刚开始学习 VUE 时遇到的问题,一直没有整理,所以这一次补上。
环境:
WebStorm:2020.1.2 ,额,一直用的是旧版本的,不敢升级(你懂得),所以不知道新版本是不是不用配置也可以用。
2021-11-11 更新:
实测在vue2.x与vue3.x环境中这种方法都可用,昨天晚上刚开始尝试vue 3,香不香目前还没感受到,但是Vite感觉还是很强大的,后续深入研究一波。
1. 配置 alias.config.js
根据添加 alias.config.js 文件,并包含下面的内容:
const resolve = dir => require('path').join(__dirname, dir)
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
}
这样在 vue 文件、JS 文件中就可以按照下面的以类似于相对路径的方式引用其他文件:
VUE 文件:
<template>
...
</template>
<script>
import WxTools from "@/utils/wxtools";
import Wexin from "@/api/weixin";
</script>
JS 文件:
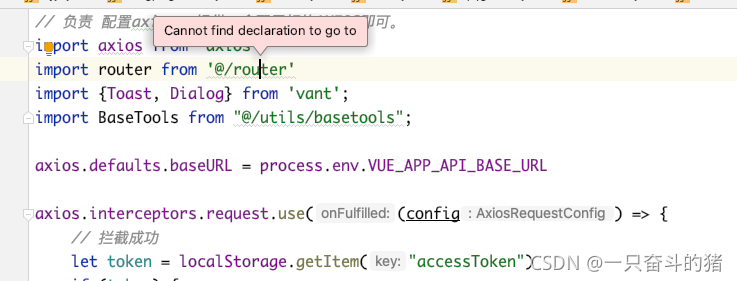
import axios from 'axios'
// 如果是 src/router/index.js 可以省略后面的 /index.js
import router from '@/router'
import {Toast, Dialog} from 'vant';
// src/utils/basetools.js 可以省略后缀
import BaseTools from "@/utils/basetools";
用的时候有可能并没有任何问题,但是就是在开发的过程中不能够点击跳转到相应的文件,很影响开发的效率呀。

2. 解决点击跳转的问题
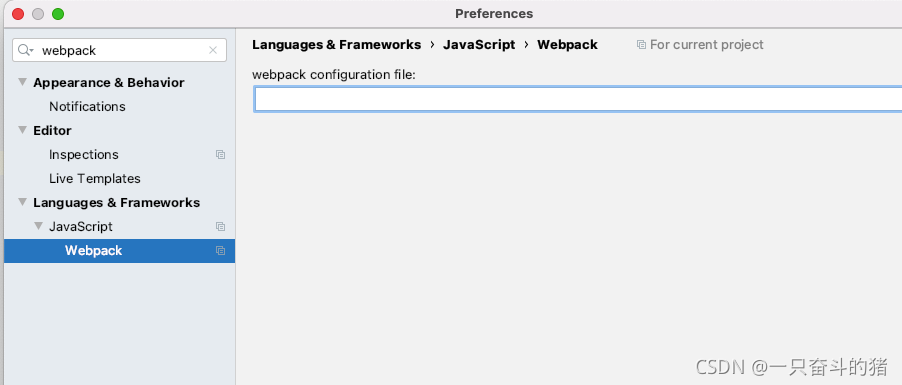
打开配置文件,并搜索 webpack:

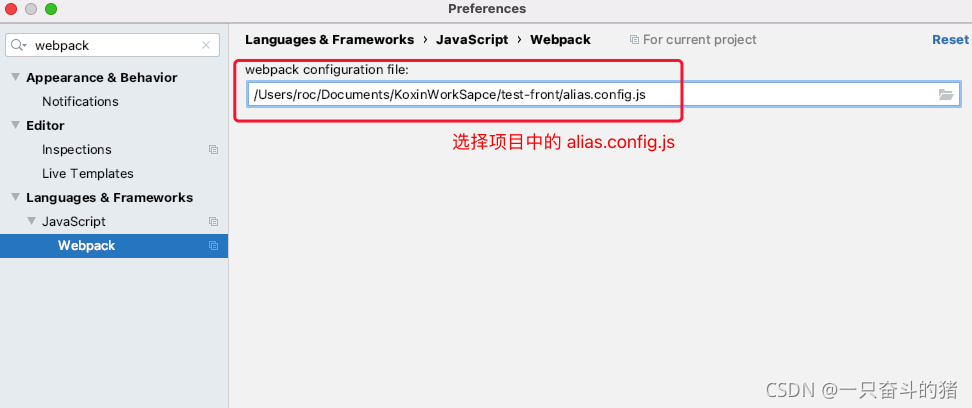
添加 alias.config.js 文件(选择当前项目中的):

保存即可!
接下来就请高效的的撸代码吧。


























 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










