在React中,使用map函数遍历props.children可能会引发异常显示的问题。这是因为props.children可以是一个单独的React元素,也可以是一个由多个React元素组成的数组或类似数组的对象。而map函数只能用于遍历数组,无法直接应用于单个React元素。
如果props.children只是一个单独的React元素,而不是数组或类似数组的对象,直接使用map函数会导致错误,因为map函数无法对单个元素进行遍历。
方法:
1. 使用React.Children.map:React提供了React.Children.map方法来遍历props.children,无论props.children是单个React元素还是多个React元素,都能正常工作。用法类似于Array.map,可以对每个子元素进行操作,返回一个新的数组
示例:

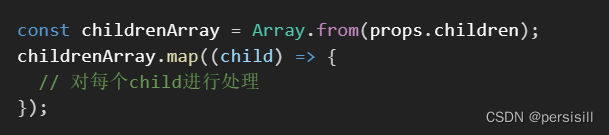
2.将props.children转换为数组:可以使用Array.from或展开运算符[...]将props.children转换为一个数组,然后再使用map函数进行遍历
使用Array.from:

使用展开运算符 [...]:

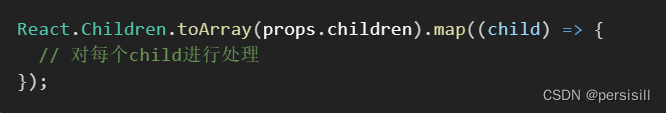
3.使用React.Children.toArray函数:React提供了React.Children.toArray函数,它可以将props.children转换为一个数组,然后可以直接使用map函数进行遍历。
示例:






















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








