Web前端 学习路径
一、VSCODE 常用快捷键
简介:VScode使用时应记住的快捷键
1)ctrl+z:撤销
2)ctrl+y:重做
3)shift+end:从头选中一行
4)shift+home:从尾选中一行
5)shift+alt+↓:快速复制一行
6)alt+↑/↓:上下快速移动一行
7)Tab:向后缩进(四个空格)
8)Tab+shift:向前缩进(四个空格)
9)alt+左键:多光标
10)ctrl+d:选择相同元素的下一个
11)单词+Tab:快速生成目标标签
12)!+Tab:快速生成HTML初始代码
13)ctrl+/或shift+alt+a(要选中对应语句):快速生成/删除HTML中注释
14) #名字+tab:快捷生成命名过的div标签
二、HTML
简介:HTML中应了解并注意的点
2.1:标记(标签)
<..> #单标签
<..> </..> #双标签
Tips:标签可以上下排列也可以相互嵌套
链接: HTML5 标签列表(字母排序)
标签属性
<标签 属性="值" 属性2="值"> #Tips:之间有空格断开
2.2:HTML初始代码
<!DOCTYPE html> #文档声明:对浏览器声明这是html文件
<html lang="en"> #en:语言属性为英文,Eg:中文对应为zh-CN
<head>
<meta charset="UTF-8"> #元信息:编写网页中的辅助信息。UTF-8:采用国际编码,适配好不易出乱码
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> #网页的标题
</head>
<body>
#显示网页内容
</body>
</html>
2.3:HTML中的注释
和其他编程语言一样,HTML中也有对应注释语句
<!--内容--> #网页不会直接显示该内容,也不参与网页运行
两种用处:
①将暂时不用的储存起来,留着以后使用。
②进行相关提示。
2.4:HTML语义化
HTML语义化:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2.5:标题与段落
标题
Tips:此标签非<title></title>而是<h></h>
<tile></tile>为整个网页标签位于<head></head>内
<h></h>为内容区标签位于<body></body>内
<h1></h1>
<h2></h2>
分别为一级和二级标签
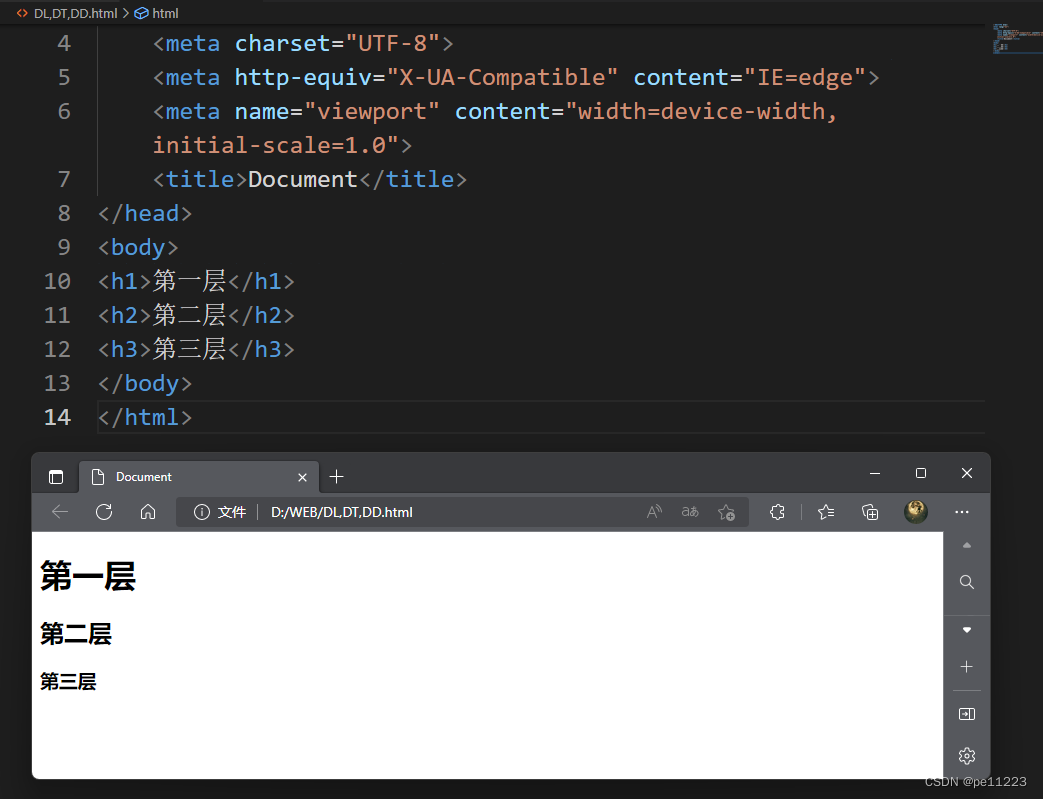
层进
如下为标签的层进

段落
<p></p>
Tips:一个段落用一个<p></p>标签
2.6:文本修饰标签(双标签)
<strong></strong> #强调标签(文本加粗)(强调性强) Eg1:<strong>a</strong>
<em></em> #强调标签(文本斜体)(强调性较弱) Eg2:<em>a</em>
<sub></sub> #下标文本 Eg3:a<sub>2</sub>
<sup></sup> #上标文本 Eg4:a<sup>2</sup>
<del></del> #删除文本 Eg5:<del>300</del>
<ins></ins> #插入文本 Eg6:<ins>300</ins>
Eg1输出结果为a
Eg2输出结果为a
Eg3输出结果为a2
Eg4输出结果为a2
Eg5输出结果为300
Eg6输出结果为300
2.7:图片标签(单标签)与图片属性
<img src="" alt="">
<img src="" alt="" title="" width="" height="">
#src="":引入图片地址(图片链接)
#alt="":对引入图片做出解释(如果图片错误则让用户知晓该图片主要内容)(图片正常显示时该文字不会显示)
#title="":图片的提示信息
#width,height:控制图片大小
2.8:引入文件的地址路径
相对路径:①在路径中表示当前路径②在路径中表示上一级路径
<img src="./xxx.jpg" alt=""> #./xxx.jpg:表示jpg文件在html文件的同级文件夹
<img src="./xxx/xxx.jpg" alt=""> #./xxx/xxx.jpg:表示在同级文件夹中的文件夹内
<img src="../xxx.jpg" alt=""> #../xxx.jpg:表示jpg文件在html上一级文件夹内
绝对路径:真真实实的位置
<img src="X:/XXX/xxx.jpg" alt="">
Tips:如果不写盘符则自动寻找
Tips:磁盘位置中“\”和“/”都是允许可被识别的,但是网络路径中只可使用“/”
2.9:跳转链接
<a href=""></a> #中间可为图片使用<img>导入
<a href="" target=""></a>
#href="":链接地址
#target="":网页打开方式一、_self:当前页面打开(默认)二、_blank:新窗口打开
<base target="">:改变标签的默认行为(位于<head></head>中)
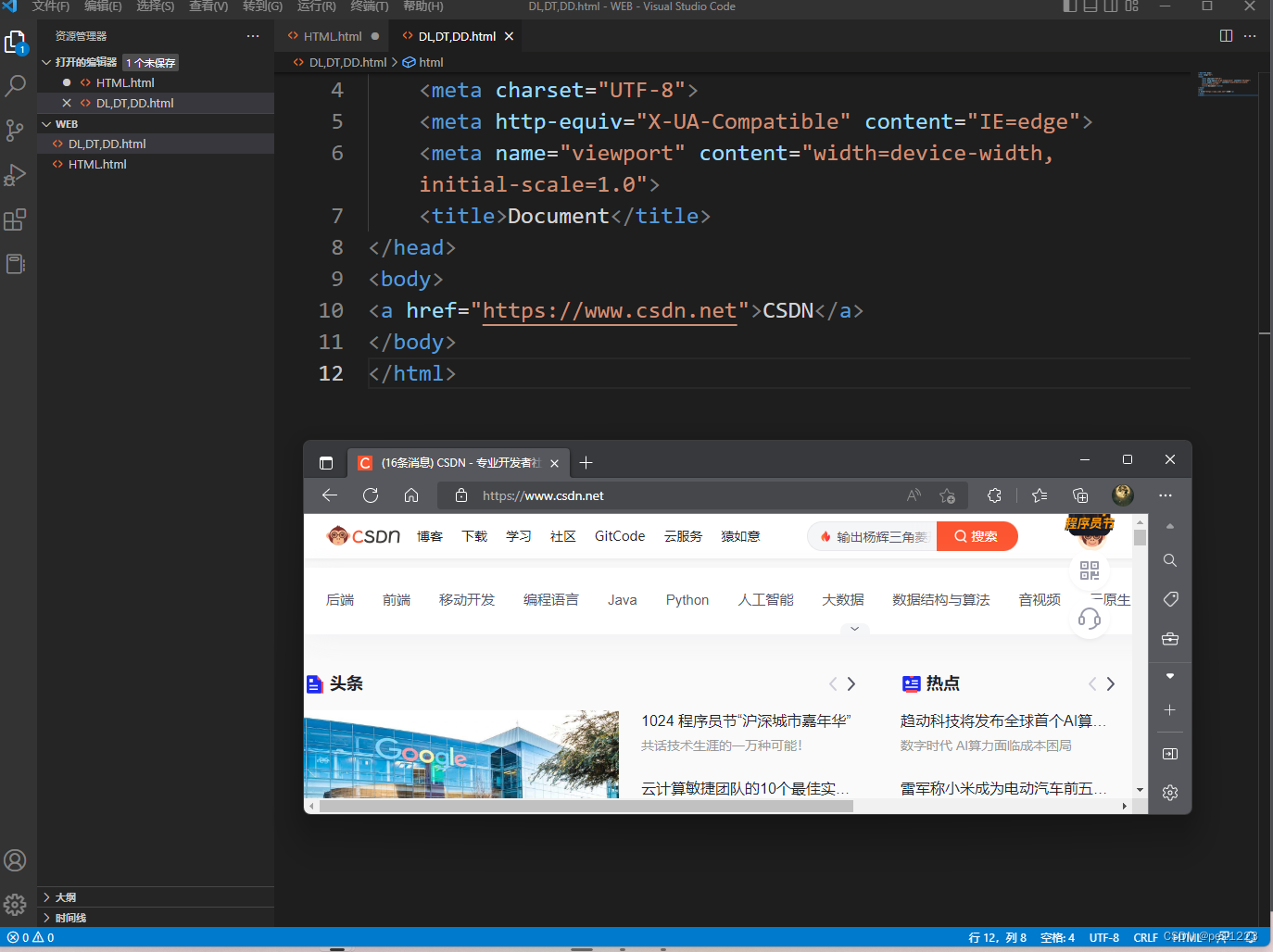
如下为使用默认跳转链接的运行结果


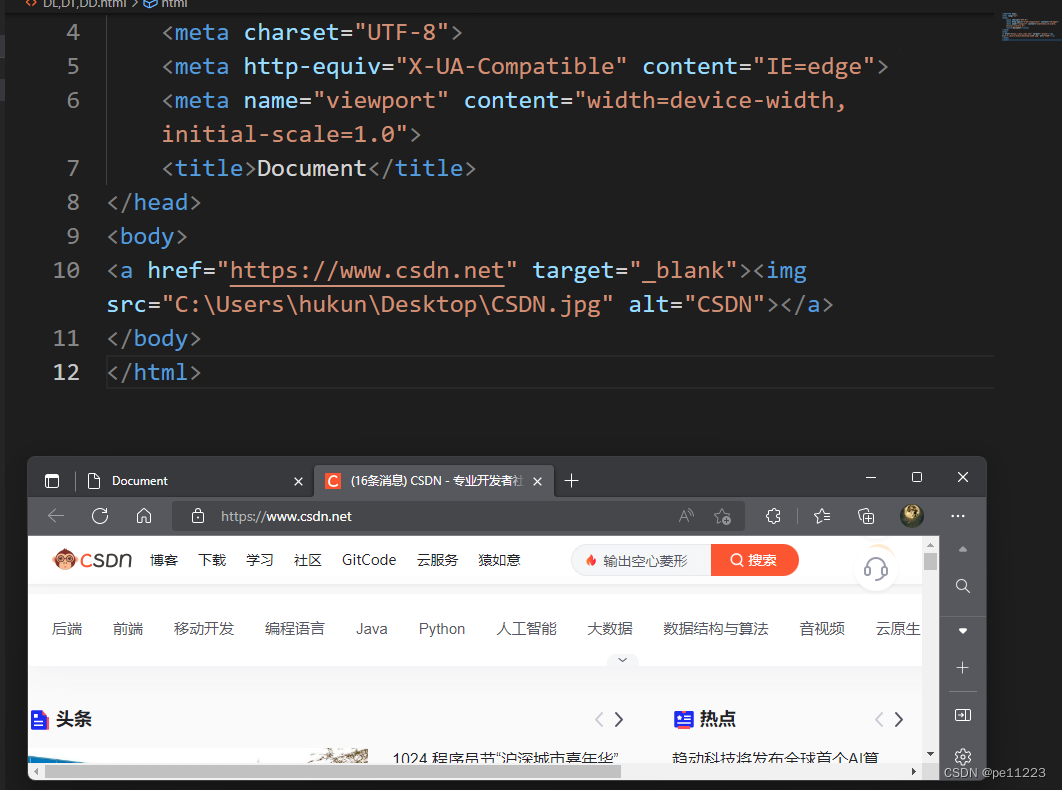
如下为使用_blank跳转方式的运行结果(中间使用图片)


2.10:跳转锚点
法一:#+id属性
<a href="#1">X</a>
<a href="#2">XX</a>
<a href="#3">XXX</a>
<h2 id="1">X</h2>
<p>.....</p>
<p>.....</p>
<h3 id="2">XX</h3>
<p>.....</p>
<p>.....</p>
<h4 id="3">XXX</h4>
<p>.....</p>
<p>.....</p>
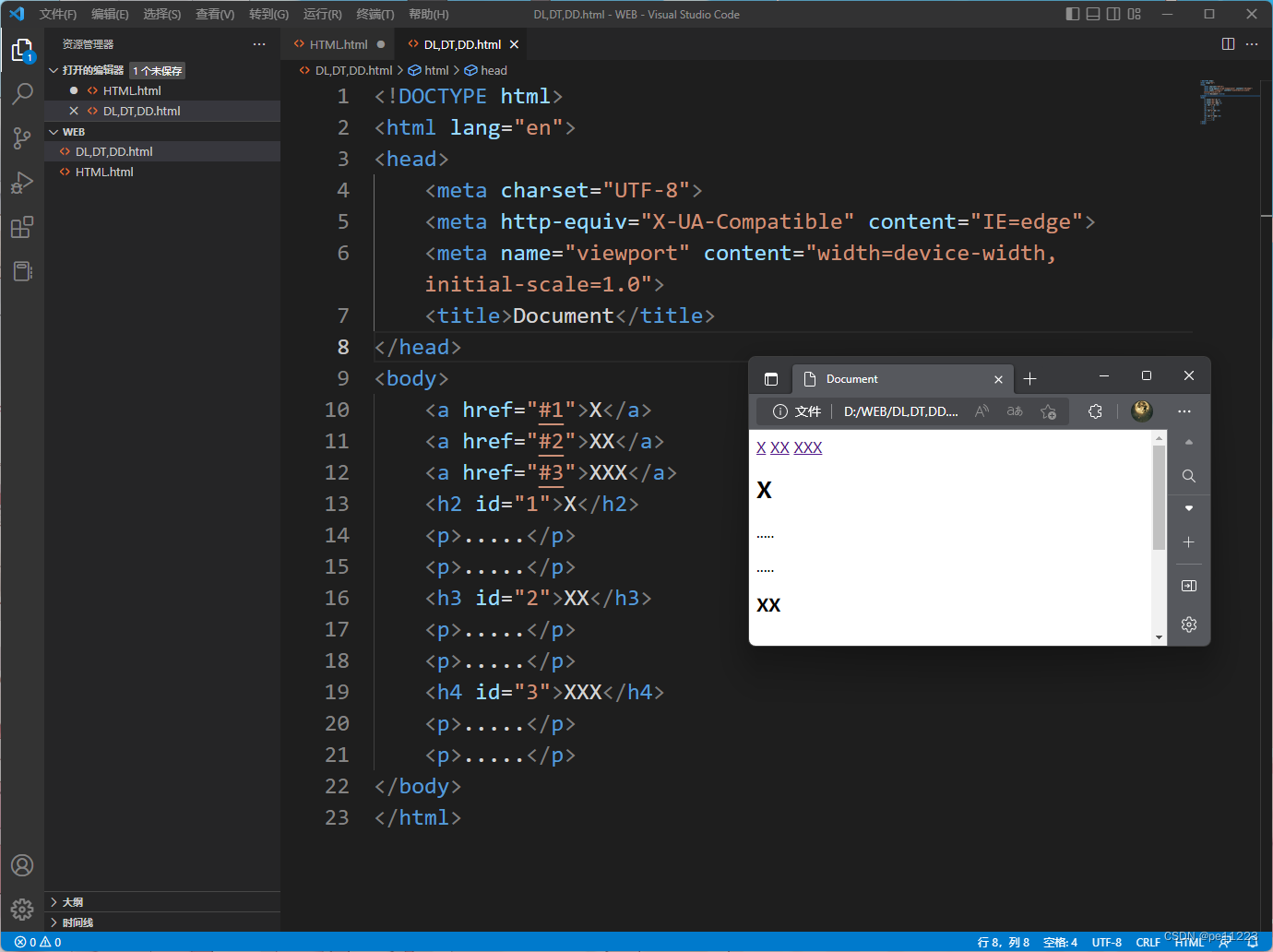
如下为跳转锚点法一的运行结果

法二:#+name属性
<a href="#1">X</a>
<a href="#2">XX</a>
<a href="#3">XXX</a>
<a name="#1"></a>
<h2>X</h2>
<p>.....</p>
<p>.....</p>
<a name="#2"></a>
<h3>XX</h3>
<p>.....</p>
<p>.....</p>
<a name="#3"></a>
<h4>XXX</h4>
<p>.....</p>
<p>.....</p>
因其运行结果与法一相同,这里不放图了。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








