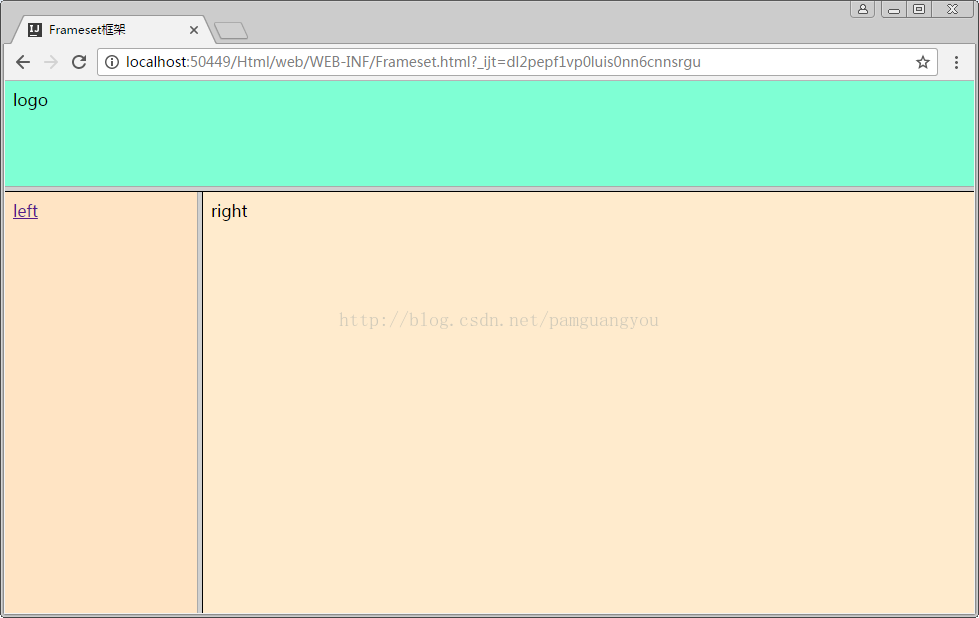
1.frameSet框架布局
创建框架网页的步骤:
1.创建各个子窗口对应的HTML文件;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Top</title>
</head>
<body bgcolor="#7fffd4">
logo
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>right</title>
</head>
<body bgcolor="#ffebcd">
right
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left</title>
</head>
<body bgcolor="#ffe4c4">
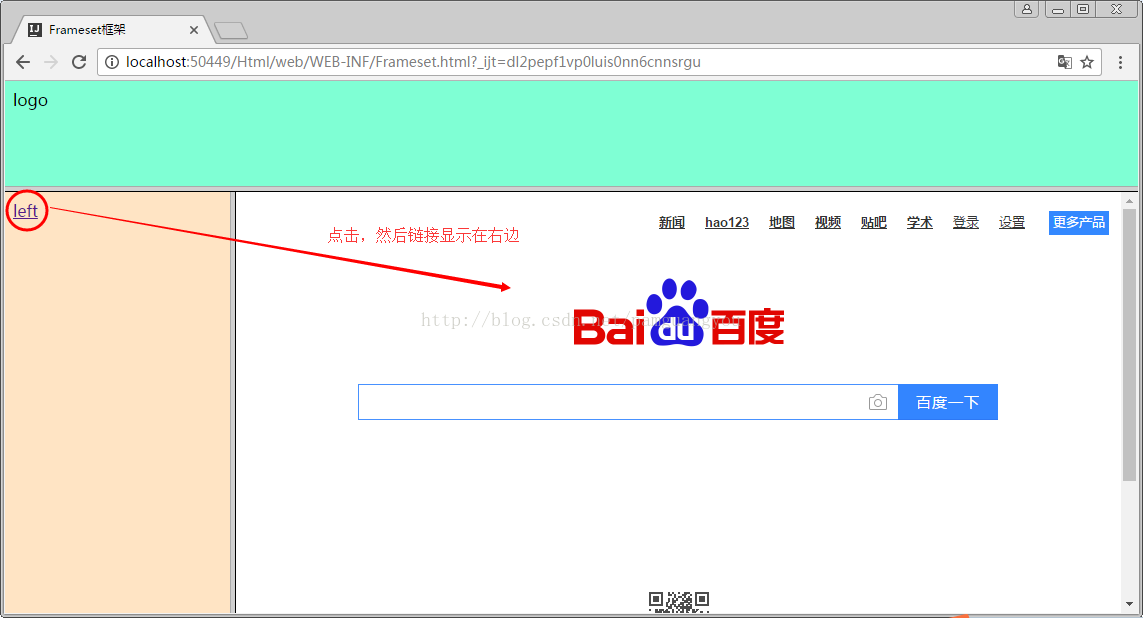
<a href="https://www.baidu.com/" target="rightframe">left</a></body></html><!--此处的href为点击连接会跳转到right页面显示-->
2.创建整个框架文件,分别引用子窗口文件;
创建框架页面的基本语法:
<frameset cols="25%,50%,*" rows="50%,*" border="5" >
<frame src="top.html" noresize="norsesize">
......
</frameset><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Frameset框架</title>
</head>
<frameset rows="20%,*">
<frame src="top.html" noresize="noresize"/>
<frameset cols="20%,*" >
<frame src="left.html" noresize="noresize"/>
<frame src="right.html" noresize="noresize" name="rightframe"/>
</frameset>
</frameset>
</html>






















 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








