文章目录
前言
大家都做过屏幕适配吧。我目前的体会是移动端屏幕的适配问题基本上都很好处理,因为屏幕大小差异不会太大,横向分辨率也比较统一,缩放比一致。而且不用担心旧的设备,因为每个人的手机更新换代很快,所以基本上老机型的适配问题可以忽略了。
但是在PC上就不一样了。一个电脑可以使用十几年,这就会出现客户的电脑显示器分辨率落后(720P),或者是系统缩放比不同,又或者是窗口化使用等场景。
下面我举例一些场景和应对措施,供大家参考。如果有好的方案,也可以在评论区提出,感谢!
移动端
移动端的适配非常好搞,可以参考我的文章:【H5移动端】关于前端H5移动端的单位适配(不定期补充),直接看方案四。
还有一些解决适配的问题:【H5移动端】常用的移动端方案合集-键盘呼起、全面屏适配、图片大小显示、300ms点击延迟、首屏优化(不定期补充~)
移动端基本上也只需要解决这些问题就好了,PC就难受了>_<
PC端
终极大法硬气的不做任何适配
有时候真的佩服苹果,有那种让用户来“自己适配”的硬气 ,例如取消耳机孔。不像一般的公司的小业务,客户就是爹,多一个爹多一点钱,要尽力去适配好每一个用户。咳咳,扯远了~
,例如取消耳机孔。不像一般的公司的小业务,客户就是爹,多一个爹多一点钱,要尽力去适配好每一个用户。咳咳,扯远了~
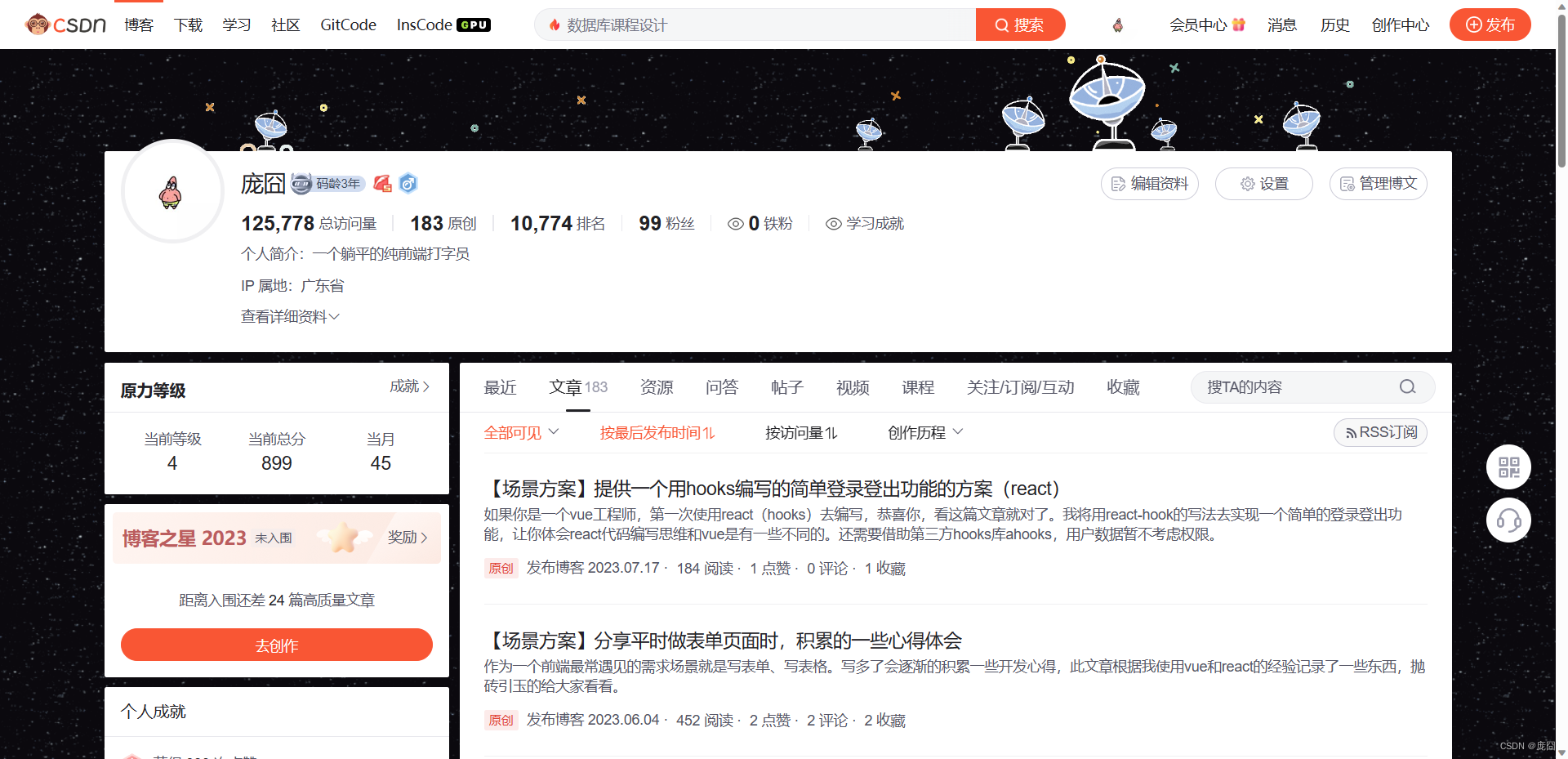
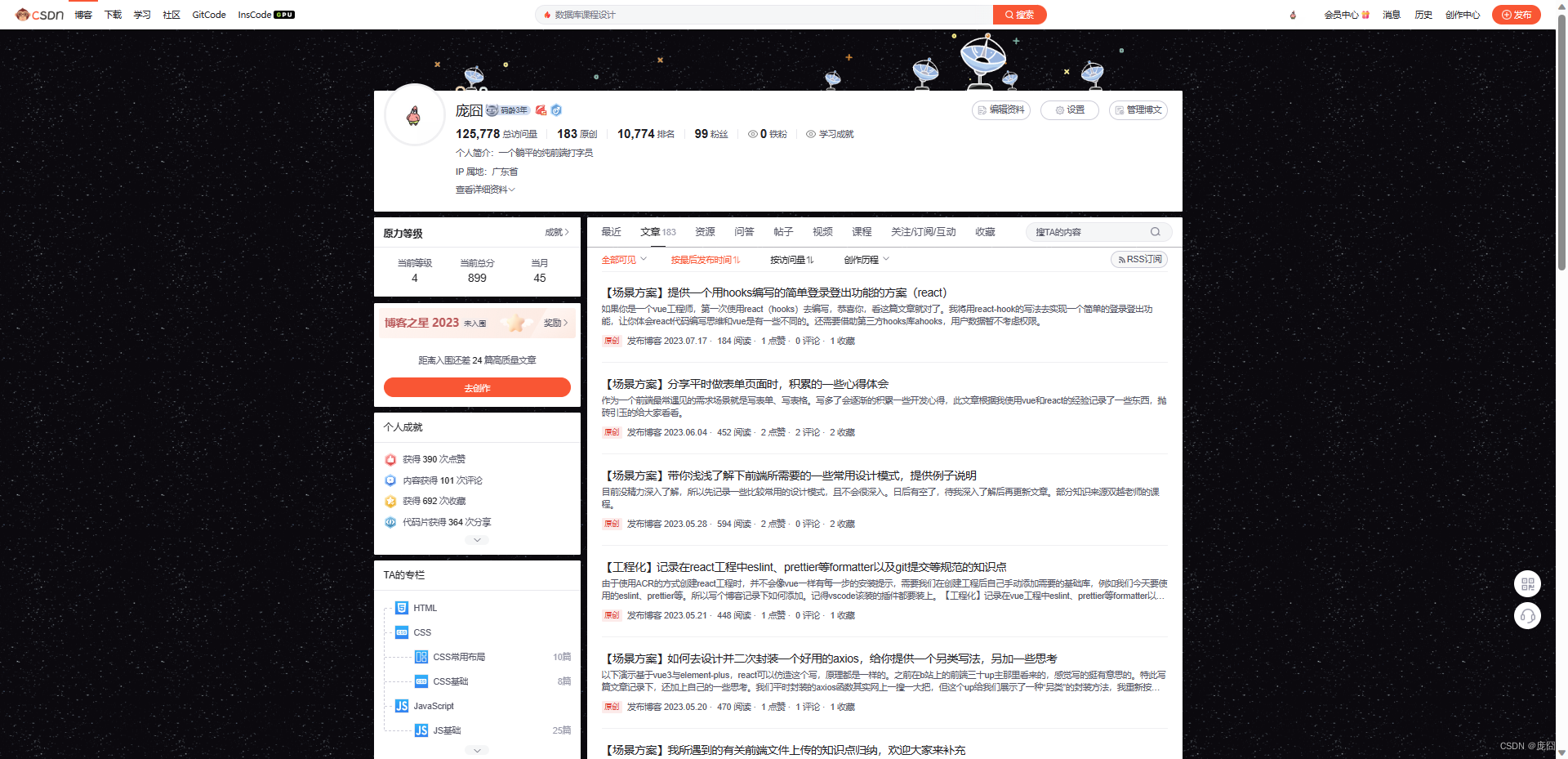
这种方法就是很多div的尺寸都是定死的,用户必须全屏使用,才能正常体验,顶多缩放到一个程度给你把一些地方通过媒体查询把距离调整下,例如CSDN哈哈。
同移动端处理方案解决不同分辨率的视觉差
移动端postcss-px-to-viewport那个方案也不是移动端独有的,其实PC端也可以使用的,因为我们PC的UI设计稿和移动端是一样的,也是有设计稿分辨率的。按照它的分辨率进行缩放可以减少高分辨率和标准分辨率页面布局的视觉差。
例如你在1080P的显示器上看CSDN是这样的:

当你在4K显示器上看,也是一样效果,而不是像下面这样

这样还需要用户自己去调缩放。
滚动条高度自适应
我们知道,当我们想给盒子设置滚动条的时候一定要设置一个固定高度,滚动条才会出现。
例如表格展示页,如果每次展示个20条以上,必定会出现滚动条,当用户把页面缩小一点,或者是用户屏幕大小和开发者的屏幕大小不一致时,前者会出现表格溢出屏幕外的情况,后者会出现表格高度占不满页面的情况。
这时候可以采用监听屏幕大小改变事件来解决:
mounted() {
window.addEventListener('resize', this.handleResize);
this.handleResize() // 第一次进页面要执行
},
beforeDestroy() {
window.removeEventListener('resize', this.handleResize);
},
methods: {
handleResize() {
// 这里就可以通过获取屏幕高度减去非表格占高的元素的高度,得到一个高度值重新赋予表格组件
}
},
媒体查询控制一些页面结构的变化
例如缩放到一定宽度的时候,把页面上某些非必要要素给简化甚至隐藏,或者一些间距的调整等!
@media (max-width: 1200px) {
.your-div-class {
width: 100%; /* 设置div的宽度为100% */
padding: 20px;
}
}
用flex布局保证页面的可用性
有时候用户就是屏幕小,但是想正常使用页面,咱可以考虑页面都尽量采用flex布局。例如一个这样结构的页面

咱们设置为flex布局,然后把左右侧栏的宽度固定,中间的内容区域就不固定了,这样用户始终能看完全内容区域的东西!
使用类似tailwind这种适配做的很好的css编写库
看看人家官方的介绍

链接在这:https://www.tailwindcss.cn/
尾巴
我个人下一次起新PC项目的时候会考虑下移动端的那个方案,然后结合媒体查询、flex布局,基本上应该就没太大问题了。






















 2357
2357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








