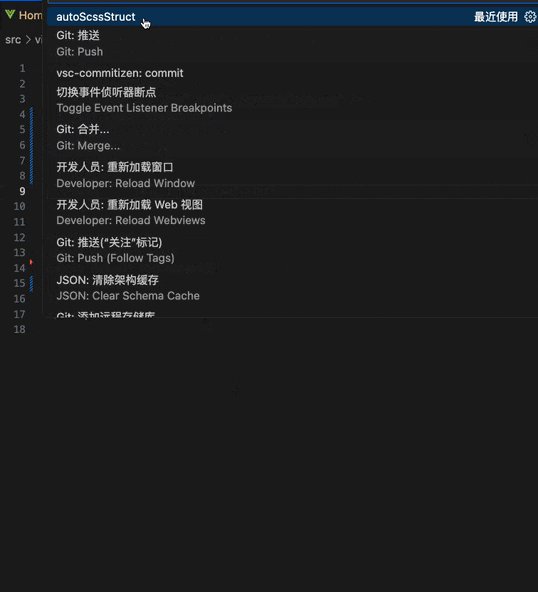
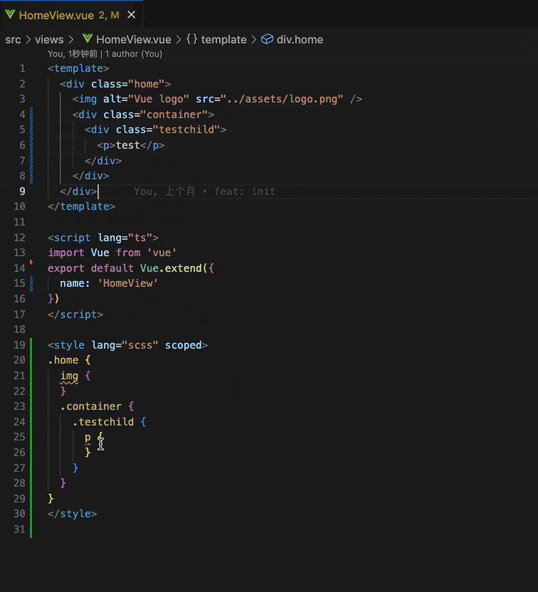
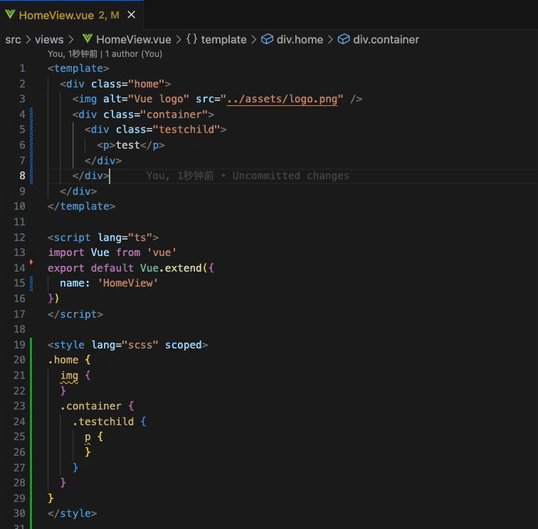
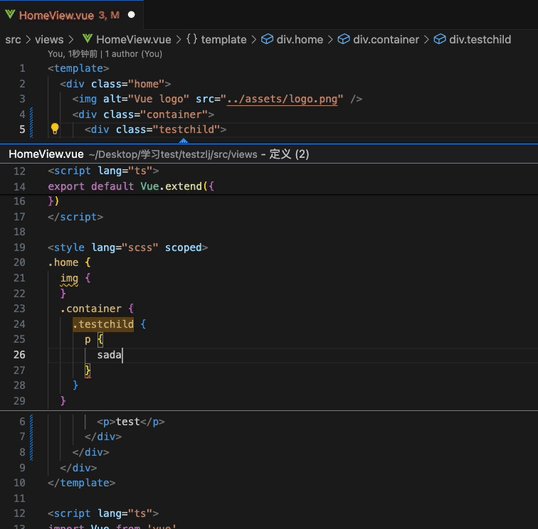
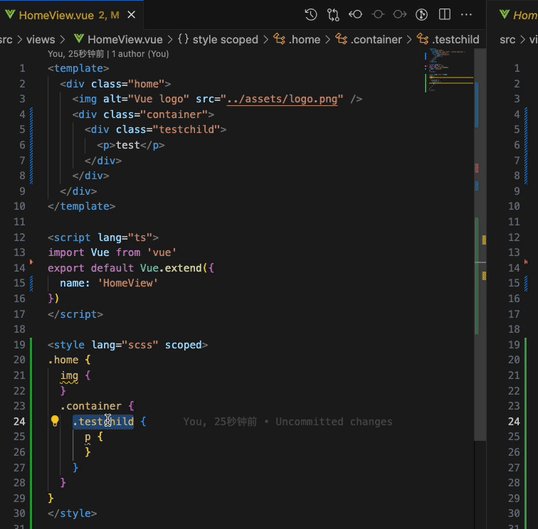
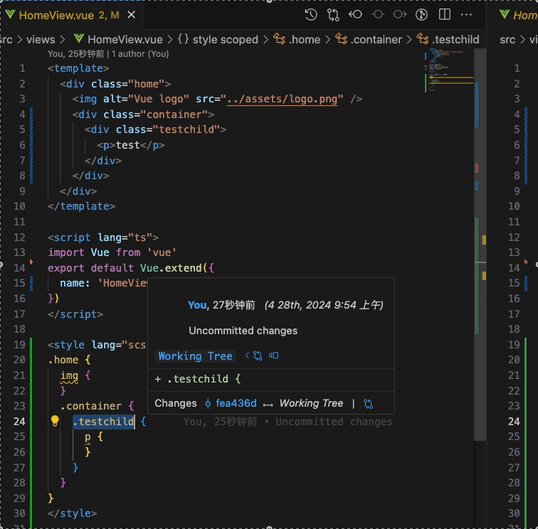
2. AutoScssStruct4Vue
当你开发Vue文件需要自动生成对应的SCSS文件时,AutoScssStruct4Vue可以成为你的得力助手。它可以根据Vue文件的template部分结构自动创建和维护SCSS文件,提高开发效率。安装插件后,在Vue文件上使用右键菜单或快捷键可以自动生成对应的SCSS文件。

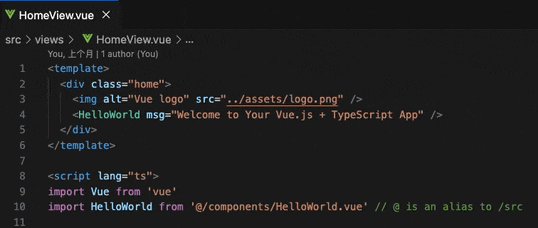
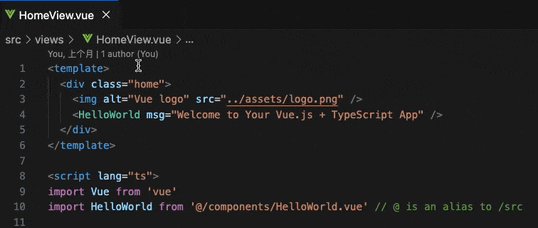
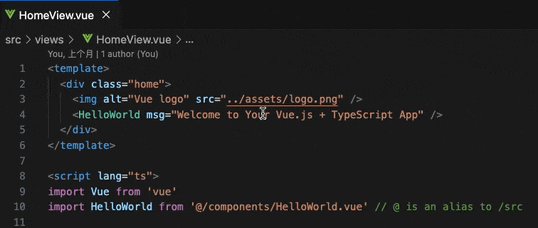
3. 别名路径跳转
有用别名路径的习惯吗?别名路径跳转功能可以帮你快速导航到代码中的别名路径,方便快速定位和引用文件。安装插件后,通过在项目中配置别名路径规则,用户可以使用快捷键或点击别名路径进行跳转,提高开发和维护效率。

4. CSS Navigation
CSS Navigation可以在HTML文件中点击类名,直接跳转到对应的CSS模块,方便快速定位和编辑样式,提高了页面设计和样式调整的速度和准确性。

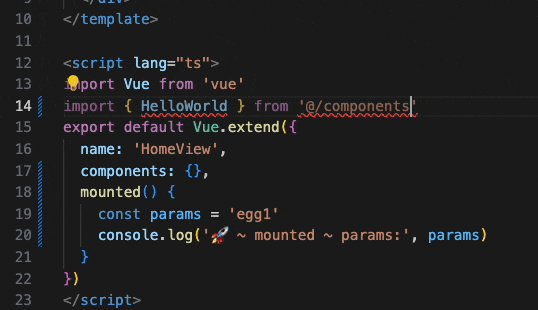
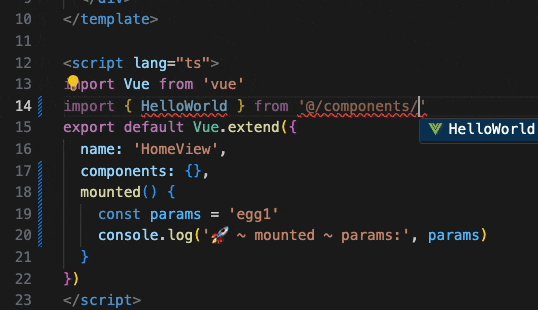
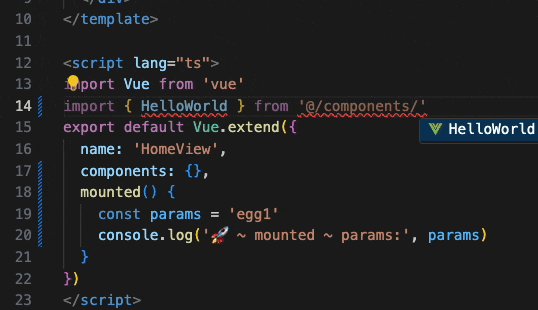
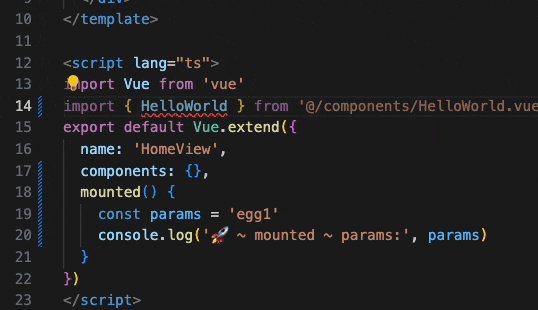
5. Path Intellisense
Path Intellisense是一个自动完成文件名的Visual Studio Code插件,在输入文件路径时提供智能建议,方便快速定位和引用文件,减少了文件路径的错误,提高了开发者的生产力。

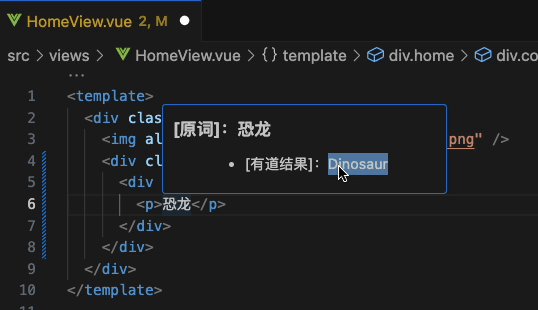
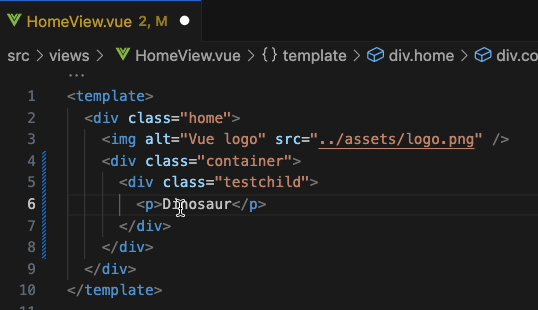
6. 中文翻译英文插件
中文翻译英文插件为帮助程序员命名变量而生,提供中文到英文的翻译,通过鼠标悬停操作翻译中文,帮助程序员找到合适的英文名称。

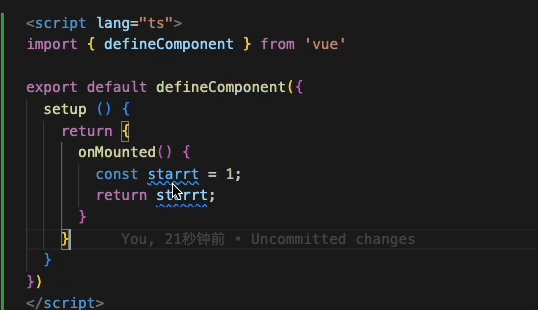
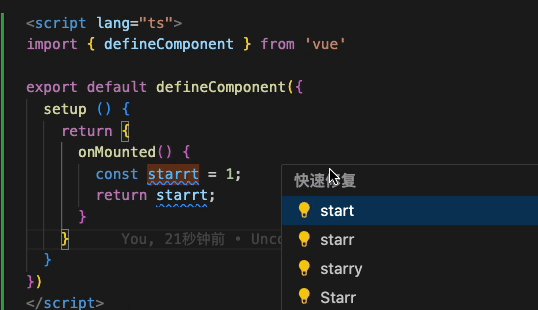
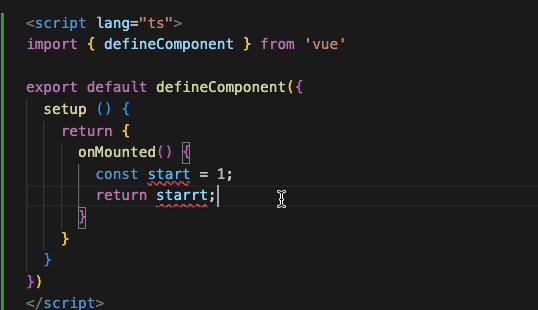
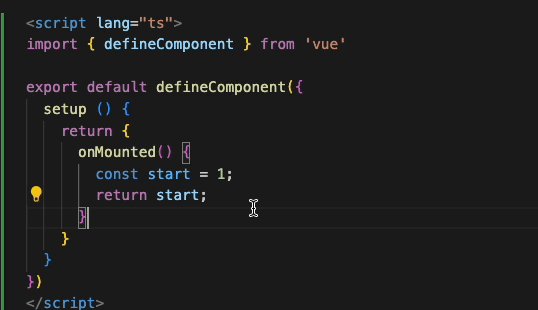
7. Code Spell Checker
Code Spell Checker 是一个为源代码提供拼写检查的工具,它能够帮助开发者捕捉常见的拼写错误,同时减少误报的情况。

这些插件通过自动化和智能化的功能,让您可以更专注于实际的开发任务,提升工作效率。让我们尝试,共享使用经历,反馈提升体验。
如何开发一个VS Code插件
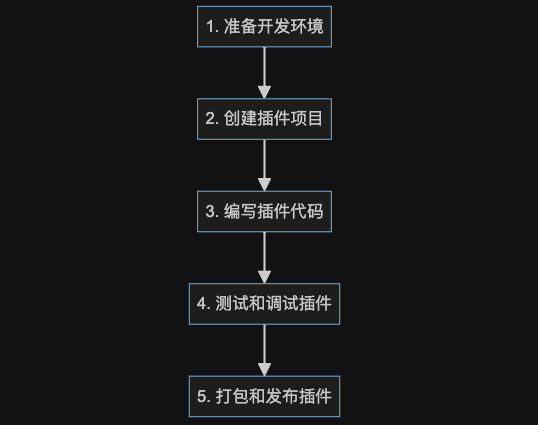
想要满足更多个性化的工作需求 ? 也许您可以尝试开发属于自己的VS Code插件。以下是开发插件的基本步骤:

1. 准备开发环境
首先要确保您的系统上安装了Node.js(最好是v18以上版本)、npm和VS Code。最后,安装Yeoman和VS Code扩展生成器:
npm install -g yo generator-code2. 创建插件项目
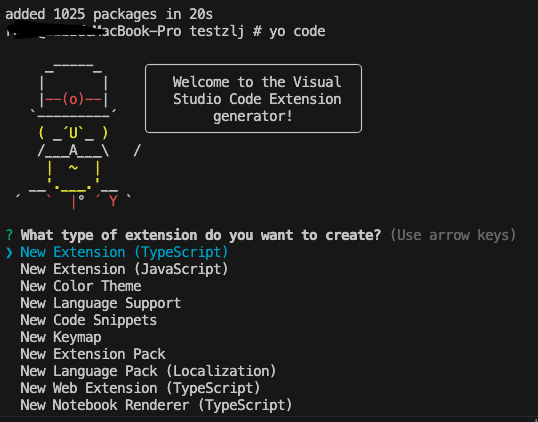
使用VS Code扩展生成器生成一个新的VS Code插件项目:
yo code
然后根据提示输入插件信息。
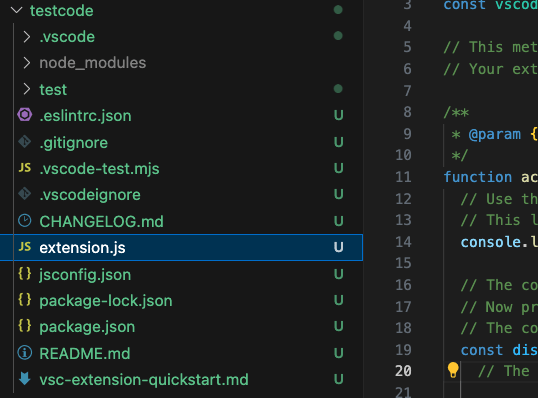
3. 编写插件代码
在 extension.js 或 extension.ts 文件中编写插件的主要逻辑,例如定义命令、事件处理程序等。通过 vscode 模块访问VS Code API进行插件开发。

4. 测试和调试插件
在VS Code中打开插件项目,按F5键运行插件。这将启动一个新的VS Code窗口,其中您的插件将被激活,您可以使用VS Code的调试功能调试插件。
5. 打包和发布插件
通过 vsce package 命令将插件打包成.vsix文件,然后发布到VS Code插件市场或手动分发给其他用户。
这样,您就可以成功开发一个VS Code插件了。有任何问题或者想了解更多详细信息,都可以参照VSCode官方文档,它提供了更详细的步骤和指南。同时也可以参考zhuanzhuan之前的公众号文章——教你用VS Code插件实现五彩斑斓的伪代码 ,有详细介绍怎么开发一个vscode插件。
总结
VS Code插件不仅能提升我们的编程效率,它们也为我们的编程生涯增加了乐趣。希望大家都可以从中受益,一起提升我们的开发效率。
“关于作者
黄棉通,转转FE,负责转转B2C前端开发。
想了解更多转转公司的业务实践,点击关注下方的公众号吧!





















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








