今天碰到一个问题,就是在做GoingLink项目时,在左边的菜单需要根据按钮点击不同,去数据库中取数据去刷新菜单项的内容。如图:

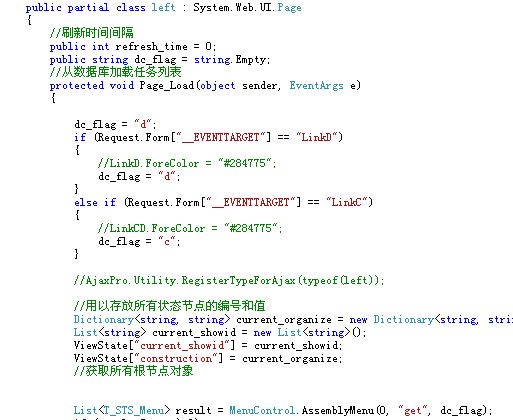
每个会引发服务端事件的控件都会在响应的客户端事件中调用上面的代码。然后在服务器中的Page_Load通过Request.Form["__EVENTTARGET"]取到触发的控件值,然后去刷新菜单。

现在问题是我如何在点击页面的按钮时调用服务器中的Page_load事件,并刷新菜单,而且要判断刷新的是发件箱的菜单还是收件箱的菜单。开始考虑用runat="server"控件的Click事件,但是它先执行的是Page_Load事件,没有办法给它传值。所以网上查了下页面怎样给服务器传值。无非就通过AJAX.但是发现这样实现不了。所以采用另外一种方式,通过页面的LinkButton控件触发页面的函数






















 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








