开头
最近要研究有什么新奇的产品和项目,发现一个网站很有意思,可以纯前端一键随机生成头像,刚好他们的代码是开源,并且基于vue3,我想开源拿出来给大家分享。
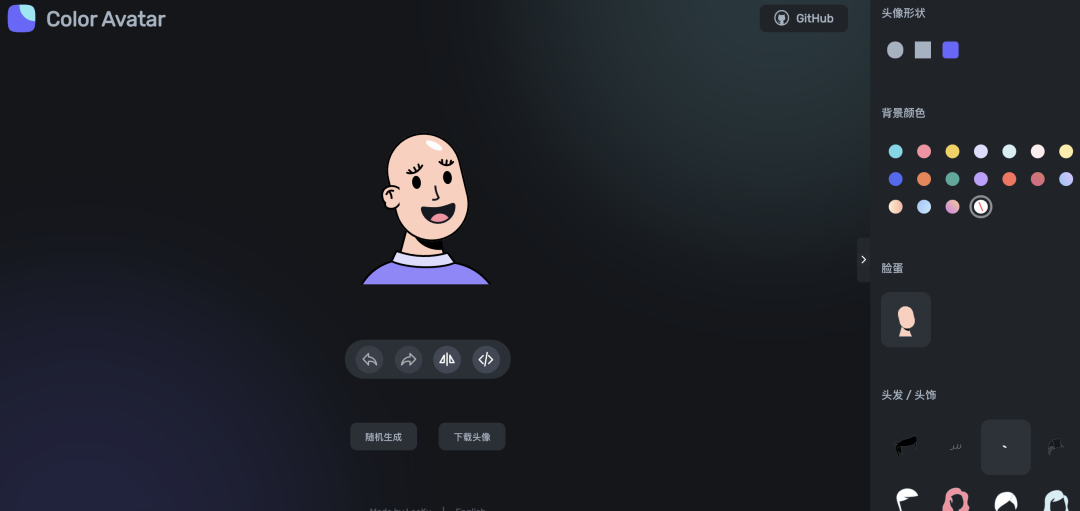
效果:
开始
项目本身基于vue3和vite开发,github地址是:https://github.com/Codennnn/vue-color-avatar,启动步骤:
git clone https://github.com/Codennnn/vue-color-avatar.git
yarn
yarn dev访问:http://localhost:5000/即可访问项目

项目布局本身分为四个大的区域:
Header
PlayGround
Footer
Sider国际化使用的是vue-i18n
import { createI18n } from 'vue-i18n'
import { Locale } from '@/enums'
import en from '.







 本文介绍了基于Vue3、Ts和Vite的开源项目,该项目允许用户一键随机生成头像。项目使用了hooks和SVG进行头像生成和编辑,用户可以更换头像的五官。核心逻辑在于根据随机数决定头像的各个部分。同时,该项目支持国际化和主题色切换。源代码托管在Git,遵循MIT协议,素材基于CC BY 4.0协议。
本文介绍了基于Vue3、Ts和Vite的开源项目,该项目允许用户一键随机生成头像。项目使用了hooks和SVG进行头像生成和编辑,用户可以更换头像的五官。核心逻辑在于根据随机数决定头像的各个部分。同时,该项目支持国际化和主题色切换。源代码托管在Git,遵循MIT协议,素材基于CC BY 4.0协议。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2275
2275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








