使用layer-list可以将多个drawable按照顺序层叠在一起显示,默认情况下,所有的item中的drawable都会自动根据它附上view的大小而进行缩放,
layer-list中的item是按照顺序从下往上叠加的,即先定义的item在下面,后面的依次往上面叠放
例子
<? xml version = "1.0" encoding = "utf-8" ?> < layer-list xmlns:android = "http://schemas.android.com/apk/res/android" > < item > < shape android:shape = "rectangle" > < solid android:color = "#0000ff" /> </ shape > </ item > < item android:bottom = "25dp" android:top = "25dp" android:left = "25dp" android:right = "25dp" > < shape android:shape = "rectangle" > < solid android:color = "#00ff00" /> </ shape > </ item > < item android:bottom = "50dp" android:top = "50dp" android:left = "50dp" android:right = "50dp" > < shape android:shape = "rectangle" > < solid android:color = "#ff0000" /> </ shape > </ item > </ layer-list
布局
<? xml version = "1.0" encoding = "utf-8" ?> < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:layout_height = "match_parent" > < ImageView android:layout_width = "150dp" android:layout_height = "150dp" android:background = "@drawable/layer_list" /> </ LinearLayout >
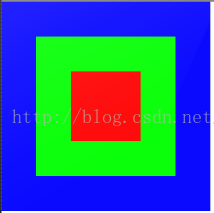
效果图
红色item最后定义在最上方,绿色item中间,最先定义蓝色最下边
这里设置了Android :bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp"属性
android:bottom="25dp" android:top="25dp" android:left="25dp" android:right="25dp"类似
layer-list给指定view实现三面边框
<? xml version = "1.0" encoding = "utf-8" ?> < layer-list xmlns:android = "http://schemas.android.com/apk/res/android" > < item > < shape android:shape = "rectangle" > < solid android:color = "#ff0000" /> </ shape > </ item > < item android:bottom = "2dp" android:top = "2dp" android:right = "2dp" > < shape android:shape = "rectangle" > < solid android:color = "#ffffff" /> </ shape > </ item > </ layer-list >
布局
<? xml version = "1.0" encoding = "utf-8" ?> < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical" > < LinearLayout android:layout_width = "150dp" android:layout_height = "50dp" android:background = "@drawable/border" android:layout_gravity = "center" android:orientation = "vertical" > </ LinearLayout > </ LinearLayout >
效果图
------------------
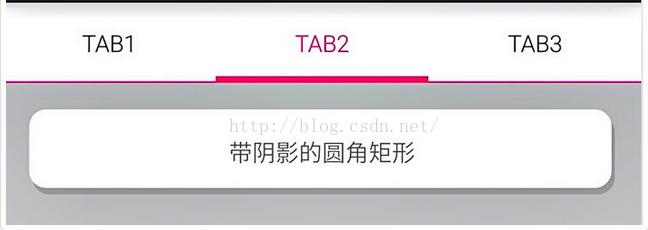
使用layer-list可以将多个drawable按照顺序层叠在一起显示,像上图中的Tab,是由一个红色的层加一个白色的层叠在一起显示的结果,阴影的圆角矩形则是由一个灰色的圆角矩形叠加上一个白色的圆角矩形。先看下代码吧,以下是Tab背景的代码:
<? xml version = "1.0" encoding = "utf-8" ?> < selector xmlns:android = "http://schemas.android.com/apk/res/android" > < item android:state_checked = "true" > < layer-list > < item > < color android:color = "#E4007F" /> </ item > < item android:bottom = "4dp" android:drawable = "@android:color/white" /> </ layer-list > </ item > < item > < layer-list > < item > < color android:color = "#E4007F" /> </ item > < item android:bottom = "1dp" android:drawable = "@android:color/white" /> </ layer-list > </ item > </ selector >
以下是带阴影的圆角矩形:
<? xml version = "1.0" encoding = "utf-8" ?> < layer-list xmlns:android = "http://schemas.android.com/apk/res/android" > < item android:left = "2dp" android:top = "4dp" > < shape > < solid android:color = "@android:color/darker_gray" /> < corners android:radius = "10dp" /> </ shape > </ item > < item android:bottom = "4dp" android:right = "2dp" > < shape > < solid android:color = "#FFFFFF" /> < corners android:radius = "10dp" /> </ shape > </ item > </ layer-list >
从上面的示例代码可以看到,layer-list可以作为根节点,也可以作为selector中item的子节点。layer-list可以添加多个item子节点,每个item子节点对应一个drawable资源,按照item从上到下的顺序叠加在一起,再通过设置每个item的偏移量就可以看到阴影等效果了。layer-list的item可以通过下面四个属性设置偏移量:
android:top 顶部的偏移量 android:bottom 底部的偏移量 android:left 左边的偏移量 android:right 右边的偏移量 这四个偏移量和控件的margin设置差不多,都是外间距的效果。如何不设置偏移量,前面的图层就完全挡住了后面的图层,从而也看不到后面的图层效果了。比如上面的例子,Tab背景中的白色背景设置了android:bottom之后才能看到一点红色背景。那么如果偏移量设为负值会怎么样呢?经过验证,偏移超出的部分会被截掉而看不到,不信可以自己试一下。有时候这很有用,比如当我想显示一个半圆的时候。
另外,关于item的用法,也做下总结:
根节点不同时,可设置的属性是会不同的,比如selector下,可以设置一些状态属性,而在layer-list下,可以设置偏移量; 就算父节点同样是selector,放在drawable目录和放在color目录下可用的属性也会不同,比如drawable目录下可用的属性为android:drawable,在color目录下可用的属性为android:color; item的子节点可以为任何类型的drawable类标签,除了上面例子中的shape、color、layer-list,也可以是selector,还有其他没讲过的bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等。 转:http://keeganlee.me/post/android/20150909
http://www.cnblogs.com/liuling/p/2015-9-23-1.html
http://www.cnblogs.com/tsoorr/p/3407935.html
https://my.oschina.NET /u/937713/blog/168673
http://blog.csdn.Net /a1031359915/article/details/41048231

























 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








