五、GridView
-
StaggeredGridView
允许非对齐行的GridView,类似Pinterest的瀑布流,并且跟ListView一样自带View缓存,继承自ViewGroup
项目地址:https://github.com/maurycyw/StaggeredGridView
Demo地址:https://github.com/Trinea/TrineaDownload/blob/master/staggered-gridview-demo.apk?raw=true
APP示例:Pinterest等 -
AndroidStaggeredGrid
允许非对齐行的GridView,类似Pinterest的瀑布流,继承自AbsListView
项目地址:https://github.com/etsy/AndroidStaggeredGrid
APP示例:Pinterest等 -
PinterestLikeAdapterView
允许非对齐行的GridView,类似Pinterest的瀑布流,允许下拉刷新
项目地址:https://github.com/GDG-Korea/PinterestLikeAdapterView
APP示例:Pinterest等 -
DraggableGridView
Item可拖动交换位置的GridView,实际是自己继承ViewGroup实现,类似桌面的单屏效果,可屏幕自动上下滚动进行Item移动交换,多屏效果见下面PagedDragDropGrid
项目地址:https://github.com/thquinn/DraggableGridView
Demo地址:https://github.com/thquinn/DraggableGridView/blob/master/bin/DraggableGridViewSample.apk?raw=true -
StickyGridHeaders
GroupName滑动到顶端时会固定不动直到另外一个GroupName到达顶端的GridView
项目地址:https://github.com/TonicArtos/StickyGridHeaders
效果图: -
PagedDragDropGrid
Item可拖动交换位置、拖动删除的自定义控件,实际是自己继承ViewGroup实现,类似桌面的多屏效果,可拖动到屏幕边缘,屏幕自动左右滚动进行Item移动交换,可拖动进行删除,单屏效果见上面DraggableGridView
项目地址:https://github.com/mrKlar/PagedDragDropGrid
在线演示:http://youtu.be/FYTSRfthSuQ -
Android-DraggableGridViewPager
Item可拖动交换位置的GridView,实际是自己继承ViewGroup实现,类似桌面的多屏效果,可屏幕自动左右滚动进行Item移动交换,单屏效果见上面DraggableGridView
项目地址:https://github.com/zzhouj/Android-DraggableGridViewPager
Demo地址:https://github.com/Trinea/trinea-download/blob/master/draggable-grid-viewpager-demo.apk?raw=true -
TwoWayGridView
可横向滚动的GridView
项目地址:https://github.com/jess-anders/two-way-gridview -
PagingGridView
分页加载的GridView。当滑动到GridView底部最后一个行时,显示一个进度行,然后加载下一页数据,并显示。
项目地址:https://github.com/nicolasjafelle/PagingGridView -
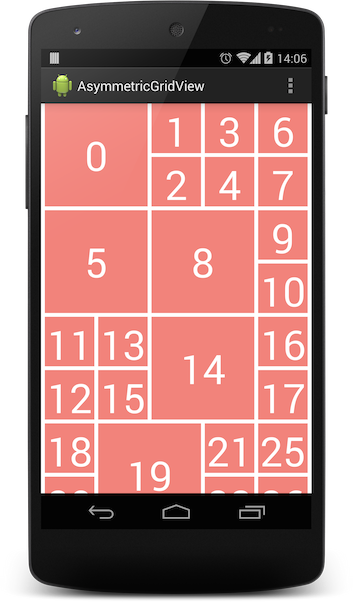
AsymmetricGridView
一个支持跨行和跨列可变Item大小的GridView
项目地址:https://github.com/felipecsl/AsymmetricGridView
Demo地址:https://play.google.com/store/apps/details?id=com.felipecsl.asymmetricgridview.app
效果图:
-
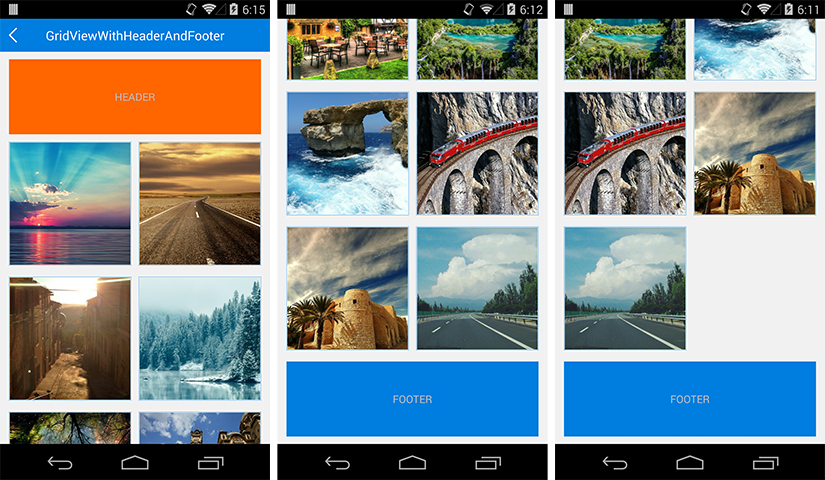
GridView with Header and Footer
和ListView一样带头部和底部的GridView,用法和ListView一样
项目地址:https://github.com/liaohuqiu/android-GridViewWithHeaderAndFooter
效果图:
六、ImageView
-
PhotoView
支持双击或双指缩放的ImageView,在ViewPager等Scrolling view中正常使用,相比上面的AndroidTouchGallery,不仅支持ViewPager,同时支持单个ImageView
项目地址:https://github.com/chrisbanes/PhotoView
Demo地址:https://play.google.com/store/apps/details?id=uk.co.senab.photoview.sample
APP示例:photup -
android-gif-drawable
支持gif显示的view,用jni实现的,编译生成so库后直接xml定义view即可,而且本身不依赖于其他开源项目所以相对下面的ImageViewEx简单的多
项目地址:https://github.com/koral--/android-gif-drawable -
ImageViewEx
支持Gif显示的ImageView,依赖很多,编译过程很繁琐
项目地址:https://github.com/frapontillo/ImageViewEx
Demo地址:https://github.com/Trinea/TrineaDownload/blob/master/imageviewex-demo.apk?raw=true -
RoundedImageView
带圆角的ImageView
项目地址:https://github.com/vinc3m1/RoundedImageView
效果图: -
SelectableRoundedImageView
ImageView允许四个角的每一个有不同的半径值。也允许椭圆形、圆形的形状或者边
项目地址:https://github.com/pungrue26/SelectableRoundedImageView
Demo地址:https://play.google.com/store/apps/details?id=com.joooonho
效果图: -
ColorArt
根据图片的均色设置背景色显示文字和图片,类似itune11中效果
项目地址:https://github.com/MichaelEvans/ColorArt
Demo地址:https://github.com/Trinea/TrineaDownload/blob/master/color-art-demo.apk?raw=true -
CircleImageView
圆形的ImageView
项目地址:https://github.com/hdodenhof/CircleImageView
效果图: -
ImageViewZoom
支持放大和平移的ImageView
项目地址:https://github.com/sephiroth74/ImageViewZoom
APP示例:https://play.google.com/store/apps/details?id=com.aviary.android.feather -
KenBurnsView
实现Ken Burns effect效果,达到身临其境效果的ImageView
项目地址:https://github.com/flavioarfaria/KenBurnsView -
CustomShapeImageView
各种形状的ImageView, 相比上面的圆形ImageView,多了更多形状
项目地址:https://github.com/MostafaGazar/CustomShapeImageView
效果图: -
Shape Image View
可以自定义各种形状的ImageView, 并且支持边框
项目地址:https://github.com/siyamed/android-shape-imageview
效果图:

-
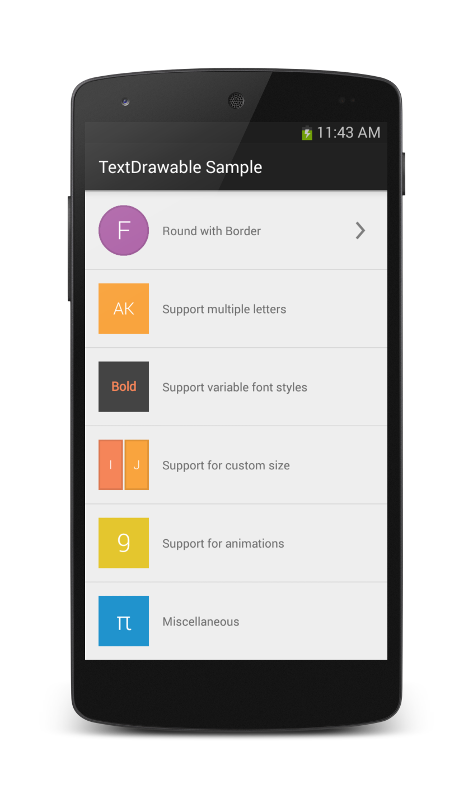
TextDrawable
一个用于生成带有文本或者字母的图片的轻量级库。扩展自Drawable,因此可用于现有/自定义/网络等ImageView类,并且包含一个流接口用于创建drawables以及一个定制的ColorGenerator
项目地址:https://github.com/amulyakhare/TextDrawable
效果图:
七、ProgressBar
-
SmoothProgressBar
水平进度条
项目地址:https://github.com/castorflex/SmoothProgressBar
Demo地址:https://play.google.com/store/apps/details?id=fr.castorflex.android.smoothprogressbar.sample -
ProgressWheel
支持进度显示的圆形ProgressBar
项目地址:https://github.com/Todd-Davies/ProgressWheel
Demo地址:https://github.com/Trinea/TrineaDownload/blob/master/progress-wheel-demo.apk?raw=true -
android-square-progressbar
在图片周围显示进度
项目地址:https://github.com/mrwonderman/android-square-progressbar
Demo地址:https://play.google.com/store/apps/details?id=net.yscs.android.square_progressbar_example
效果图:
APP示例:square -
HoloCircularProgressBar
Android4.1 时钟App样式
项目地址:https://github.com/passsy/android-HoloCircularProgressBar
效果图:
APP示例:Android4.1时钟App -
ProgressButton
通过图钉的不同状态显示进度
项目地址:https://github.com/f2prateek/progressbutton
效果图:
文档介绍:http://f2prateek.com/progressbutton/ -
GoogleProgressBar
类似google 多个圆形卡片翻转的progressBar
项目地址:https://github.com/jpardogo/GoogleProgressBar
效果图:
-
TH-ProgressButton
带圆形进度显示的按钮
项目地址;https://github.com/torryharris/TH-ProgressButton
效果图: -
NumberProgressBar
带数字进度的进度条
项目地址:https://github.com/daimajia/NumberProgressBar
效果图: -
CircularProgressDrawable
带圆形进度显示的进度条
项目地址:https://github.com/Sefford/CircularProgressDrawable
效果图:
-
Android-RoundCornerProgressBar
Android 圆角 ProgressBar,可自定义圆角颜色和半径,包括带 Icon 和不带 Icon 两种类型。
项目地址:https://github.com/akexorcist/Android-RoundCornerProgressBar
效果图:
-
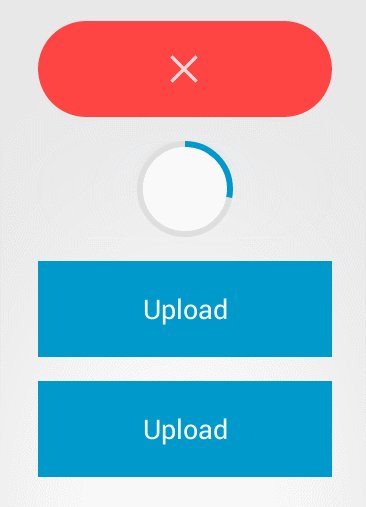
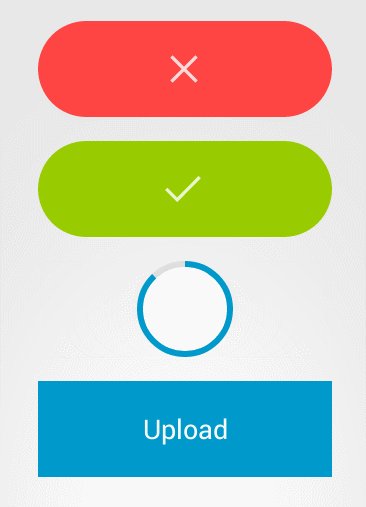
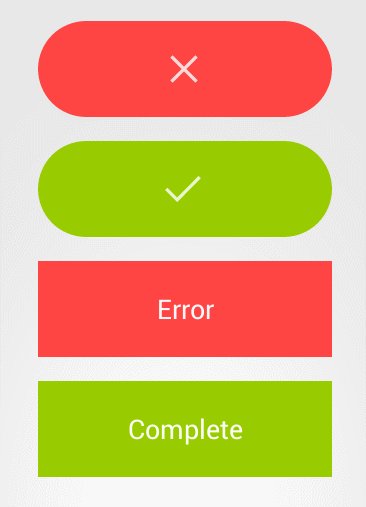
circular-progress-button
带进度显示的Button
项目地址:https://github.com/dmytrodanylyk/circular-progress-button
效果图:
-
WaveView
一个波纹效果的 View,可用来做 ProgressBar
项目地址:https://github.com/john990/WaveView
Demo地址:https://raw.github.com/john990/WaveView/master/screenshot%26apk/demo.unaligned.apk
效果图:
八、TextView
包括TextView及所有继承自TextView控件,如EditText、Button、RadioButton
-
android-flowtextview
文字自动环绕其他View的Layout
项目地址:https://github.com/deano2390/FlowTextView
效果图:http://i949.photobucket.com/albums/ad332/vostroman1500/1.png -
Android Form EditText
验证输入合法性的编辑框,支持输入、英文、ip、url等多种正则验证
项目地址:https://github.com/vekexasia/android-edittext-validator
Demo地址:https://play.google.com/store/apps/details?id=com.andreabaccega.edittextformexample -
Emojicon
支持emojis的TextView和EditText
项目地址:https://github.com/rockerhieu/emojicon
文档介绍:http://rockerhieu.com/emojicon/ -
android-circlebutton
Android圆形按钮,实际实现是继承自ImageView
项目地址:https://github.com/markushi/android-circlebutton
Demo地址:https://github.com/markushi/android-circlebutton/blob/master/example/example.apk -
Segmented Radio Buttons for Android
iOS’s segmented controls的实现
项目地址:https://github.com/vinc3m1/android-segmentedradiobutton
Demo地址:https://github.com/thquinn/DraggableGridView/blob/master/bin/DraggableGridViewSample.apk?raw=true
效果图: -
Chips EditText Library
支持国家名字联想从而选择显示该国国旗的EditText,实际就是通过SpannableStringBuilder实现
项目地址:https://github.com/kpbird/chips-edittext-library
Demo地址:https://github.com/kpbird/chips-edittext-library/tree/master/ChipsEditTextDemo/bin -
AutoFitTextView
可固定边界内容字体大小自适应的TextView
项目地址:https://github.com/grantland/android-autofittextview -
Shimmer for Android
文字发淡光的TextView
项目地址:https://github.com/RomainPiel/Shimmer-android -
Titanic
可以显示水位上升下降(不知道该怎么描述 囧)的TextView
项目地址:https://github.com/RomainPiel/Titanic
效果图:
-
android-iconify
提供带Icon的TextView,Menu,Button等
项目地址:https://github.com/JoanZapata/android-iconify -
Calligraphy
让我们在android开发中使用自定义字体变得更加简单
项目地址 :https://github.com/chrisjenx/Calligraphy
效果图:
-
CreditsRoll
类似星球大战字幕效果的TextView
项目地址:https://github.com/frakbot/CreditsRoll -
android-process-buton
带加载或提交进度的Button
项目地址:https://github.com/dmytrodanylyk/android-process-buton -
FButton
扁平化的Button
项目地址:https://github.com/hoang8f/android-flat-button
Demo地址:https://play.google.com/store/apps/details?id=info.hoang8f.fbutton.demo -
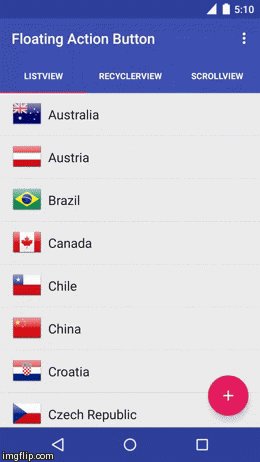
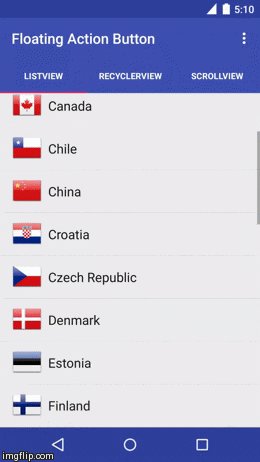
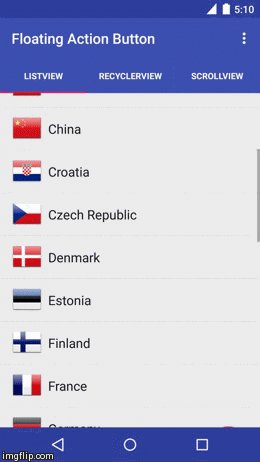
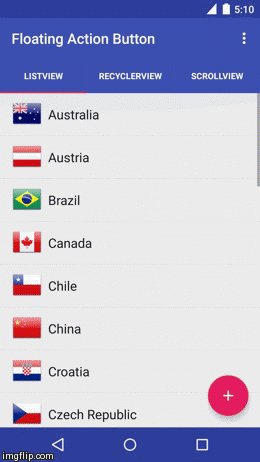
FloatingActionButton
一个类似Android版Google+浮动功能按钮的控件,可以响应ListView的滚动事件。当列表向上滚动的时候会自动显示,向下滚动的时候自动隐藏。
项目地址:https://github.com/makovkastar/FloatingActionButton
Demo地址:https://github.com/makovkastar/FloatingActionButton/tree/master/
效果图:
-
Android Saripaar
Android表单验证
项目地址:https://github.com/ragunathjawahar/android-saripaar/ -
JumpingBeans
文字像 Mexican beans 一样跳动
项目地址:https://github.com/frakbot/JumpingBeans
Demo地址:http://play.google.com/store/apps/details?id=net.frakbot.jumpingbeans.demo
效果图:
-
FancyButtons
一个不用图片就可以帮助我们创建出漂亮按钮的库。
项目地址:https://github.com/medyo/fancybuttons
Demo地址:https://github.com/medyo/fancybuttons/tree/master/samples
效果图:
-
Android-RobotoTextView
一个实现了所有Roboto字体的TextView,包括新出的Roboto Slab字体。
项目地址:https://github.com/johnkil/Android-RobotoTextView
Demo地址:http://play.google.com/store/apps/details?id=com.devspark.robototextview
Demo项目:https://github.com/johnkil/Android-RobotoTextView/tree/master/robototextview-sample
效果图:>
-
Android-WizardPager
一个表单向导库
项目地址:https://github.com/romannurik/android-wizardpager
Demo项目:https://github.com/str4d/android-wizardpager/tree/textfield
效果图: -
RippleView
一个实现了 Android L 上才引入的点击按钮后出现水波纹效果的按钮
项目地址:https://github.com/siriscac/RippleView
Demo项目:https://github.com/siriscac/RippleView/tree/master/RippleViewExample
效果图: -
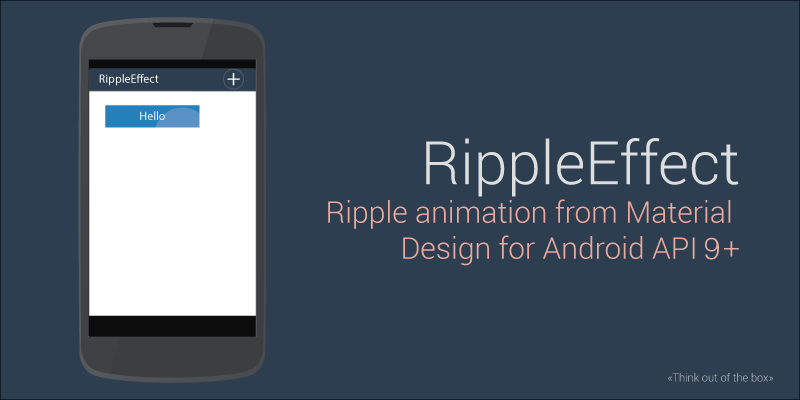
RippleEffect
一个实现Material Design Ripple效果的库,支持Android API 9+以上版本。
项目地址:https://github.com/traex/RippleEffect
Demo项目:https://github.com/traex/RippleEffect/tree/master/sample
效果图:
-
Android Floating Label Widgets
包含一系列控件,这些控件特点是:有默认值,当值不为空时默认值浮动到上面变为提示
项目地址:https://github.com/marvinlabs/android-floatinglabel-widgets
Demo地址:https://play.google.com/store/apps/details?id=com.marvinlabs.widget.floatinglabel.demo
在线演示:http://www.youtube.com/watch?v=hpZD9gJcRg0&feature=youtu.be -
MaterialEditText
EditText 的 Material Design 实现。包含 Google Material Design Spec中的UI效果和一些新增特性。
项目地址:https://github.com/rengwuxian/MaterialEditText -
MultiActionTextView
可以分别给TextView中的某几个字设置点击事件的TextView
项目地址:https://github.com/ajaysahani/MultiActionTextView
效果图: -
ToggleButton
状态切换的 Button,类似 iOS,用 View 实现
项目地址:https://github.com/zcweng/ToggleButton
效果图:
-
SlideSwitch
状态切换的开关,可以设置为类似IOS的圆形,也可以设置为矩形,用 View 实现
项目地址:https://github.com/Leaking/SlideSwitch
效果图:
-
ExpandableTextView
可展开和收缩内容的TextView。
项目地址:https://github.com/Manabu-GT/ExpandableTextView
效果图:






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








