视图解析:SpringBoot默认不支持JSP,需要引入第三方模板引擎技术实现页面渲染。
视图解析

模板引擎thymeleaf
thymeleaf使用
- 引入starter
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- 自动配置好thymeleaf
@Configuration(proxyBeanMethods = false)
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
public class ThymeleafAutoConfiguration { }
自动配置好的策略
1、所有thymeleaf的配置值都在 ThymeleafProperties
2、配置好了 SpringTemplateEngine
3、配好了 ThymeleafViewResolver
4、我们只需要直接开发页面
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html"; //xxx.html
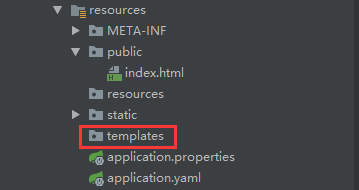
前端页面就放在templates里面

页面开发
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${msg}">ahh</h1>
<h2>
<a href="前端随便写一个默认的地址" th:href="${link}">去百度</a>
<a href="前端随便写一个默认的地址" th:href="@{link}">去百度2</a>
</h2>
</body>
</html>

在浏览器查看网页源码我们发现,使用${link}取到了网页url地址,而@{link}则不行。






















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








