想要结果的可以直接看第三点,一二点算是我个人的一个记录。
一、问题产生
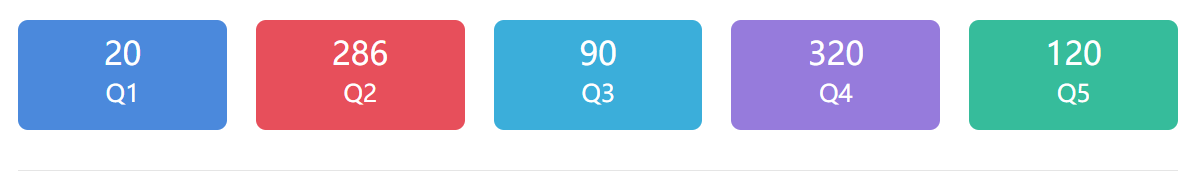
在写一个页面时,我碰到这么一个问题,页面有可以横向滚动展示的一批块状元素,我需要它们颜色不一样来显得美观些。我的预想是大概有五个颜色,因为一屏展示五个。

我的脑海中浮现了两个想法,一个使用js来做,一个则是css的nth-child() 选择器。因为我记得nth-child(n)这里面的n是可以放公式的。
二、解决方法
W3school的介绍

(1)数字的话就是指定第几个,就是字面上的意思。
(2)关键词就是类似奇数偶数这种。

(3)公式

三、问题解决
毫无疑问,我这个问题的解决方法就是用nth-child(n),往n里面放置相关的公式。
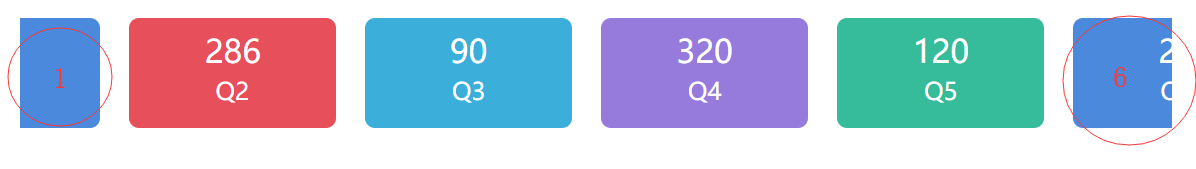
我这边需要第一个块状元素和第六个块状元素的颜色一致,就是(5n+1),
当n为0,就是(5*0+1),结果为1。
当n为1,就是(5*1+1),结果为6。
于是这个规律循环下去。
以此类推,我需要设置五个元素,写成这样:
.container-top-content>li:nth-child(5n+1){
background: #4B89DC;
}
.container-top-content>li:nth-child(5n+2){
background: #E74F5B;
}
.container-top-content>li:nth-child(5n+3){
background: #3BAEDA;
}
.container-top-content>li:nth-child(5n+4){
background: #967BDC;
}
.container-top-content>li:nth-child(5n+5){
background: #36BC9B;
}
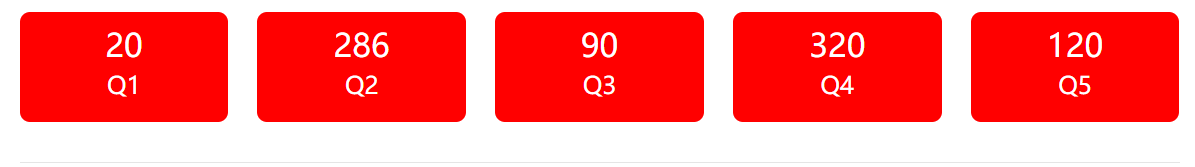
效果如下:

第一个和第六个颜色一致,后面以此类推:






















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








