web浏览器端im的实现(web浏览器端的即时通讯系统)。
目录
初次接触web端即时通讯的实现,对其实现方案并不了解,所幸的是一次看到沈总发的一篇文章,使我茅塞顿开,初步实现了一个webim系统。下面把沈总的文章和已经实现的技术共享给大家,由于时间仓库,本人水平有限,系统中仍有部分细节未完善,如果有同样对此感兴趣的前端大神,本人愿与其共同开发一套完善的im系统,为开源界尽一点绵薄之力。
- 沈总的文章(站在巨人的肩上)
http如何像tcp一样实时的收消息?
http如何像tcp一样实时的收消息?
一、webim如何实现消息推送
webim通常有三种方式实现推送通道:
1)WebSocket
2)FlashSocket
3)http轮询
其中1)和2)是用Tcp长连接实现的,其消息的实时性可以通过tcp保证。
方案3)才算是webim实现消息推送的“正统”方案,用http短连接轮询的方式实现“伪长连接”,既然是轮询,有朋友就对消息的实时性产生了质疑。本文要解答,webim使用http长轮询如何保证消息的绝对实时性。
二、人们为什么会误解http长轮询不实时
什么是轮询?我擦,这个该怎么解释咧。
举个栗子,在火车上想上洗手间,挤到洗手间旁,却发现洗手间有人,于是你只能回座位继续等。过了N分钟,又朝洗手间的方向挤过去,却发现洗手间还是有人,又只能回坐等。这么一而再,再而三的每隔N分钟去洗手间查看洗手间是否有蹲位,这就是轮询。
webim用轮询的方式拉取消息会存在什么问题?
webim每隔N分钟,轮询调用 “获取消息”接口,有可能出现消息的延时,某一时刻刚拉取完消息,突然又产生了一条新消息,这条消息就必须等到N分钟之后,再次发起“获取消息”轮询时,才有机会获取到。
减小轮询时间间隔是否能解决消息延时的问题?
减小轮询时间间隔的确可以缩短延时时间,但也不能保证消息绝对的实时,同时又会产生新的问题,绝大部分的轮询调用,都没有消息返回,造成服务端极大的资源浪费。
很多人基于上述直觉,认为webim使用http长轮询的方式拉取消息,会导致消息有延时,其实,webim的http长轮询根本不是这么玩的。
三、长轮询实际怎么玩
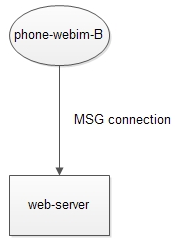
消息连接
webim和webserver之间建立一条http连接,专门用作消息通道,这条连接叫http消息连接【见下图】
消息连接的4大特性
1)没有消息到达的时候,这个http消息连接将被夯住,不返回,由于http是短连接,这个http消息连接最多被夯住90秒,就会被断开(这是浏览器或者webserver的行为)
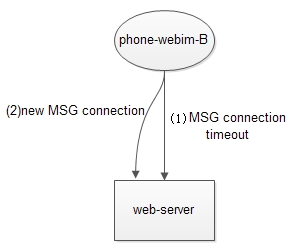
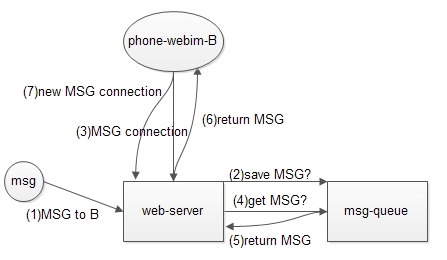
2)在1)的情况下,如果http消息连接被断开,立马再发起一个http消息连接【见下图中的步骤1、2】
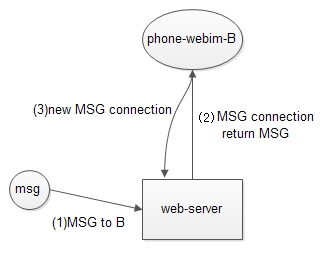
3)在1)和2)的配合下,浏览器与webserver之间将永远有一条消息连接在(极限情况下会出现4)),每次收到消息时,这个消息连接就能及时将消息带回浏览器页面,并且在返回后,会立马再发起一个http消息连接【见下图中的步骤1、2、3】
4)如果消息到达时,上一个http消息连接正在返回,没有http消息连接可用(理论上http消息连接的返回是瞬时的,没有连接可用出现的概率极小),则将消息暂存入消息池中,下一个消息连接到达后(上一个消息连接返回后,根据2)和3)会立马返回新的消息连接,无等待时间),将消息带回,并又立刻返回生成新的消息连接【见下图中的步骤1、2、3、4、5、6、7】
上述1-4就能够保证一直有一条http消息连接在,以保证webim消息推送的绝对实时性。
四、结论
webim通过http长轮询可以保证消息的绝对实时性。这种实时性的保证不是通过增加轮询频率来保证的,而是通过夯住http消息连接来保证的,在大部分时间没有实时消息的情况下,这个http消息连接对于webserver的请求压力是90秒1次,能够大大节省了web服务器资源。

以上是沈总的文章(可能略有改动),鞭辟入里,层层递进,层次分明,干货满满,使人茅塞顿开。于是根据沈总的介绍,自己利用闲暇时间实现了一个webim系统。以下是实现的效果图。
2.webim实现效果如下
动图过大,无法上传动态图片(可进群下载,群号:589847567)
功能点:
已实现的功能:用户登录,好友加载,群友加载,好友单聊,群聊,修改头像,查询用户、群,换肤,搜索好友,表情添加等;
后续继续改进:完善的cms管理平台,用户量过大时分布式发布,redis集群缓存,对消息的确认的确认,离线用户消息hbase30天。
参考文献(站在巨人的肩上):
https://www.w3cschool.cn/architectroad/architectroad-the-reliable-delivery-of-offline-messages.html
https://www.w3cschool.cn/architectroad/architectroad-the-reliable-delivery-of-instant-messaging.html
https://www.w3cschool.cn/architectroad/architectroad-online-and-offline-group-messages.html
https://www.w3cschool.cn/architectroad/architectroad-qq-status-consistency.html
https://www.w3cschool.cn/architectroad/architectroad-multi-point-login-and-message-roaming.html
https://www.w3cschool.cn/architectroad/architectroad-message-timing-and-consistency.html
https://www.w3cschool.cn/architectroad/architectroad-58-home-real-time-messaging-platform.html
https://www.w3cschool.cn/architectroad/architectroad-wechat-save-flow.html

























 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








