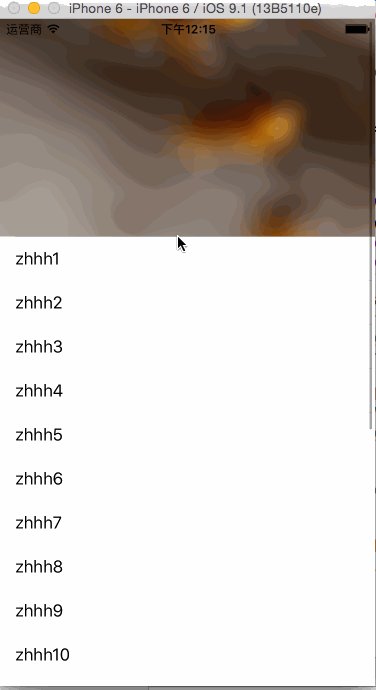
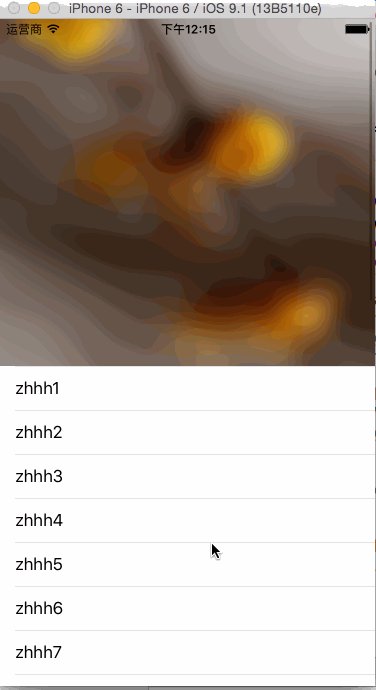
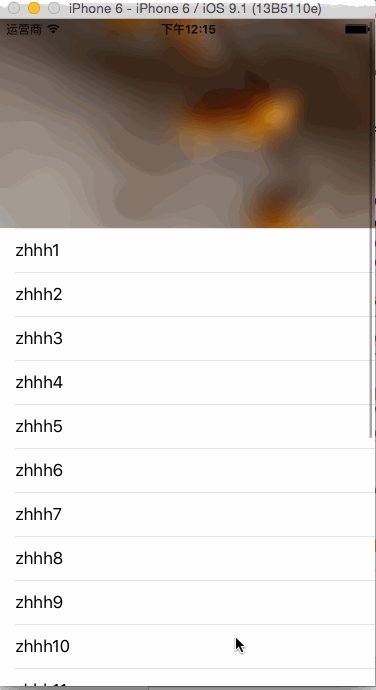
很多主流的app都会有这个动画,然后用最简单的思想实现了一下,就是按照tableView的contentOffset,直接进行缩放,效果还不错.
#import "ViewController.h"
#import <Masonry/Masonry.h>
@interface ViewController ()<UITableViewDataSource, UITableViewDelegate>
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) UIImageView *imageView;
@property (nonatomic, strong) UITableViewCell *headerCell;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//让automaticallyAdjustsScrollViewInsets为NO,是为了当有导航栏的时候,防止系统自动设置tableView的contentInset,这里并没有加navigationController
//self.automaticallyAdjustsScrollViewInsets = NO;
[self.view addSubview:self.tableView];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (UITableView *)tableView
{
if (!_tableView) {
_tableView = [[UITableView alloc] initWithFrame:self.view.frame];
_tableView.delegate = self;
_tableView.dataSource = self;
[_tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cell"];
}
return _tableView;
}
- (UIImageView *)imageView
{
if (!_imageView) {
_imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"user_bg"]];
_imageView.clipsToBounds = YES;
}
return _imageView;
}
- (UITableViewCell *)headerCell
{
if (!_headerCell) {
_headerCell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"headerCell"];
//创建第一个view当做背景,令其clipsToBounds属性为yes,让imageView超出view的部分切掉
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor whiteColor];
view.clipsToBounds = YES;
//给view加上左,右,下三个方向上的约束
[_headerCell.contentView addSubview:view];
[view mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(_headerCell.contentView);
make.right.equalTo(_headerCell.contentView);
make.bottom.equalTo(_headerCell.contentView);
}];
[view addSubview:self.imageView];
[self.imageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(view);
}];
}
return _headerCell;
}
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 20;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.row == 0) {
return self.headerCell;
}
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
cell.textLabel.text = [NSString stringWithFormat:@"zhhh%ld",indexPath.row];
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.row == 0) {
return 200;
}
return 44;
}
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
//利用contentOffset.y进行动画
if (scrollView.contentOffset.y < 0) {
self.imageView.transform = CGAffineTransformMakeScale(1 - (scrollView.contentOffset.y / self.view.frame.size.width), 1 - (scrollView.contentOffset.y / self.view.frame.size.width));
}
}
@end
























 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








