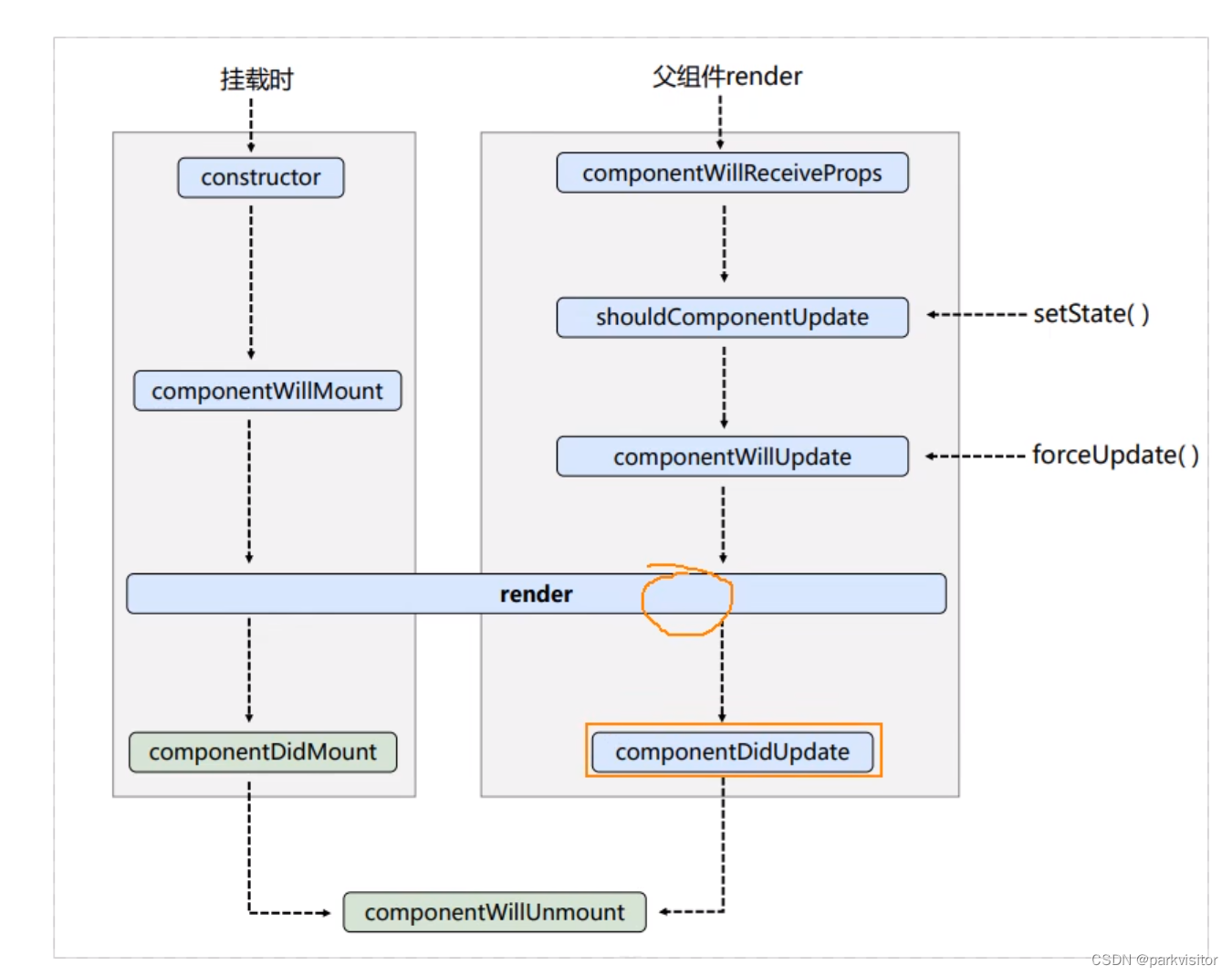
react中各函数执行顺序(旧版本)

//挂载时
constructor
componentWillMount
render
componentDidMount
componentWillUnmount
//卸载组件
UnmountComponentAtNode(document.getElementById("xx"))
//更新时 执行setState时或父组件render触发
//开关生命周期,true向下执行,false不继续执行
shouldComponentUpdate(){return true/false}
componentWillUpdate
render
componentDidUpdate
//强制更新,不改变state也能更新,不经过shouldComponentUpdate
this.forceUpdate()
componentWillUpdate
render
componentDidUpdate
//组件将要接收新的props(props更新时才触发,第一次渲染不触发)
componentWillReceiveProps
//新版本三个钩子函数加UNSAFE_
UNSAFE_componentWillmount
UNSAFE_componentWillUpdate
UNSAFE_componentWillReceiveProps
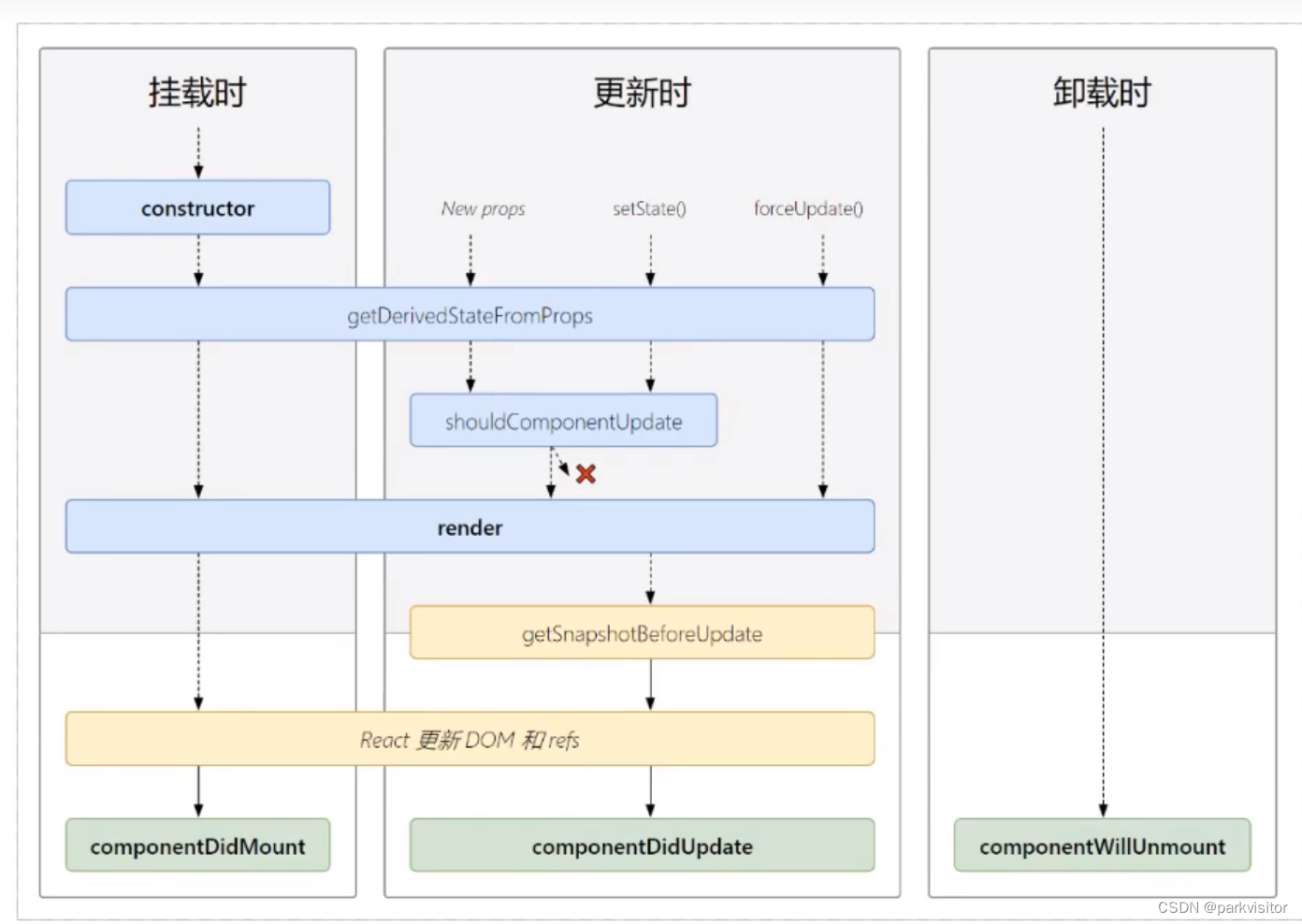
react中各函数执行顺序(新版本)
//若state的值在任何情况下都取决于props,那么可以使用getDerivedStateFromProps
static getDerivedStateFromProps(props,state){
return props
}
//在更新之前获取快照
getSnapshotBeforeUpdate(){
return xxx
}
//在getSnapshotBeforeUpdate和componentDidUpdate中间更新DOM和refs
componentDidUpdate(prevProps,prevState,snapShot){
//snapShot是getSnapshotBeforeUpdate的返回值
xx.scrollTop += xx.scrollHeight-snapShot
}
//案例,新闻上滑、邮箱来新邮件、直播右边栏弹幕锁屏






















 4752
4752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








