目录
该记事本程序利用HTML+CSS+JavaScript前端三大框架来实现。
实现了记事本的添加,已完成和删除待办事项的基本功能。
下面是程序实现的全部代码:
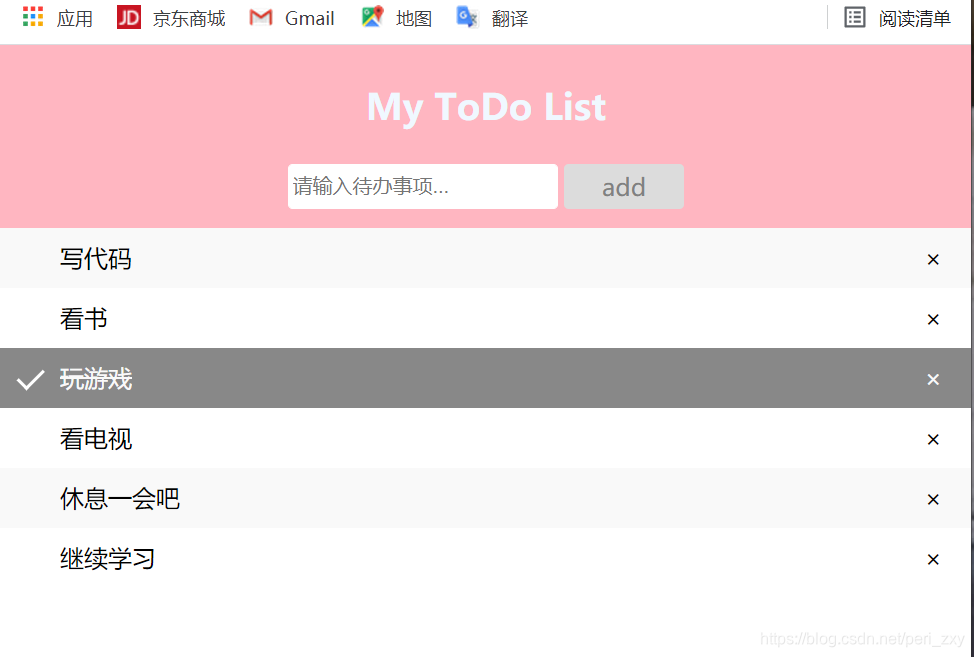
1.实现效果展示
2.HTML代码
<head>
<meta charset="UTF-8">
<title>TodoList</title>
//导入css文件
<link rel="stylesheet" href="todoList.css">
</head>
<body>
<div class="myhead">
<h2>My ToDo List</h2>
<table>
<tr>
<td><input type="text" placeholder="请输入待办事项..." id&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








