- 问题: 在项目中使用的是 element ui 组件库,在使用select多选下拉框时,编辑页面不知道怎么为其赋值回显数据
- 解析:在新增选择的时候,多选下拉框是多条数据,选择的数据是数组id格式,所以编辑回显的时候,要将回显的数组赋值给下拉框,就会有效果

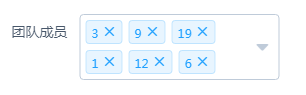
- 这是新增时定义的下拉框


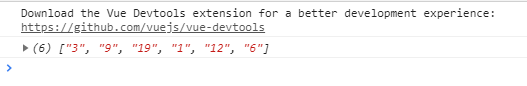
- 新增时下拉框的值是个数组
- 也就是vlaue的值,通常都是id,传给后台就是一个数组id或者.join()传给后台一个字符串
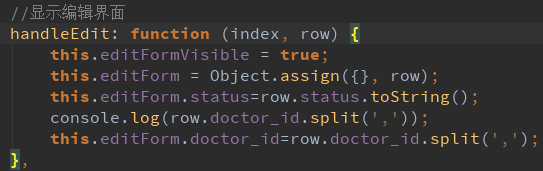
- 下面就是我遇到的一个小坑



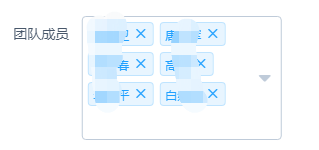
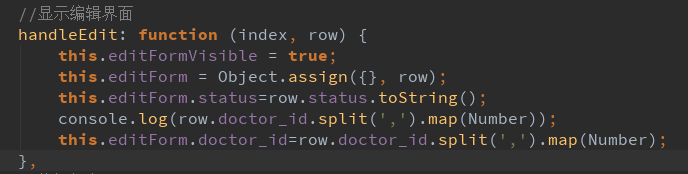
- 点击编辑数据是回显了出来,但是不是我想要的效果,原因就在于.split(',')返回的是个字符串数组,改成数值数组就行了



- 至此关于编辑回显的问题就解决了,有点小坑记录一下
关于element-ui下拉框多选回显的问题
最新推荐文章于 2024-04-11 09:42:00 发布





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








