这里总结一下 VS Code 里自己开发常用的一些扩展,分三类:基础的,进阶的,工作相关的
一、基础类
首先就是代码拼写检查,引入,辅助开发的一些扩展
语言包
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code,开发第一步,自然先按照语言包
Chinese (Simplified) (简体中文) Language Pack for Visual Studio CodeChinese
拼写检查
有很多插件,我常用的是:
Code Spell Checker
这个安装超百万,应该算是比较经典的一款,基本的代码单词和文档都会提示拼写检查,真该让我的后端同事安装一个(虽然他不用 VScode)!
自动引入
引入文件的插件有很多,我这里推荐两款:
Auto Import - ES6 & TS
Auto Import - ES6, TS, JSX, TSX
两款都是在写代码的时候能快捷引入文件和库的,很方便
格式检查
ESLint和Prettier就是基础的,看工作需要吧
二、进阶类
这里介绍一些辅助代码开发进行代码补全和便捷开发类的扩展
代码补全
大名鼎鼎的 GitHub Copilot 还是蛮值得一试
GitHub Copilot 和 GitHub Copilot Chat,当用习惯后还是觉得很方便的,就是每个月的 19 美元,太昂贵,看个人吧,我是试用了一个月觉得很不错。
后来使用了一款国内的代码补全:CodeGeeX
效果也还可以的,只是没有 Copilot 效果好,但是作为基础的代码补全,配合 GPT 使用,效果也不错。
主题颜色类
如果电脑性能一般,建议不要添加很多个性化的主题和输入的样式,比如我曾经用过一款,一输入就会冒出火焰的扩展,很有趣,但是影响输入。
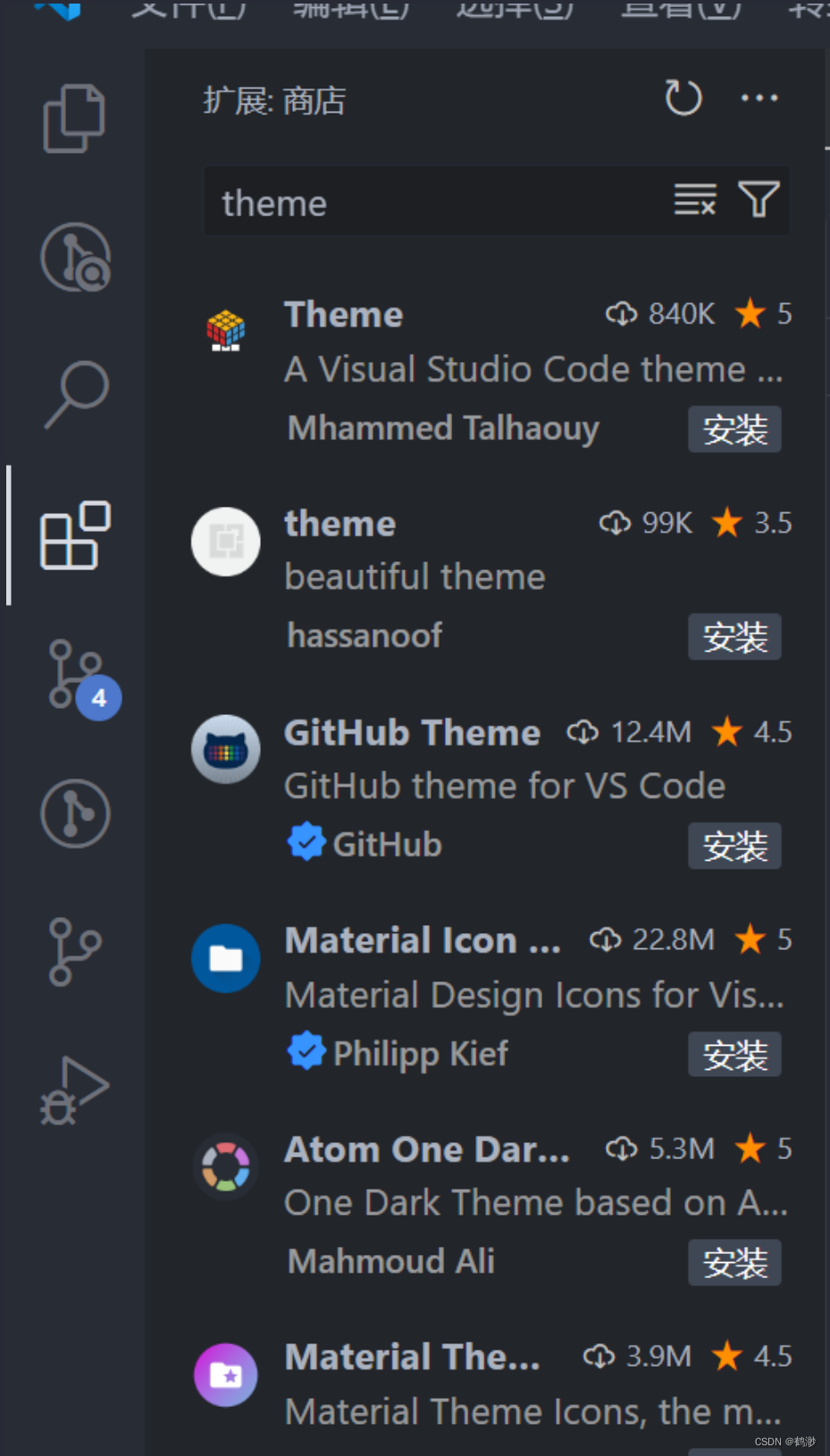
首先主题类的,我不推荐安装,我现在就是直接使用的系统自带的几个主题,来回切换,当然可以通过搜索 theme 来寻找适合自己的,如下,这么多总有适合自己的:

颜色类,我推荐一款:
Color Highlight
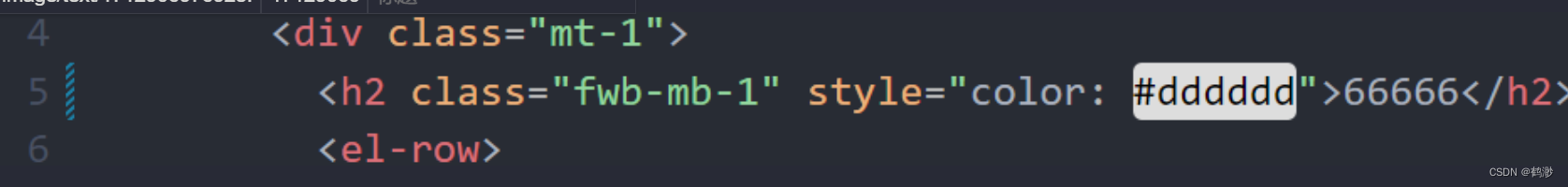
效果如下,很简单能够在代码编辑器里显示颜色,这个功能对于我来说就足够了:

还有一类颜色相关的扩展,主要提现在 Tag 的颜色上,各种不同的颜色,蛮有意思,比如下面这款,有点马卡龙色系:
Color the tag name
安装效果:

三、工作相关
这里推荐一些工作中会用到的一些扩展。
Typora——强烈推荐
主要可以查看、编辑markDown文档,设置文件的图标和主题等,还可以导出markdown文件为PDF,很方便快捷!
如果不需要查看markdown文档,而是需要导出的话,推荐Markdown PDF
GitLens——强烈推荐
代码提交历史查看追溯,能够追溯到个人,太方便了,在工作中再也不怕找不到垃圾的生产者啦,也强烈推荐!
以上就是本文推荐的扩展,以后有好用的还会继续更新。





















 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








