报错内容

解决步骤
页面400报错可能原因
- 参数不正确:请确保前端表单中的请求参数与服务器端的参数一致,包括参数名和值。特别注意参数的类型、格式和必填要求。
- 缺少必填参数:有些接口可能要求某些参数为必填项,如果你没有提供这些必填参数,服务器会返回400错误。
- 参数值不合法:如果某些参数有限制条件,例如取值范围、长度限制等,确保提交的参数值满足这些条件。
- CSRF保护:如果服务器端设置了CSRF保护措施,确保在表单中正确添加了CSRF令牌或者遵循相应的CSRF防护机制。
- 表单提交方式:确认表单提交的方式是否正确,例如是否使用POST方法提交。
检查
表单中每个name的值能够对应到后端实体类的名称;未设置必填参数;
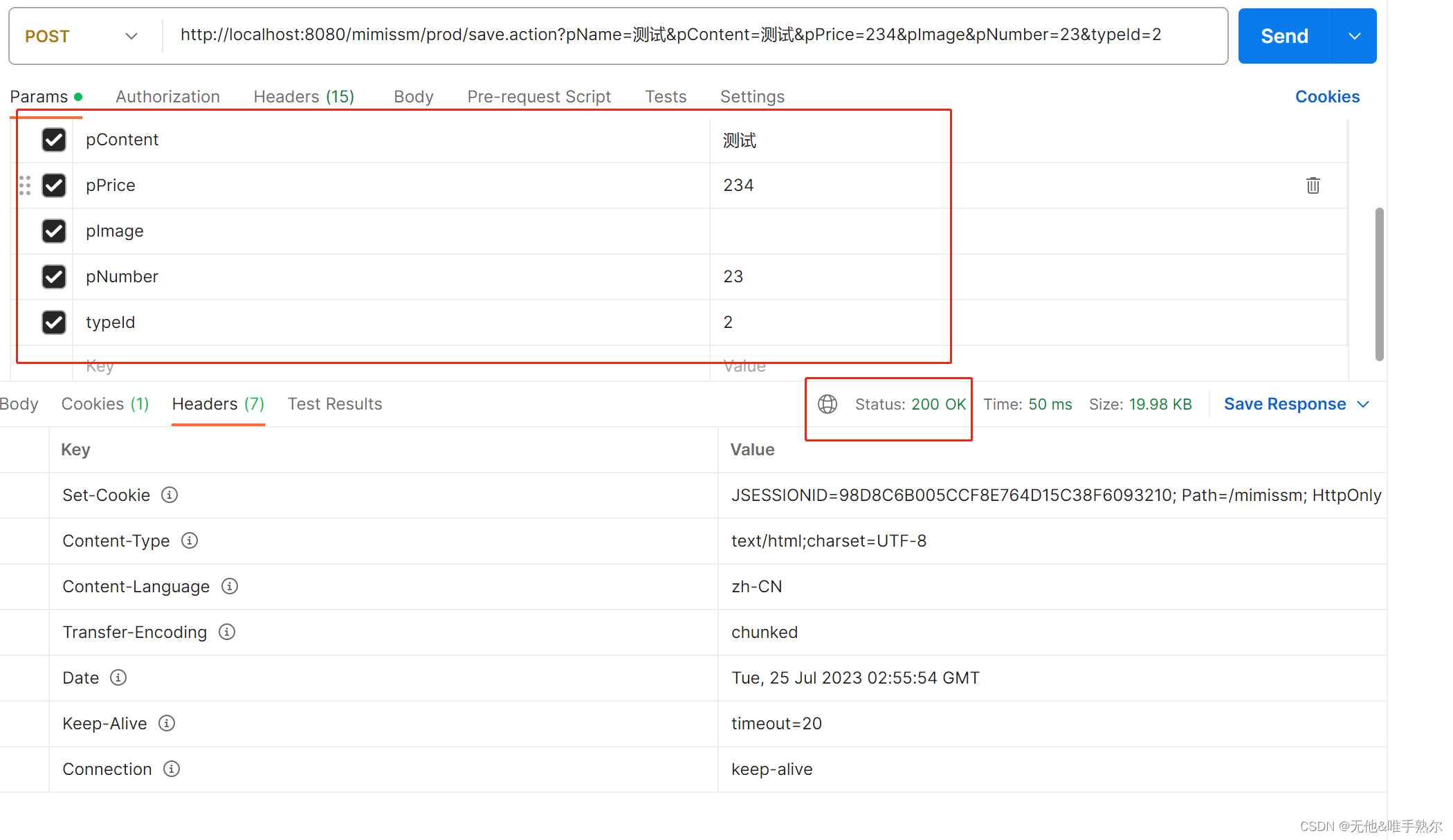
使用postman提交相同参数和请求可以成功

结论:那么问题一定出现在前端中
前端表单
form action="${pageContext.request.contextPath}/prod/save.action"
enctype="multipart/form-data" method="post" id="myform">
<table>
<tr>
<td class="one">商品名称</td>
<td><input type="text" name="pName" class="two"></td>
</tr>
<tr>
<td class="three">图片介绍</td>
<td><br>
<div id="imgDiv" style="display:block; width: 40px; height: 50px;"></div>
<!--图片上传回显-->
<input type="file" id="pImage" name="pImage" onchange="fileChange()">
<span id="imgName"></span><br>
</td>
</tr>
…………
SpringMV核心配置中已配置好文件上传解析器,pom文件也引入了该依赖
成功后的疑问:
去掉enctype="multipart/form-data"该属性后,成功访问运行后端方法且仍能上传图片。why??
等后续学习解决





















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








