</shape>
</item>
* 使用 layer-list 图
<TextView
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="10dp"
android:background="@drawable/shadow"
android:gravity="center"
android:text="阴影效果"/>
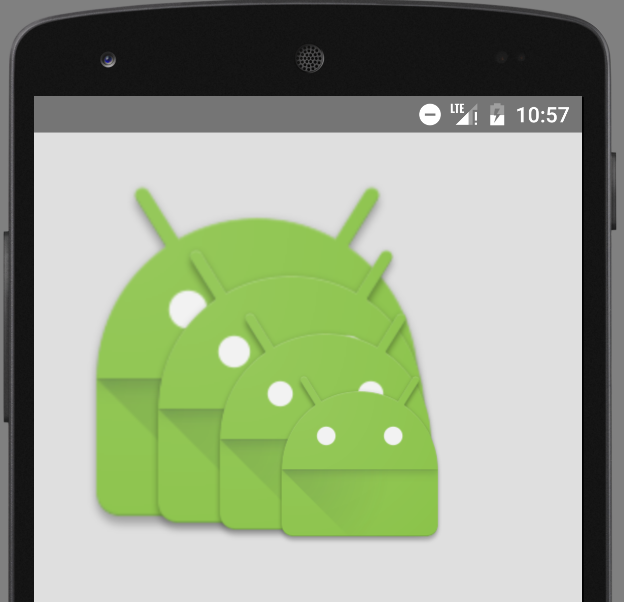
#### **3.4 效果4 : 图片层叠**
图片层叠的时候,有两种效果,一种是缩放后层叠,一种是不缩放的层叠。默认是缩放效果。具体效果以及实现代码如下:
**效果图 1) : 带有缩放效果的**

具体代码 1):
* 创建 layer-list
<!--默认缩放-->
<item>
<bitmap
android:src="@drawable/ic_launcher"/>
</item>
<item android:left="35dp"
android:top="35dp">
<bitmap
android:src="@drawable/ic_launcher"/>
</item>
<item android:left="70dp"
android:top="70dp">
<bitmap
android:src="@drawable/ic_launcher"/>
</item>
或者也可以使用如下代码,实现缩放的叠加图:
<!--这种方式拿到的是带有缩放的效果,即便给item 设置了gravity 并且从模拟器上看到的效果是不缩放的,但是真机上依旧是缩放的效果-->
<item android:drawable="@drawable/ic_launcher">
</item>
<item android:drawable="@drawable/ic_launcher"
android:left="45dp"
android:top="45dp">
</item>
<item android:drawable="@drawable/ic_launcher"
android:left="90dp"
android:top="90dp">
</item>
* 使用 layer-list 图
<ImageView








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2448
2448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








