一个操作性很强的ListView
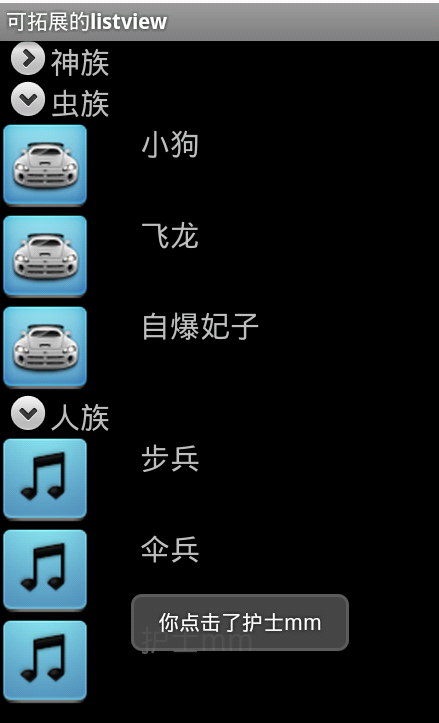
效果图~
直接上代码,很简单~ main.xml里就一个ExpandableListView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- android:cacheColorHint="#00000000",这个设置可以去除拖动view时背景变成黑色的效果
android:listSelector="#00000000" ,可以去除选中时的黄色底色
android:divider 分割线样式 ps:分割线样式出不来请设置android:dividerHeight="1dp";
-->
<ExpandableListView
android:id="@+id/elv_demo"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#000000"
android:listSelector="#000000"
/>
</LinearLayout>注意下注释~
MainActivity.java
package com.ob.main;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* 简单的BaseExpandableListAdapter 详解,有详细注释~ 全在onCreate方法里也是醉~
* @author 2014/11/11~
*
*/
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/**BaseExpandableListAdapter实现了ExpandableListAdapter*/
final ExpandableListAdapter adapter = new BaseExpandableListAdapter(){
/**----------定义数组-------------------------------------------------------------------*/
private int[] images = new int[]{
R.drawable.ic_launcher,
R.drawable.stop,
R.drawable.play
};
private String[] armTypes = new String[]{
"神族","虫族","人族"
};
private String[][] arms = new String[][]{
{"狂战士","龙骑士","黑暗圣堂"},
{"小狗","飞龙","自爆妃子"},
{"步兵","伞兵","护士mm"}
};
/*===========组元素表示可折叠的列表项,子元素表示列表项展开后看到的多个子元素项=============*/
/**----------得到armTypes和arms中每一个元素的ID-------------------------------------------*/
//获取组在给定的位置编号,即armTypes中元素的ID
public long getGroupId(int groupPosition) {
return groupPosition;
}
//获取在给定的组的儿童的ID,就是arms中元素的ID
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
/**----------根据上面得到的ID的值,来得到armTypes和arms中元素的个数 ------------------------*/
//获取的群体数量,得到armTypes里元素的个数
public int getGroupCount() {
return armTypes.length;
}
//取得指定组中的儿童人数,就是armTypes中每一个种族它军种的个数
public int getChildrenCount(int groupPosition) {
return arms[groupPosition].length;
}
/**----------利用上面getGroupId得到ID,从而根据ID得到armTypes中的数据,并填到TextView中 -----*/
//获取与给定的组相关的数据,得到数组armTypes中元素的数据
public Object getGroup(int groupPosition) {
return armTypes[groupPosition];
}
//获取一个视图显示给定组,存放armTypes
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
TextView textView = getTextView();//调用定义的getTextView()方法
textView.setText(getGroup(groupPosition).toString());//添加数据
return textView;
}
/**----------利用上面getChildId得到ID,从而根据ID得到arms中的数据,并填到TextView中---------*/
//获取与孩子在给定的组相关的数据,得到数组arms中元素的数据
public Object getChild(int groupPosition, int childPosition) {
return arms[groupPosition][childPosition];
}
//获取一个视图显示在给定的组 的儿童的数据,就是存放arms
public View getChildView(int groupPosition, int childPosition, boolean isLastChild,
View convertView, ViewGroup parent) {
LinearLayout ll = new LinearLayout(MainActivity.this);
ll.setOrientation(0);//定义为纵向排列
ImageView logo = new ImageView(MainActivity.this);
logo.setImageResource(images[groupPosition]);//添加图片
ll.addView(logo);
TextView textView = getTextView();//调用定义的getTextView()方法
textView.setText(getChild(groupPosition,childPosition).toString());//添加数据
ll.addView(textView);
return ll;
}
/**------------------自定义一个设定TextView属性的方法----------------------------------------------*/
//定义一个TextView
private TextView getTextView(){
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,40);
TextView textView = new TextView(MainActivity.this);
textView.setLayoutParams(lp);
textView.setPadding(50, 0, 0, 0);
textView.setTextSize(20);
return textView;
}
/**-------------------其他设置-------------------------------------------------------------------*/
//孩子在指定的位置是可选的,即:arms中的元素是可点击的
public boolean isChildSelectable(int groupPosition,
int childPosition) {
return true;
}
//表示孩子是否和组ID是跨基础数据的更改稳定
public boolean hasStableIds() {
return true;
}
};
/**使用适配器*/
ExpandableListView expandListView = (ExpandableListView) this.findViewById(R.id.elv_demo);
expandListView.setAdapter(adapter);
//设置item点击的监听器
expandListView.setOnChildClickListener(new OnChildClickListener() {
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
Toast.makeText(
MainActivity.this,
"你点击了" + adapter.getChild(groupPosition, childPosition),
Toast.LENGTH_SHORT).show();
return false;
}
});
}
}
很详细的注释,主要看明白Adapter里对于组控件和子空间的数据操作,其它的和常用的ListView没有太大的差别~
很简单就没上源码了,共勉...
转载:http://blog.csdn.net/like7xiaoben/article/details/7211469























 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








