在新版ruoyi框架的官方案例中有一个父子表的功能
 将添加子表变成函数调用
将添加子表变成函数调用
//注册加载子表的事件。注意下这里的三个参数!
detailView: true,
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}案例中注册子表的时间,对于老版ruoyi并没有效果,在不改变老版ruoyiJS的前提下可以使用
detailView: true,
detailFormatter: function (index, row, $detail) {
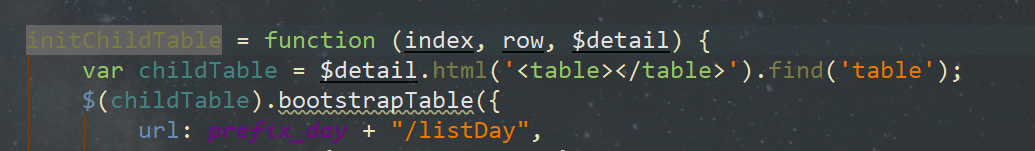
initChildTable(index, row, $detail);
},这样便可以正常使用了






















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








