charts.js
技术:基于HTML5 canvas
文档:英文()、中文()
类型:6种图表类型(折线图,条形图,雷达图,饼图,柱状图和极地区域区)
量级:独立包,不依赖第三方 JavaScript 库,小于 5KB
大小:Chart.min.js-50.201 kb
特性:颜色,字体,边框和它们的尺寸都可以定制,图表可以动画的形式加载,非常炫
兼容:支持canvas的所有现代浏览器和大部分手机浏览器,自动针对retina屏幕做缩放
其他:图表如果使用动画效果,在PC端流畅,但是在移动端效果产生抖动延迟现象;如果不使用动画效果在移动端则正常显示
推荐指数:★★★★☆
分析:移动端表现佳,课通过自适应宽度来使得图表宽度与设备屏幕适配。适当缩小图表,合理展示数据。兼容能力强,API使用不复杂。
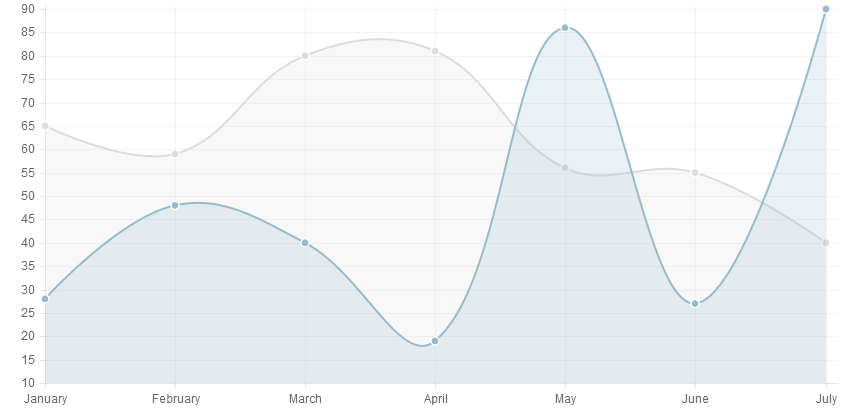
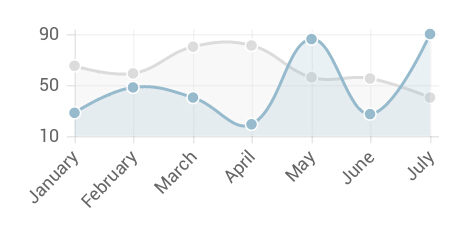
例子:曲线图
PC端
手机端
echarts.js
文档:
用途:商业级数据图表,百度组件
技术:底层基于(一个全新的轻量级canvas类库)
类型:支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图等11类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
量级:轻量级,纯Javascript的图表库
特性:提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
兼容:可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等)
大小:echarts-plain.js – 449KB
推荐指数:★★☆☆☆
其他:文档说支持移动端但是目前在UC及QQ浏览器上都显示空白,微信上能显示图形,但是界面处理的不好,缩小太严重导致数据分不清。基础库文件太大。
分析:引入组件过大(449K)。需指定图表高度,使得图表不能只适应屏幕,手机端需要滚屏查看。能把图表生成图片。
ichart.js
文档:
技术:基于HTML5的图形库,使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形
特性:为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案
类型:饼图、环形图、折线图、面积图、柱形图、条形图
量级:轻量级,不依赖任何其他库,只和浏览器相关,一个完全独立的轻量级js组件
大小:ichart.1.2.min.js – 94.5 KB
兼容:跨平台,在现代的主流浏览器中运用自如
其他:基于Apache License 2.0协议的开源项目
推荐指数:★★★☆☆
分析:程序通过代码指定图表的高宽,所以可通过判断设备的宽度来实现自适应,但是如果设备宽度过小,还是会导致数据重叠显示情况。使用不灵活。
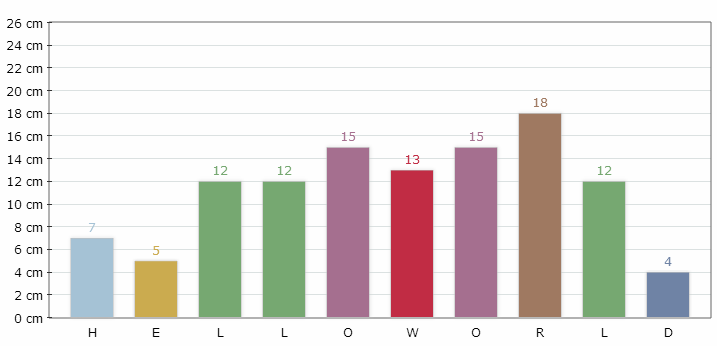
例子:柱形图,PC端与手机端显示一致,手机端并不会缩放,需要页面滚动
Canvasjs
文档:
技术:HTML 5 & JavaScript 图表库,基于 Canvas 元素
兼容:Graphs 可以通过设备渲染,包括 iPhone,iPad,Android,Windows Phone,Microsoft Surface,Desktops 等等。它允许用户创建适用于所有设备,不影响 web 应用程序的功能和可维护性的富仪表盘。
类型:基本数据图表格式
量级:轻量级
大小:canvasjs.min.js – 176KB
推荐指数:★☆☆☆☆
特性:有着非常漂亮的主题和超过传统的 Flash 和 SVG 图表 10x 倍以上的速度——生成轻量级,漂亮和响应式的仪表图
其他:收费
Highcharts
文档:
技术:纯javascript编写的图表库
类型:直线图、曲线图、面积图、柱状图、饼图、散点图等多达18种不同类型的图表
兼容:支持目前所有的现代浏览器,包括IE6 +、iPhone/iPad、Android。在标准(W3C标准)浏览器中使用SVG技术渲染图形,在遗留的IE浏览器中使用VML技术来绘图
大小:highcharts.js – 149KB
数据:支持多种数据形式,可以是Javascript数组、json文件、json对象和表格数据等,这些数据来源可以是本地、不同页面,甚至是不同网站
特性:可以设置图表的缩放,让你更方便查看图表数据。功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库
分析:依赖于jQuery,通过样式控制自适应(min-width、max-width),在手机端表现良好。组件大小(150KB),
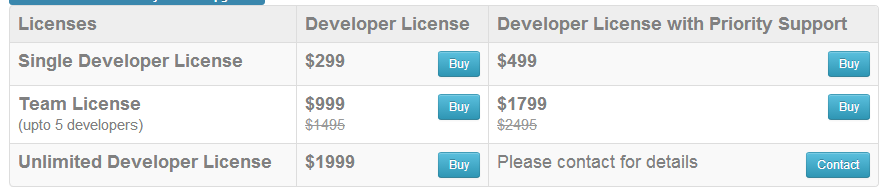
其他:支持移动端,根据页面宽度定义图表宽度。需要商业授权
推荐指数:★★★★☆
分析:移动端表现佳,能根据分辨率做相应的处理使得数据美观展示。
工具
在线图表数据设计:
jQ表格转图表插件:
分析
从移动端的图表数据显示需求来看,由于移动端屏幕偏小,不能展示太多的数据,所以抛弃一些复杂数据显示形式。一般用到的格式为表格、曲线图、柱形图、饼图等。从以上几个组件分析来看,较适合的组件为chartjs和highcharts。而前者chartjs更为轻量,后者highcharts略繁重,主要看业务需求做取舍。





























 2048
2048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








