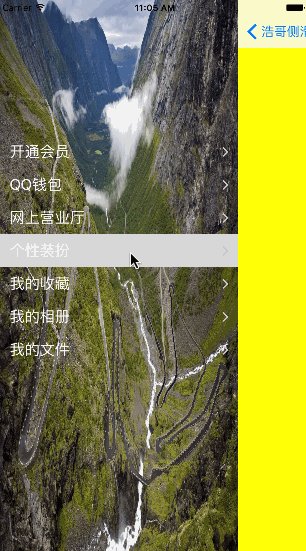
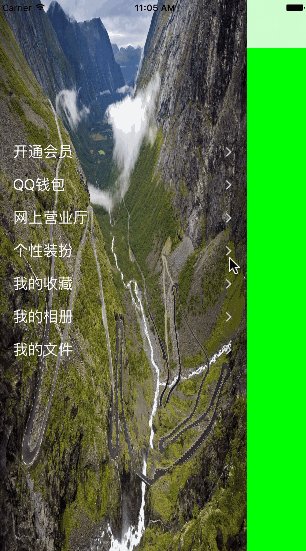
先来一波效果
实现的原理是:
首先主控制器的view, 加了左控制器和根控制器的view,
方便定制这两个控制器,然后把左侧控制器的位置定到偏左侧,以便实现左侧控制器的一个递进出现的效果.
下面就是手势和动画: 一个panGesture,加到主控制器view上,translationInView:获得每次手势的偏移量,调整主控制器和左侧控制器view的位置,在pan.state == UIGestureRecognizerStateEnded时,判断pan的速度(velocityInView:),实现快速拖动立即滑出的效果,然后再判断pan的位置(locationInView:),实现松开手指后,滑动到指定位置的动画.
其次是使用:
在左侧tableViewCell被点击的时候,首先要拿到滑动控制器,其次要拿到title为”浩哥侧滑”的这个控制的navigationController,然后push的时候先让滑动控制器进行滑向左的动画,然后再[navigationController pushViewController:vc animated:NO],就能实现毫无违和感的推控制器效果了.
(此博客仅作为笔记, 大神勿喷)

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








