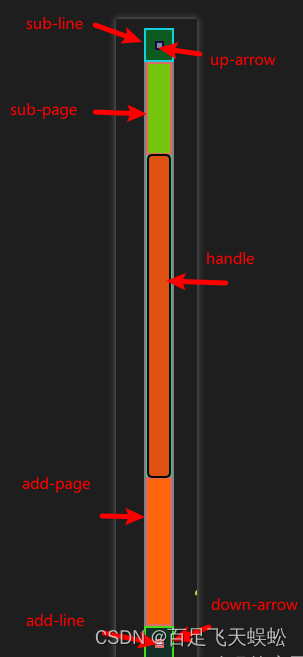
QScrollBar分为sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle几个部分

/*垂直滑块整体*/
QScrollBar:vertical{
background:#FF660B; /*背景色*/
padding-top:10px; /*上预留位置(放置向上箭头)*/
padding-bottom:10px; /*下预留位置(放置向下箭头)*/
padding-left:2px; /*左预留位置*/
padding-right:2px; /*右预留位置*/
border-left:1px solid #e7d7d7; /*左分割线*/
margin:0px 0px 0px 0px;
}
/*滑块样式*/
QScrollBar::handle:vertical{
background:#dbdbdb; /*滑块颜色*/
border-radius:4px; /*边角圆润*/
min-height:50px; /*滑块最小高度*/
margin-left:5px; /*滑块与滑轨左边的距离*/
margin-right:5px; /*滑块与滑轨右边的距离*/
}
/*鼠标触及滑块样式*/
QScrollBar::handle:vertical:hover{
background:#ded0d0; /*滑块颜色*/
}
/*鼠标触及滚动条样式*/
QScrollBar::vertical:hover{
background:#ded0d0; /*滑块颜色*/
}
/*鼠标触及滑块样式*/
QScrollBar::handle:vertical:pressed{
background:#d0d0df; /*滑块颜色*/
}
/*鼠标触及滚动条样式*/
QScrollBar::vertical:pressed{
background:#dedfd0; /*滑块颜色*/
}
/*向下箭头样式*/
QScrollBar::add-line:vertical{
subcontrol-position:bottom;
}
/*向上箭头样式 */
QScrollBar::sub-line:vertical{
subcontrol-position:top;
}
/*当鼠标放到下箭头上的时候*/
QScrollBar::add-line:vertical:hover{
height:6px;
width:6px;
subcontrol-position:bottom;
}
/*当鼠标放到下箭头上的时候*/
QScrollBar::sub-line:vertical:hover{
height:6px;
width:6px;
subcontrol-position:top;
}
/*当滚动条滚动的时候,上面的部分和下面的部分*/
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {
background:rgba(0,0,0,10%);
border-radius:4px;
}
QScrollBar::up-arrow:vertical {
subcontrol-origin: margin;
height:16px;
border-image: url(:/up-row.png);
}
QScrollBar::down-arrow:vertical {
subcontrol-origin: margin;
height:16px;
border-image:url(:/down-row.png);
}






















 1798
1798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








