对jquery.validatebox.js进行扩展,新建js文件,可以取名为:validatebox.js,这个文件中的内容如下:
//扩展easyui表单的验证
$.extend($.fn.validatebox.defaults.rules, {
//验证汉字
CHS: {
validator: function (value) {
return /^[\u0391-\uFFE5]+$/.test(value);
},
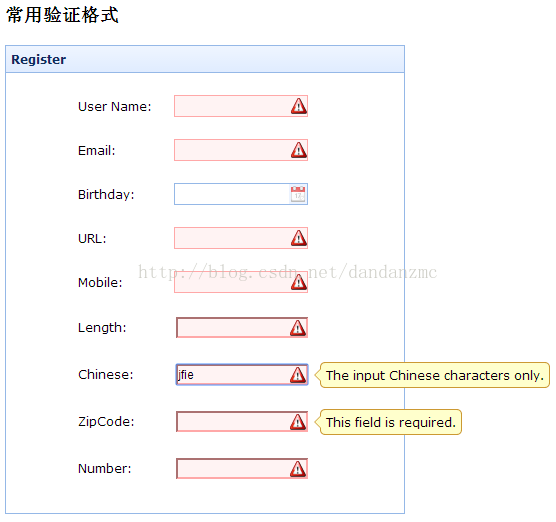
message: 'The input Chinese characters only.'
},
//移动手机号码验证
Mobile: {//value值为文本框中的值
validator: function (value) {
var reg = /^1[3|4|5|8|9]\d{9}$/;
return reg.test(value);
},
message: 'Please enter your mobile phone number correct.'
},
//国内邮编验证
ZipCode: {
validator: function (value) {
var reg = /^[0-9]\d{5}$/;
return reg.test(value);
},
message: 'The zip code must be 6 digits and 0 began.'
},
//数字
Number: {
validator: function (value) {
var reg =/^[0-9]*$/;
return reg.test(value);
},
message: 'Please input number.'
},
})HTML页面:
总结
根据验证表达式,扩展Validatebox默认的验证类型,然后修改Validatebox的属性——validType,实现你想要的任何一种验证。























 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








