课程大纲
- (1)AJAX请求步骤(初版)
- (2)AJAX请求类型
- (3)跨域+CORS+Network
- (4)JSON序列化与反序列化/解析
- (5)AJAX请求步骤(微调)
首先来一段五步法的全部完整代码,下面再对代码一一进行详细介绍,代码如下:
这是naonao.text的代码:
[
{"name":"佳佳","age":8},
{"name":"慧慧","age":5},
{"name":"旺旺","age":3}
]
这是全部代码,里面使用xhr.open方法引入naonao.text:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
border: 1px solid blue;
}
</style>
</head>
<body>
<button name="ajax">ajax</button>
</body>
<script type="text/javascript">
var btn = document.querySelector("button[name='ajax']");
console.log(btn)
btn.addEventListener('click', callback, false) /* false是事件冒泡,true是事件捕获,不写的话默认是false。 */
function callback() {
/* 1.创建 XMLHttpRequest一步对象*/
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest(); /* 主流浏览器 */
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP"); /* 兼容IE写法 */
}
console.log(xhr)
/* 2.设置回调函数*/
xhr.onreadystatechange = callback;
/* 3.使用open方法与服务器建立连接 */
xhr.open("get", "naonao.text", true)
/* 4.注册事件,设置和服务器的交互信息,向服务器发送数据 */
xhr.send()
/* 5.回调函数处理---响应---针对不同的响应状态进行处理 */
function callback() {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
console.log(responseText)
var xhrObject = JSON.parse(responseText)
console.log(xhrObject)
var new_div = document.createElement('div');
document.body.appendChild(new_div);
for (var i = 0; i < xhrObject.length; i++) {
var new_p = document.createElement('p');
var new_string = "";
new_string += "姓名:" + xhrObject[i].name;
new_string += "   年龄:" + xhrObject[i].age;
new_p.innerHTML = new_string;
new_div.appendChild(new_p)
}
}
}
}
</script>
</html>
// <!-
// ajax(从后台获取数据)
//
// 异步请求 同步处理
// Asynchronous javascript and XML XML(主要来保存和传输数据)
// xhr:
// ajax核心技术 XMLHttpRequest 简称xhr js的核心技术
// 1.创建ajax的对象:
// (1) 兼容主流浏览器 var xhr = new XMLHttpRequest()
// (2) 兼容IE的写法 var xhr = new ActiveXObject("Microsoft.XMLHTTP")
//
// 2.封装写法
// var xhr;
//if(window.XMLHttpRequest){
// xhr = new XMLHttpRequest()
//}else{
// xhr = new ActiveXObject("Microsoft.XMLHTTP")
//}
// 3. 创建新的http的请求 需要调用open() 方法
//
// xhr.open("get","aaaa.json");
//
// 4.发送请求 需要调用send()方法
//
// 4.1
// ajax对象成员分析
// responseText 以字符串的形式返回从服务器接收回来的信息 (说白了就是获取到了json)
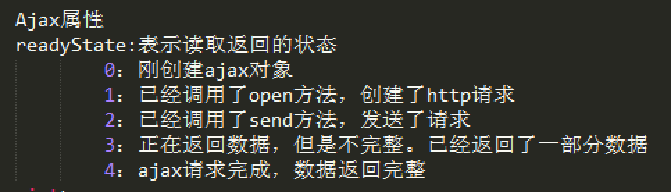
// readyState 表示读取返回的状态
// onreadystatechange 当ajax的readyState发生变化的时候触发执行的方法
//
// readyState返回状态对应的意思:
// 0 刚刚创建了ajax对象
// 1 已经调用了open方法,创建好了新的http请求
// 2 已经调用了send方法,发送了请求
// 3 正在返回数据 但是不完整
// 4 ajax请求完成,数据返回完整
//
// http响应:
// 1xxx;信息类:表示已经收到了请求(告诉客户已经收到了请求,正在处理当中)
// 2xxx;成功,表示请求被完全接受,正在理解和进一步处理 例如200ok 200-- 表示请求已经完成
// 3xxx; 重新定向,表示请求没有成功,客户需要采取进一步处理
// 4xxx;客户端发生错误,表示提交的请求有误,例如404 NOT Found 文档不存在
// 5xxx;服务器错误,表示请求不能够处理;例如500
AJAX请求步骤
- AJAX请求5部曲:
- (1)创建XMLHttpRequest异步对象
- (2)设置回调函数,针对不同的响应状态进行处理
—监听Ajax的状态readyState的改变事件onreadystatechange - (3)使用open方法与服务器建立连接
- (4)注册事件,设置和服务器的交互信息,向服务器发送数据
- (5)在回调函数中针对不同的响应状态进行处理,更新界面
AJAX前言
- 【前言】
- 简称:AJAX为异步处理,也叫异步请求
- 作用:访问远程API(Application Programming Interface)应用程序编程接口.
- 本质:动态获取远程数据,局部渲染更新页面,所以也叫局部刷新技术.
AJAX请求步骤一
- (1)创建XMLHttpRequest异步对象
- 有两种方式,主流浏览器方式和兼容IE低版本。之所以要兼容IE低版本是因为ajax技术的推广使用主要得力于IE(微软)。
- 1、主流浏览器方式
- IE7+、Firefox、Opera、Safari、Chrome都支持原生的XHR对象,在这些浏览器里创建XHR对象可以直接实例化XMLHttpRequest即可。
/* 主流浏览器写法 */
var xhr = new XMLHttpRequest();
console.log(xhr)
- 2、兼容IE低版本方式
/* 兼容IE低版本写法 */
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
console.log(xhr)
- 3、开发时兼容处理,平时创建ajax对象XHR时一般需要封装一下
/* 1.创建 XMLHttpRequest一步对象*/
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest(); /* 主流浏览器 */
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP"); /* 兼容IE写法 */
}
console.log(xhr)
AJAX请求步骤二
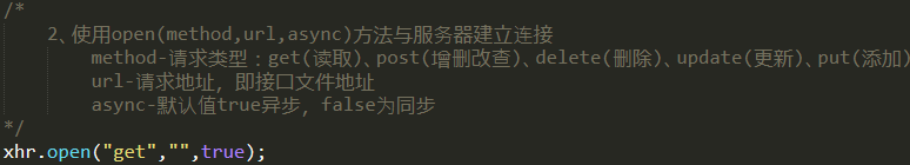
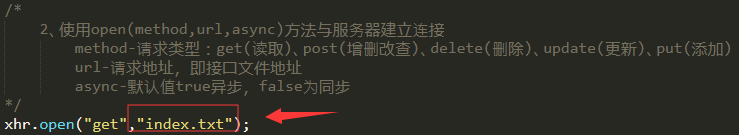
- (2)使用open方法与服务器建立连接
- 语法:open(method,url,async)
- 解析:open方法有3个参数:method请求类型、url文件在服务器上的位置即接口路径、async布尔值设置请求同步异步

- 1、method 请求类型:对应的取值是get和post(get方式的安全性比post的要低,包含机密信息的话,建议用post数据提交方式;在做数据查询是,建议用get方式,而在做数据添加、修改、删除时,建议用post方式 )
- 2、url文件在服务器上的位置即接口文件路径
- 注意:
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 ==.asp ==和 .php (在传回响应之前,能够在服务器上执行任务)。 - 3、async布尔值设置请求同步异步
- async-默认值true异步,false为同步
- boolean 取值为“true” 的时候,服务器的请求是异步的,也就是脚本执行send()方法后不等待服务器的执行结果,继续执行脚本代码;
- beelean取值为“false”的时候,服务器的请求是同步的 , 也就是脚本执行send()后等待服务器的执行结果,若在等待过程中超时,则不再等待,继续执行后面的脚本代码
- 常用默认值true异步即可,例如朋友圈点赞,点赞完毕后界面没有刷新,但局部更新了点赞数,所以称之为局部刷新技术。
- false则是等待代码执行完毕后,再去执行后续操作。
- 3、async布尔值设置请求同步异步—异步VS同步
- ①异步为请求和后续代码同时执行,即将异步JS请求和XML/HTML的加载同时执行
- ②同步为等待请求完成后,再去执行后续代码(例如美团点餐同一时间收到10000个请求,需要等待请求完成再去执行后续操作,影响体验)
- 综上所述,一般open方法的第3个参数async用默认值true异步即可,所以开发中一般省略不写,只写前两个参数method和url。
- 接下来拓展下method请求类型,除了常见的get和post请求,还有delete删除请求、update更新请求、put添加请求等等,而post请求可以实现增删改查所有操作,get一般用于读取数据。
如下图请求类型的选取:

请求分类
- 请求方式分两种get和post
- 最直观的区别就是get把参数包含在URL中,post通过request body传递参数
- 1、get方式安全性较Post方式差些,包含机密信息的话,建议用Post数据提交方式;
- 2、做数据查询时,建议用Get方式;而做数据添加、修改或删除时,建议Post方式;
- 案例:一般情况下,登录的时候都是用的POST传输,涉及到密码传输,而页面查询的时候,如文章id查询文章,用get地址栏的链接为:article.php?id=11,用post查询地址栏链接为:article.php, 不会将传输的数据展现出来。
- HTTP请求方法
- (1)get方法:一般用于信息获取、使用URL传递参数、对发送的信息数量有所限制,常用于查询,数据可见,一般在2000个字符(默认的HTTP请求方法)。
- 优势:因为数据通过URL传递,所以可以将其存放在书签里。
- 注意:get方法也叫幂等,即查询结果不受查询次数影响,例如查询一个员工信息1次和1000次,并不会随着查询次数的叠加而有所改变。
- (2)post方法:一般用于修改服务器上的资源,常用于新建和修改数据等操作,数据不可见,被嵌入了HTTP请求体里,且对所发送信息的数量无限制。
- (3)区别:常用get方法做查询和获取操作,post方法做发送数据、新建修改数据等操作。

- (1)get方法:一般用于信息获取、使用URL传递参数、对发送的信息数量有所限制,常用于查询,数据可见,一般在2000个字符(默认的HTTP请求方法)。
- 开发中一般省略参数async使用默认值true即可
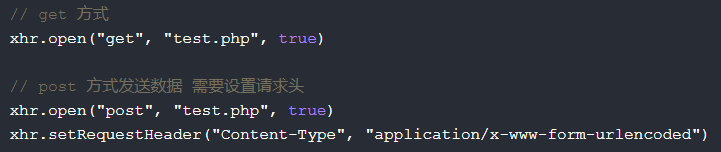
/* 3.使用open方法与服务器建立连接 */
xhr.open("get", "naonao.text", true)
- 上面是get方法,如果是post方式发送数据 需要设置请求头
xhr.open("post", "", true)
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
- 小结:open方法中get&&post方法区别

AJAX请求步骤三
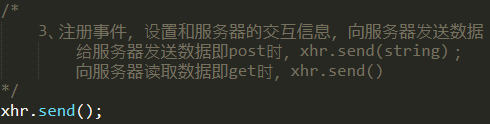
- (3)注册事件,设置和服务器的交互信息,向服务器发送数据
- 在第(2)步中已经与服务器建立了链接,规定了请求的类型、URL以及是否异步处理请求, 接下来通过第(3)步注册事件,设置交互信息,并将请求发送到服务器

- 在第(2)步中已经与服务器建立了链接,规定了请求的类型、URL以及是否异步处理请求, 接下来通过第(3)步注册事件,设置交互信息,并将请求发送到服务器
- 这里着重强调下get与post请求区别–传值方式

- get方式通过url拼接传值,所以不会通过send发送,会将请求数据展示到url,例如百度、淘宝搜索商品… …
- 而post请求则是通过send传参将数据传递到服务器,不会在url展示数据,所以安全性较高,例如登录、修改密码等操作,均不会将信息展示到url中… …
- 这里着重强调下get与post请求区别–传值方式,get如下所示

- (3)注册事件,设置和服务器的交互信息,向服务器发送数据
语法:xhr.send([string])- ①当请求类型method为get时,发送send需要加上参数string,即xhr.send(string)
- ②当请求类型method为post时,发送send不需要加参数,即xhr.send()
- 小结:给服务器发送数据xhr.send(string);向服务器读取数据xhr.send()
- 因为上面请求类型为get,所以这里直接发送请求即可,无需传参

- 小结:send方法中get&&post区别

AJAX请求步骤四
- (4)响应—针对不同的响应状态进行处理
- 接下来使用AJAX对象即xhr的相关属性接收和监听返回的数据,正式介绍前,先来介绍下Ajax对象常用属性
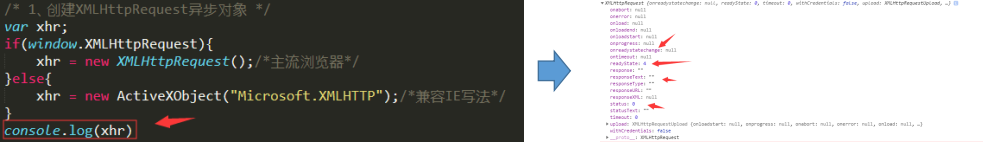
- 在创建xhr异步对象之后输出下,控制台查看验证


- 读取状态readyState

- 分析可得当状态readyState为4时才可以获得返回的数据

- 监听状态改变事件onreadystatechange:当Ajax的状态readyState发生变化时触发执行,为了获得较多的状态,最好在创建好Ajax对象后就设置。
- 最多可以感知到1、2、3、4四种状态。

跨域
- 基础扫盲—跨域
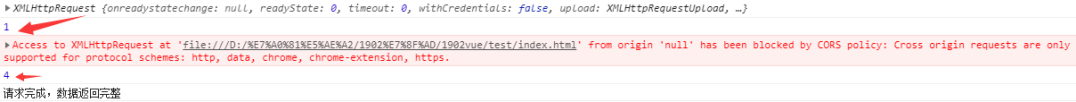
- 理论上控制台应该显示出1,2,3,4四个状态值,但验证后会发现显示不全,且存在报错

- 译为:
- CORS策略已阻止从原始“ null”访问“/index.html”处的XMLHttpRequest:跨原始请求仅支持以下协议方案:http,数据,chrome,chrome扩展名,https。
- 什么是跨域?
- 跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
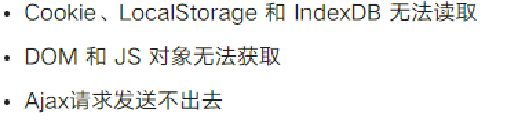
- 同源策略限制了以下行为:

- 常见跨域场景?
- 所谓的同源是指,域名、协议、端口均为相同。

- 常见跨域场景?
- 所谓的同源是指,域名、协议、端口均为相同。

- 所谓的同源是指,域名、协议、端口均为相同。
http://www.nealyang.cn/index.html 调用 http://www.nealyang.cn/server.php 非跨域
http://www.nealyang.cn/index.html 调用 http://www.neal.cn/server.php 跨域,主域不同
http://abc.nealyang.cn/index.html 调用 http://abc.neal.cn/server.php 跨域,子域名不同
http://www.nealyang.cn:8080/index.html 调用 http://www.nealyang.cn/server.php 跨域,端口不同
https://www.nealyang.cn/index.html 调用 http://www.nealyang.cn/server.php 跨域,协议不同
localhost 调用 127.0.0.1 跨域
- 所谓的同源是指,域名、协议、端口均为相同。
CORS
- 基础扫盲之CORS
- CORS全称Cross-Origin Resource Sharing,是一种允许当前域(domain)的资源(比如html/js/webservice)被其他域(domain)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
- 即浏览器的同源策略Same origin policy会阻止不同源的文件访问交互,对于跨域问题可以使用CORS来解决。
- 浏览器区别→chrome存在同源策略,所以不可以跨域。接下来使用HBuilder打开(自带服务器)

AJAX请求步骤四
- (4)响应—针对不同的响应状态进行处理
- XMLHttpRequest 对象的三个重要的属性

- 当 readyState 等于 4 时,表示响应已就绪
- 当 status 等于 200 时,表示服务器返回数据成功
- responseText 为字符串形式接收服务器端返回的信息
将响应移至监听状态变化函数中看下图:

- XMLHttpRequest 对象的三个重要的属性
- 将上述代码简化如下,当 readyState 等于 4 且状态为 200 时,表示响应已就绪且服务器返回数据成功

- 接下来添加url文件,先用本地文件index.txt测试下


状态码
上面用到了状态码xhr.status,当status为200时表示服务器返回数据成功,所以接下来介绍下状态码相关概念。
- 详见下节课程4.AJAX之状态值+状态码+HTTP请求.pptx
AJAX状态码
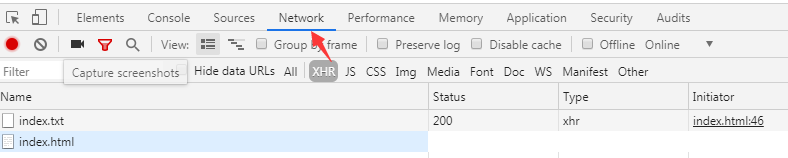
- 控制台network检验查看AJAX相关信息

- 首先介绍下控制台chrome开发者工具最常用的四个功能模块:Elements、console、Sources、Network。
谷歌开发者工具Network
- chrome开发者工具最常用的四个功能模块:
- 1、Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面
- 2、console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用
- 3、Sources:主要用来调试js和查看源代码
- 4、Network:网络连接的信息读取。例如接口调用、资源加载耗时等
- Network详细介绍



- 点击某个具体请求后的界面,如下图所示:

Network详细介绍:一共分为四个模块:
- (1)Headers

- (2)Preview:预览面板,用于资源的预览。

- (3)Response
响应信息面板包含资源还未进行格式处理的内容 - (4)Timing
资源请求的详细信息花费时间
AJAX请求步骤五
- (5)更新渲染界面
通过之前步骤,已经从服务器获取到外部数据,接下来在页面动态渲染,即可实现局部更新页面

- 分析即可得知,获取json格式数据可以通过response或者responseText即可,一般常用responseText。
- 注意:后台给前台返回数据一般为JSON格式,也有xml格式。但后台获取得来的数据是json,而json本质是字符串(对象型+数组型),没有办法直接应用到页面,所以需要将JSON数据解析/反序列化成普通JS数组对象才可以使用JS方法进一步操作。
JSON解析和序列化
- JSON解析和序列化指的是JSON格式数据和普通数组对象格式的来回转换。
- 解析:如果是载入的JSON文件,需要对其进行使用,那么就必须将JSON字符串解析成原生的JavaScript值。即将JSON字符串解析成原生JavaScript值。
- 序列化:如果是原生的JavaScript值,即原生的JavaScript对象和数组,也可以转换成JSON字符串。所以序列化是将原生JavaScript值转换成JSON字符串。

- ①去掉键的引号:JSON表示法中的键值对的键必须用引号包围,普通对象中键的引号则可有可无
- ②去除JSON数据两边的引号
JSON小结
- (1)JOSN概念:以上即为JSON解析/反序列化和序列化过程,加载过程放到后续课程进行讲解。
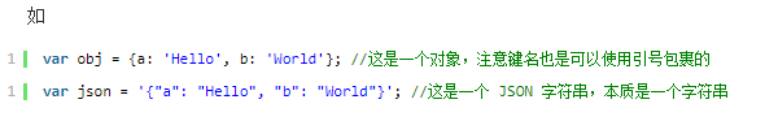
- 很多人搞不清楚 JSON 和 JS对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
- JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。

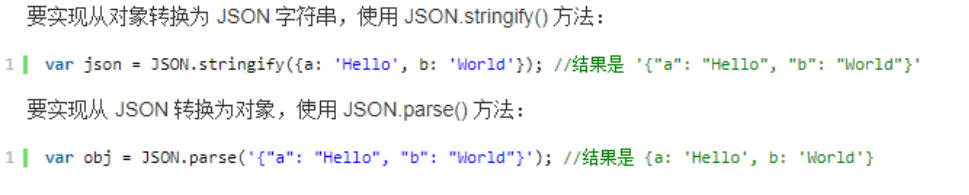
- (2)转换:JSON 和 JS 对象互转

- (3)作用:存储和传递数据
- (4)JSON方法:解析与序列化,解析也叫反序列化
AJAX请求步骤五
- (5)更新渲染界面
- 将JSON数据解析/反序列化成普通JS数组对象才可以使用JS方法进一步操作,如下所示

- 遍历数据并局部更新页面,代码如下

- 目前为止,都是页面初始化刷新时获取展示数据,并不能很好的体现出AJAX的本质:动态获取远程数据,局部渲染更新页面,所以也叫局部刷新技术。所以接下来做下修改,当点击按钮时触发

- 此时,点击按钮时便会发送AJAX请求,然后获取数据→解析JSON数据成JS对象和数组→渲染至页面→实现局部刷新(没有刷新整个页面的情况下,不断从外部获取数据更新页面),这便是AJAX的直观体现。
- 接下来修改服务器接口文档数据,这里是本地数据,所以先测试下本地文档,修改index.txt如下所示
- 修改index.txt如下所示

AJAX请求步骤-修整
- 目前为止,已经实现了AJAX的请求,但步骤有些问题,接下来重新微调下代码

修整后的请求步骤如下所示

- JSON(JavaScript Object Notation,JavaScript对象标记)
完毕,有问题留言小编…


























 3997
3997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










