}
.card .left .left-3 {
position: absolute;
top: 4.4rem;
font-size: 0.28rem;
color: #fff;
left: 50%;
width: 4rem;
transform: translateX(-50%);
}
.card .left .left-btn {
position: absolute;
top: 5rem;
left: 50%;
transform: translateX(-50%);
width: 2rem;
height: 0.6rem;
color: #fff;
background-color: #7921a1;
border: 1px solid #fff;
font-size: 0.28rem;
border-radius: 0.28rem;
}
.card .right {
flex: 1;
position: relative;
text-align: center;
font-size: 0.44rem;
width: 6rem;
height: 6rem;
background-color: #bde5fc;
}
.card .right img {
position: absolute;
top: 0.5rem;
left: -0.3rem;
width: 110%;
}
.card .right .right-1 {
margin-top: 0.24rem;
letter-spacing: 0.04rem;
color: #013356;
}
.card .right .right-2 {
font-size: 0.48rem;
letter-spacing: 0.02rem;
color: #013356;
}
.card .right .right-3 {
position: absolute;
top: 4.45rem;
font-size: 0.28rem;
color: #013356;
left: 50%;
width: 4rem;
transform: translateX(-50%);
}
.card .right .right-btn {
position: absolute;
top: 5rem;
left: 50%;
transform: translateX(-50%);
width: 2rem;
height: 0.6rem;
color: #013356;
background-color: #fff;
border: 1px solid #013356;
font-size: 0.28rem;
border-radius: 0.28rem;
}
.box {
position: absolute;
text-align: center;
top: -0.75rem;
left: 7.5rem;
width: 5.5rem;
height: 7.5rem;
background-color: #fff;
color: #7921a1;
border: 2px solid #7921a1;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);
z-index: 999;
}
.box p {
font-size: 0.68rem;
font-weight: 700;
margin-top: 1.2rem;
}
.box input {
position: absolute;
left: 50%;
transform: translateX(-50%);
font-size: 0.28rem;
text-decoration: solid;
color: #7921a1;
border-bottom: 1px solid #7921a1;
}
.box .box-1 {
top: 2.7rem;
}
.box .box-2 {
top: 3.7rem;
}
.box button {
position: absolute;
transition: all 0.5s;
top: 5rem;
left: 50%;
transform: translateX(-50%);
width: 3.6rem;
height: 0.7rem;
font-size: 0.28rem;
border: 1px solid #fff;
color: #fff;
border-radius: 0.2rem;
font-weight: 500;
background-color: #7921a1;
}
index.js:
var leftbtn = document.querySelector(‘.left-btn’);
var rightbtn = document.querySelector(‘.right-btn’);
var box = document.querySelector(‘.box’);
var width = box.offsetWidth;
leftbtn.addEventListener(‘click’,function() {
var translatex = -width;
box.style.transition = ‘all .5s’
box.style.transform = ‘translateX(’ + translatex + ‘px)’
box.children[0].innerHTML = ‘REGISTER’;
box.style.border = ‘1px solid #013356’;
box.style.color = ‘#013356’;
box.children[1].style.borderBottom = ‘1px solid #013356’;
box.children[2].style.borderBottom = ‘1px solid #013356’;
box.children[3].style.backgroundColor = ‘#013356’;
box.children[1].style.color = ‘#013356’;
box.children[2].style.color = ‘#013356’;
box.children[3].innerHTML = ‘注册’;
var input = document.createElement(‘input’);
box.appendChild(input);
box.children[4].value = ‘确认密码’;
box.children[4].style.color = ‘#013356’;
box.children[4].style.borderBottom = ‘1px solid #013356’;
box.children[4].style.top = ‘4.7rem’;
box.children[3].style.top = ‘5.7rem’;
})
rightbtn.addEventListener(‘click’,function() {
box.style.transition = ‘all .5s’
box.style.transform = ‘translateX(’ + 0 + ‘px)’
box.children[0].innerHTML = ‘LOGIN’;
box.style.border = ‘1px solid rgb(121, 33, 161)’;
box.style.color = ‘rgb(121, 33, 161)’;
box.children[1].style.borderBottom = ‘1px solid rgb(121, 33, 161)’;
box.children[2].style.borderBottom = ‘1px solid rgb(121, 33, 161)’;
box.children[3].style.backgroundColor = ‘rgb(121, 33, 161)’;
box.children[1].style.color = ‘rgb(121, 33, 161)’;
box.children[2].style.color = ‘rgb(121, 33, 161)’;
box.children[3].innerHTML = ‘登录’;
box.removeChild(box.children[4]);
box.children[3].style.top = ‘5rem’;
box.children[3].style.color = ‘#fff’;
})
normalize.css:
这个就是css的初始化文件
html {
line-height : 1.15;
/* 1 */
-webkit-text-size-adjust: 100%;
/* 2 */
}
body {
margin: 0;
}
main {
display: block;
}
h1 {
font-size: 2em;
margin : 0.67em 0;
}
hr {
box-sizing: content-box;
/* 1 */
height : 0;
/* 1 */
overflow : visible;
/* 2 */
}
pre {
font-family: monospace, monospace;
/* 1 */
font-size : 1em;
/* 2 */
}
a {
background-color: transparent;
}
abbr[title] {
border-bottom : none;
/* 1 */
text-decoration: underline;
/* 2 */
text-decoration: underline dotted;
/* 2 */
}
b,
strong {
font-weight: bolder;
}
code,
kbd,
samp {
font-family: monospace, monospace;
/* 1 */
font-size : 1em;
/* 2 */
}
small {
font-size: 80%;
}
sub,
sup {
font-size : 75%;
line-height : 0;
position : relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
img {
border-style: none;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
/* 1 */
font-size : 100%;
/* 1 */
line-height: 1.15;
/* 1 */
margin : 0;
/* 2 */
}
button,
input {
/* 1 */
overflow: visible;
}
button,
select {
/* 1 */
text-transform: none;
}
button,
[type=“submit”] {
-webkit-appearance: button;
}
button::-moz-focus-inner,
[type=“submit”]::-moz-focus-inner {
border-style: none;
padding : 0;
}
button:-moz-focusring,
[type=“submit”]:-moz-focusring {
outline: 1px dotted ButtonText;
}
fieldset {
padding: 0.35em 0.75em 0.625em;
}
legend {
box-sizing : border-box;
/* 1 */
color : inherit;
/* 2 */
display : table;
/* 1 */
max-width : 100%;
/* 1 */
padding : 0;
/* 3 */
white-space: normal;
/* 1 */
}
progress {
vertical-align: baseline;
}
textarea {
overflow: auto;
}
[type=“checkbox”],
[type=“radio”] {
box-sizing: border-box;
/* 1 */
padding : 0;
/* 2 */
}
type=“number”::-webkit-outer-spin-button {
height: auto;
}
[type=“search”] {
-webkit-appearance: textfield;
/* 1 */
outline-offset : -2px;
/* 2 */
}
[type=“search”]::-webkit-search-decoration {
-webkit-appearance: none;
}
::-webkit-file-upload-button {
-webkit-appearance: button;
/* 1 */
font : inherit;
/* 2 */
}
details {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

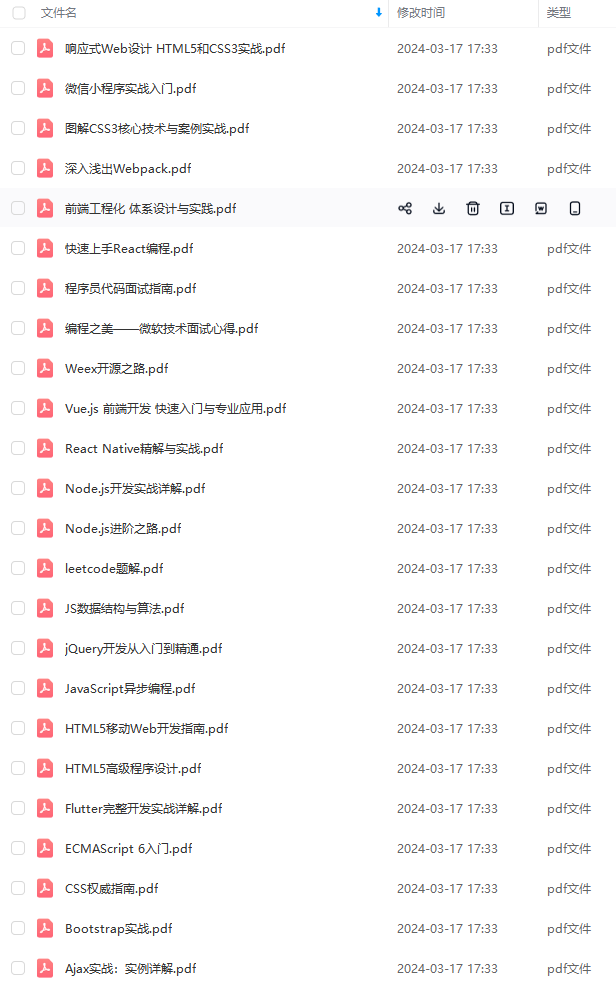
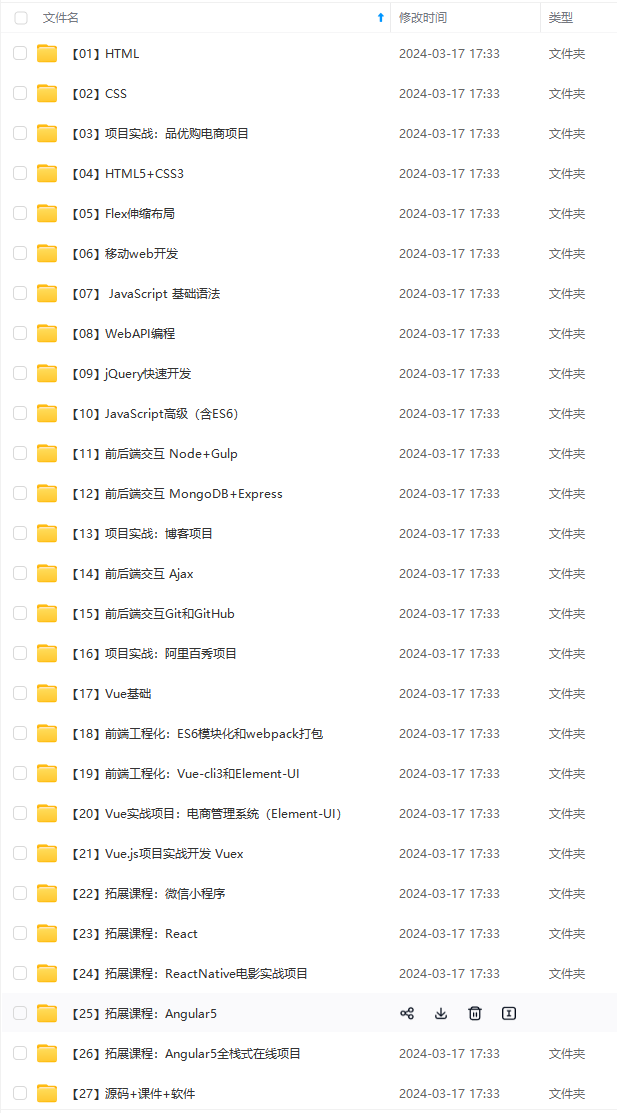
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费下载
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-P9dLF28I-1713607351060)]
[外链图片转存中…(img-VglfeU1p-1713607351061)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-0lKKoFjK-1713607351061)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-JskYL4bL-1713607351062)]
最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费下载
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。























 1129
1129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








