学习网站不错;
/ES6/基础语法;
React
- 所有组件类都必须有自己的 render 方法,用于输出组件。
- 组件类的第一个字母必须大写,否则会报错,比如HelloMessage不能写成helloMessage
- 组件类只能包含一个顶层标签
- class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字
不错
//react grid例子;
//react easyui
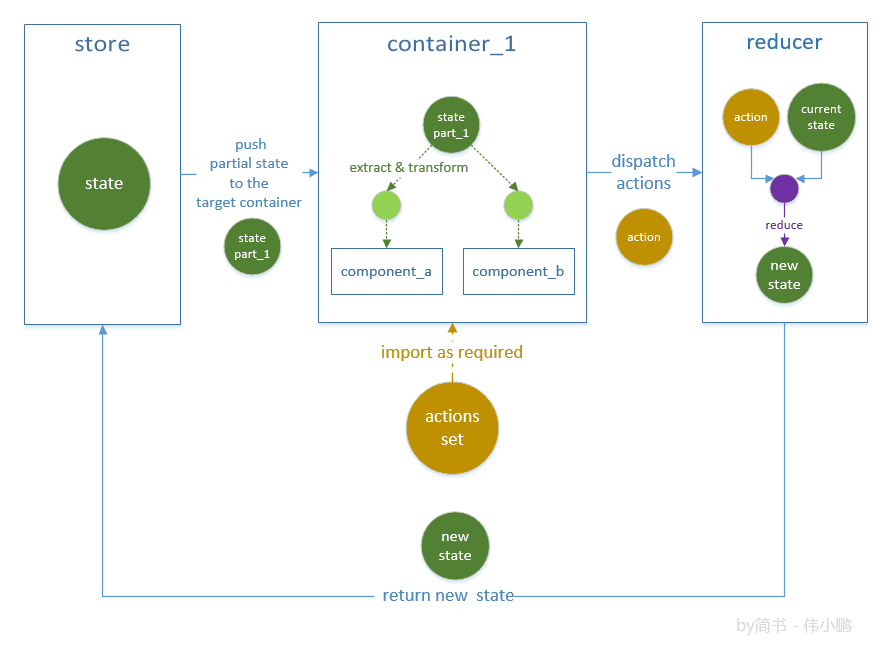
redux 学习的例子
父子这个介绍的很好;
学习路线
Flux入门
flux 这个例子太拗口;
npm start 默认配置
评论
源代码参考
分页代码参考 一般:
不错的代码参考
//完整的例子 可以学习
//台湾人写的例子还行
其他
an
td table 的例子不错
Router 注意点
新的 API 概念
:由于我们的应用程序是用于浏览器的,所以我们需要将它封装在来自 v4 的
BrowserRouter
中。还要注意的是我们现在从
react-router-dom
中导入它(这意味着我们安装的是
react-router-dom
而不是
react-router
)。提示!现在叫做
react-router-dom
是因为还有一个
native 版本
。
对于使用 React Router v4 构建的应用程序,首先看到的是“路由”似乎丢失了。在 v3 中,路由是我们的应用程序直接呈现给 DOM 的最巨大的东西。 现在,除了
<BrowserRouter>
外,我们首先抛给 DOM 的是我们的应用程序本身。
另一个在 v3 的例子中有而在 v4 中没有的是,使用
{props.children}
来嵌套组件。这是因为在 v4 中,
<Route>
组件在何处编写,如果路由匹配,子组件将在那里渲染。
学习关键词
@
connect
语法
&&&
公司使用的的react.js的版本提14.7的,JS版本使用的是ES6语法,因此在使用antd过程中,有些许不愉快的记录,分享给大家,一起学习:
- 如果是react 14.7版本时,使用getFieldDecorator API时会后错,直接使用getFieldProps代替,即可
- this.props.form 中含有大量的方法,可以去这里调用
- 刚开始使用大部分的报错是因为antd中的方法都没有 bind(this) 绑定this,只要绑定this即可
- 使用antd组件不能直接export default 组件名称,必须先class,最后使用antd的方法导出组件:export default creatForm()(组件名称)
ES6 import 引用文件夹/目录
this => function 等区别
//react chart 包装
开源:后端nodejs做的,+微信号;
fetch 注意要求;
亲测过的写法如下:
get请求的时候
fetch('MYURL').
then(res=>res.json()).
then(json=>dispatch(myActionName(json))).
catch(err=>dispatch(myErrActionName(err)));
POST请求的时候
fetch(‘URL’,
{
method:'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body:JSON.stringify({'data':json})
}
)
.then(res => res.json())
.then(json =>dispatch(receivePosts(json)))
.catch(error=>dispatch(requestExceptions(error)));
JSON.stringify这个很重要,否则我们的数据无法被识别为json会很痛苦。希望对您的开发有帮助
跨域问题!!!tomcat 配置,或者彻底解决在服务端做代理配置(NGINX)
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>com.etfhr.sgeo.filter.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>






















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








