楼层导航菜单Demo
这篇主要分享一个偶尔在项目中会用到的小工具,关于这个叫法很多,我们就姑且叫它楼层导航吧。
- jQuery
- Web-Floor-Navbar
- 楼层导航菜单
目录
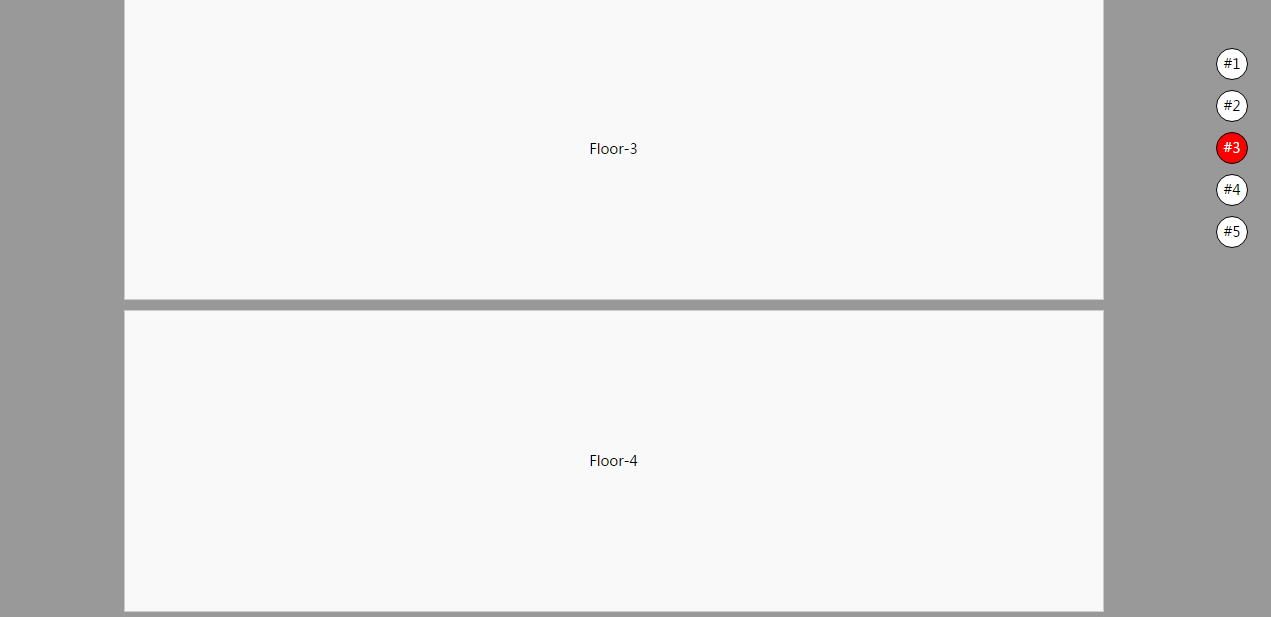
Demo预览
CSS section
body,ul,li{
margin:0;
padding:0;
list-style:none;
}
body{
font:normal 14px/1.125 'Microsoft Yahei',Aria,Helvetiva,sans-serif;
background:#999;
color:#fff;
}
a{
text-decoration:none;}
#container{
position:relative;
width:980px;
margin:0 auto;
}
.item-list{
color:#000;
height:300px;
line-height:300px;
margin-top:10px;
background:#f9f9f9;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








