CSS3新特性
CSS3有很多新特性
- CSS3 选择器(Selector)
- CSS3 的多列布局(multi-column layout)
- CSS3 的渐变效果(Gradient)
- CSS3 的阴影(Shadow)和反射(Reflect)效果
- CSS3 的盒子模型
- CSS3 的 Transitions, Transforms 和 Animation
等等….and so on
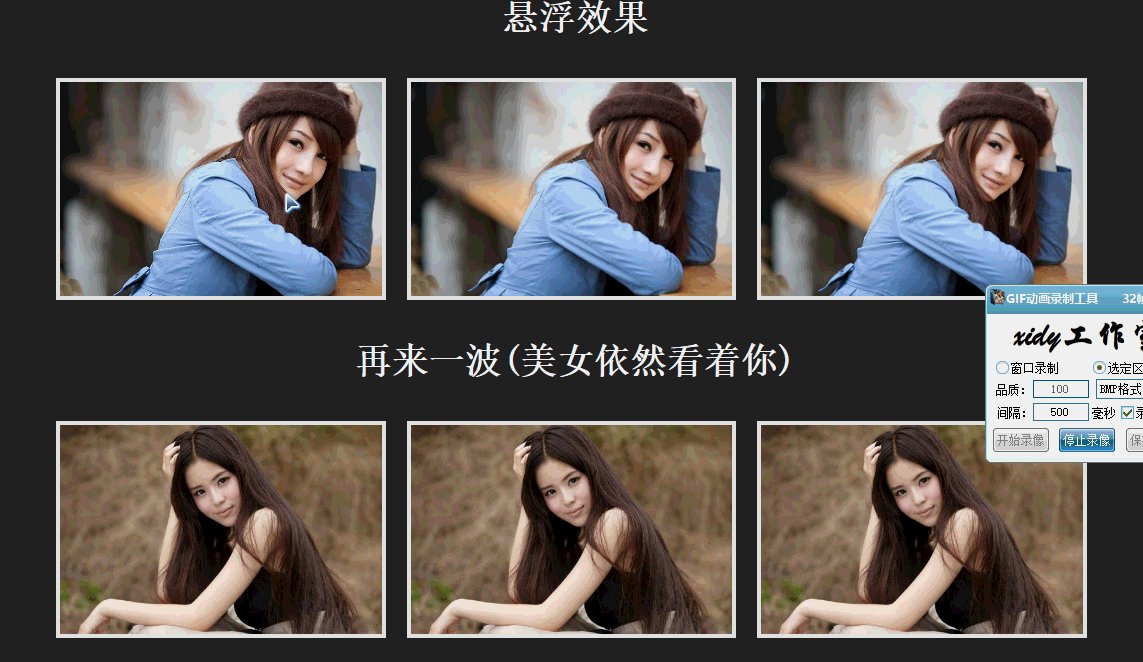
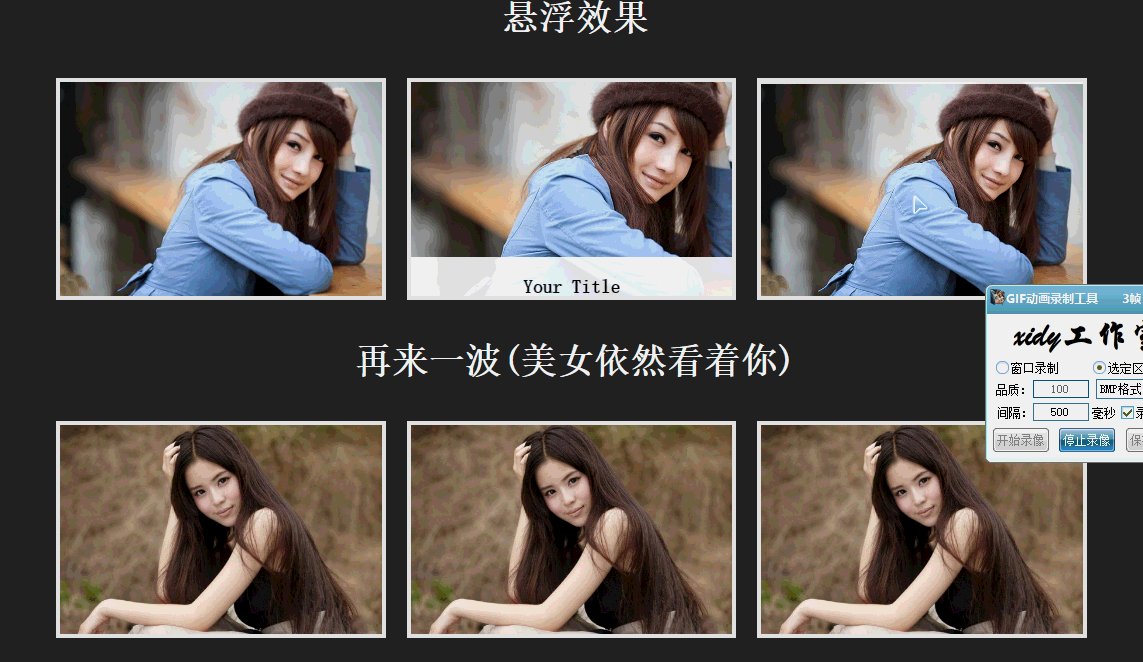
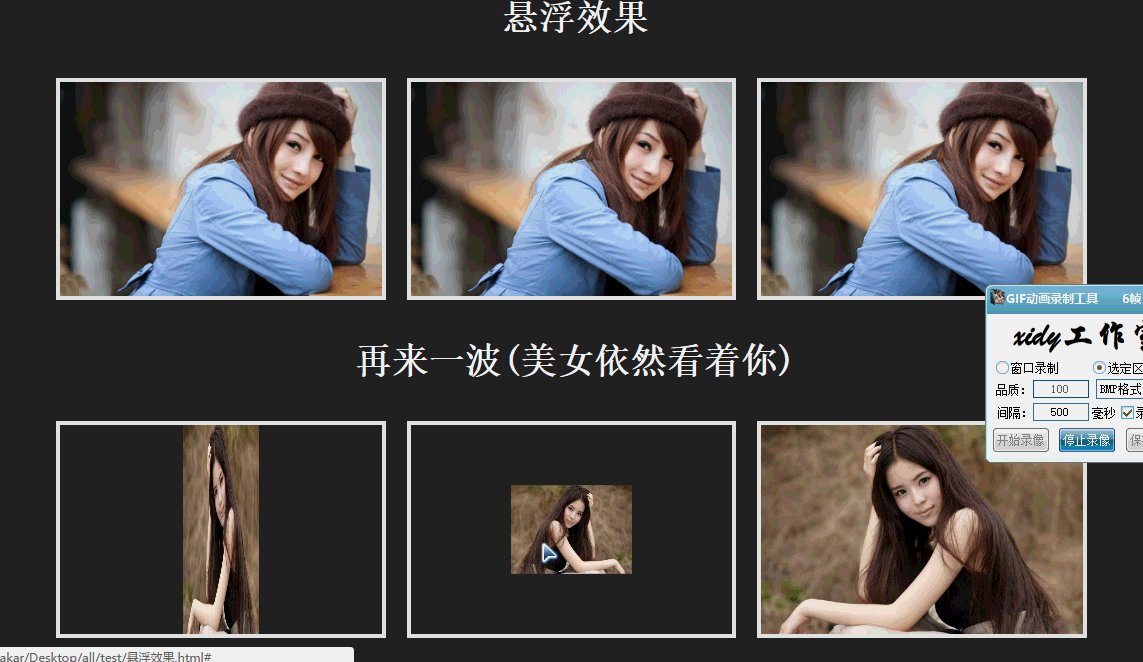
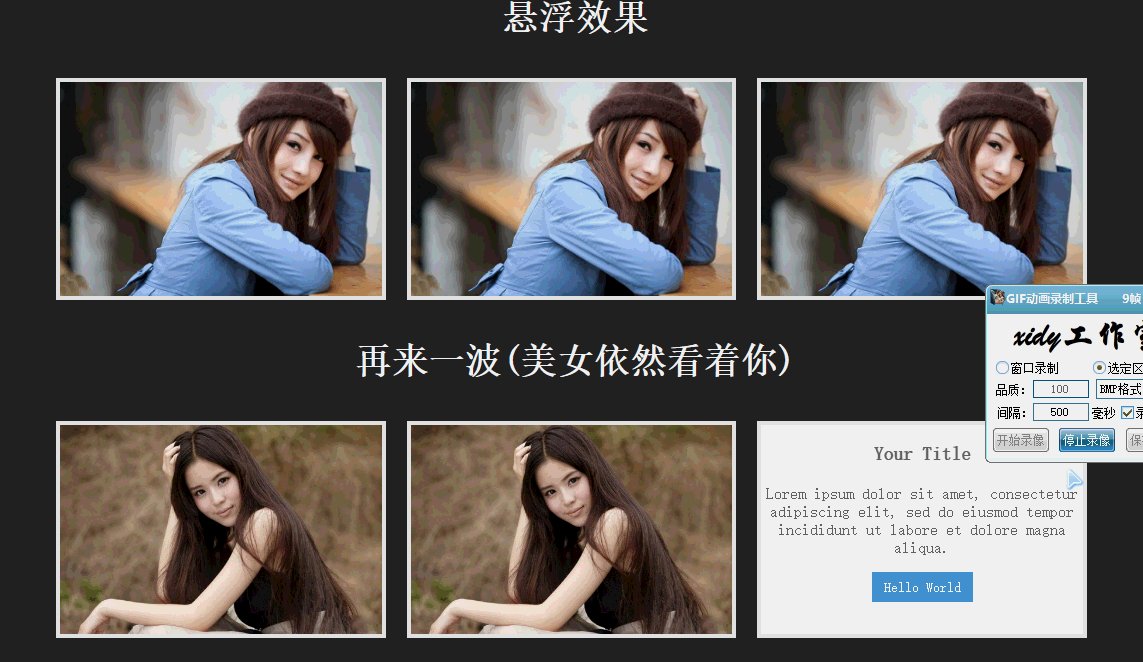
这些是我简单在手册查到的,不一一列举了,今天“赵学姐”在其他网站看悬浮效果,我决定帮帮”赵学姐”,更新一篇博客,也算是总结一下酷炫悬浮效果~
废话不多说,先看效果图~
基本思路
先看一下基本的基本的HTML内容;
<div class="item item1 effect-1">
<div class="image-box">
<img src="images/img-2.jpg" alt="Image-1">
</div>
<div class="text-desc">
<h3>Your Title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="btn">Hello World</a>
</div>
</div>第一种效果:
这里在item的div里面,设置了两个子div,两个子div中,第一个是用来盛放img的,第二个div用来盛放文本信息的;让第二个div进行绝对定位(脱离文档流),设置属性top: -100%;opacity: 0,这时候就看不到它了;当悬浮在item的时候,图片进行2D缩放过渡,同时隐藏在顶部top:-100%,过渡到0,同时opacity: 0过渡到 opacity: 1;第二种效果
布局和第一种一样,只不过这时候,图片和描述的过渡不再是缩放和top,而是图片transform: rotateY(360deg) scale(1, 1);的过渡,旋转着同时缩小到scale(0, 0);
文字描述opacity: 0和transform: rotateY的方式过渡显示
通用样式设置(包含添加悬浮效果的div、文字描述样式)
/*这是添加悬浮效果的div的样式*/
.item{
float: left;
width: 30.33%;
margin: 10px 1%;
position: relative;
overflow: hidden;
text-align: center;
border: 4px solid rgba(255, 255, 255, 0.9);
} /*描述文字共同的样式*/
.text-desc{
position: absolute;
left: 0;
top: 0;
background-color: #fff;
height: 100%;
opacity: 0;
width: 100%;
}第1种效果CSS设置
/*第一组效果 描述文本特有样式*/
.item1 .text-desc{
opacity: 0.9;
top: -100%;
transition: 0.5s;
color: #000;
}
/*文本过渡*/
.item1.effect-3:hover .text-desc{
top: 0;
}
/*图片进行2D缩放过渡*/
.item1 img{
transition: 0.5s;
}
.item1:hover img{
transform: scale(1.2);
}
第2种效果CSS设置
通用样式和第一种相同
/*img和文本的过渡*/
.item2.effect-6 .image-box{
transition: 0.5s;
transform: rotateY(360deg) scale(1, 1);
}
.item2.effect-6:hover .image-box {
transform: rotateY(0deg) scale(0, 0);
}
.item2.effect-6 .text-desc {
transform: rotateY(0deg) scale(0, 0);
transition: 0.5s;
opacity: 0;
}
.item2.effect-6:hover .text-desc {
transform: rotateY(360deg) scale(1, 1);
opacity: 1;
}基本思路和核心代码就这些!其实全部都是对CSS3的使用,再加上一些布局;有不足望给予指点 ^ _ ^


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








