一、SVG介绍
SVG(Scalable Vector Graphics)“可升级矢量图形”的意思,它由W3C制定的基于可扩展标记语言 (XML) 来描述二维矢量图形的一个开放标准。它使Web开发人员、设计人员和用户摆脱HTML的限制,并通过一个简单的说明性编程模型创建丰富的视觉内容和交互功能。
SVG严格遵从 XML 语法,并用文本格式的描述性语言来描述图像内容,因此它是一种和图像分辨率无关的矢量图形格式,利用这一强大特性的技术,XML开发人员可以根据来自实时 数据源(如电子商务系统和公司数据库)的数据驱动型、交互式和个性化图形创建Web应用程序。而且,无论用户如何与数据交互,开发人员都可以针对许多不同 对象、文化和人群来自定义SVG。
二、SVG绘图
SVG文本遵循XML名字空间使用规范,因此SVG中的文字可以作为其本身描述图像的关键字通过搜索引擎进行查询。SVG矢量图像由线框和填充物等组成,它由计算机根据矢量数据进行计算,然后绘制而成。矢量图形相对于位图有以下特点:文件大小与图形的复杂程度有关,而与图形的具体尺寸无关;图形的显示尺寸可以无极缩放,变化后不影响图形的质量。所以在图形复杂程度不大的情况下,矢量图形具有文件小、可无极缩放的有点。
SVG文档需要遵循一些简单的规则才能成为有效的文档。SVG文档有其自己的描述结构[7],SVG绘画结构如图1:

图1
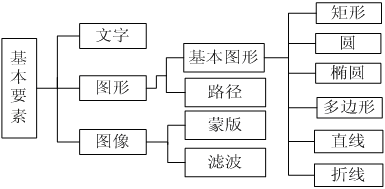
同时SVG本身也定义了一套图元元素,即组成一个完整SVG文档的基本元素。SVG基本元素关系如图2:

图2
这些元素表示类似形状和线条这样的对象。最基本的要求是,SVG文档必须以<svg>元素开始。S








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








