在网页中有时候需要图表展示,饼图、柱状图、曲线图、等等,我以前写过几篇文章,使用amcharts来展示图表的,amcharts的展示方式很不错,但是有好多都是他设计好的,我必须要研究半天,大概是可能不太符合我的图表要求,没有一定的自己可发挥空间。后来无意中看到了flex ,他可以和Eclipse集成,而且集成之后他有很多自己的图表控件,就像C#一样,把控件拖拽到界面就能应用,而且可以和数据库连接上。发现了一个好东西。flex 有自己的开发环境软件 ,FLEX3版本的:“FB3_win.exe",还有和Eclipse集成的版本的:“FB3_WWEJ_Plugin.exe”。我主要介绍一下集成版本的,以及如何集成的。
环境:Eclipse3.2,(lomboz集成版的),FB3_WWEJ_Plugin.exe(已经安装完毕的,至于如何安装,百度、谷歌一下),然后因为要使用数据库的数据,需要下载一个Blazeds,(到官网上有下载,我下载的是blazeds-turnkey-3.2.0.3978.zip)。
具体步骤:解压缩blazeds-turnkey-3.2.0.3978.zip,里边有blazeds.war,解压后,把WEB-INF下面的flex 和lib文件夹拷贝到你新建的工程目录的WEB-INF下。在web.xml中加入:
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- 配置flex -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
<!-- flex结束 -->
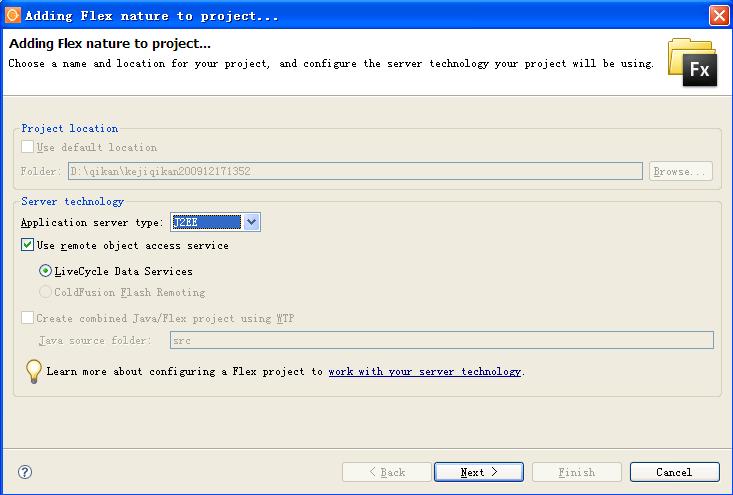
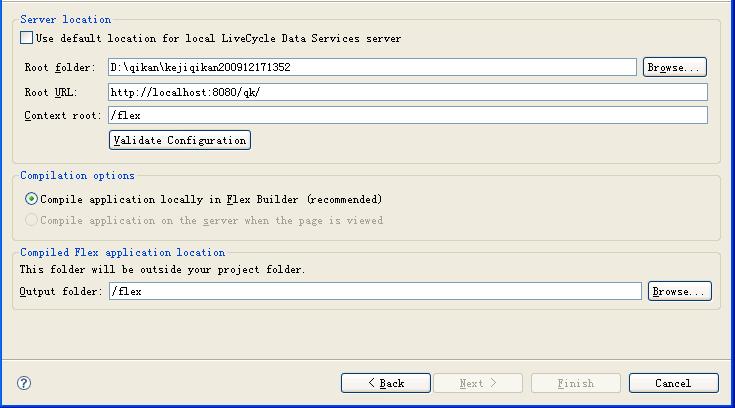
右击项目,选择:flex project nature —add flex project Natrue,


这样就完成了配置,如果配置不清楚,可以到网上多搜集一些资料,因为毕竟开发环境不一样,会有差别。





















 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








