Q:如何打开?
A:在chrome浏览器中点击F12或者右键–>检查
打开后就可以开始对其进行调试,在Developer Tools中可以对HTML/CSS/JavaScript分别进行调试。
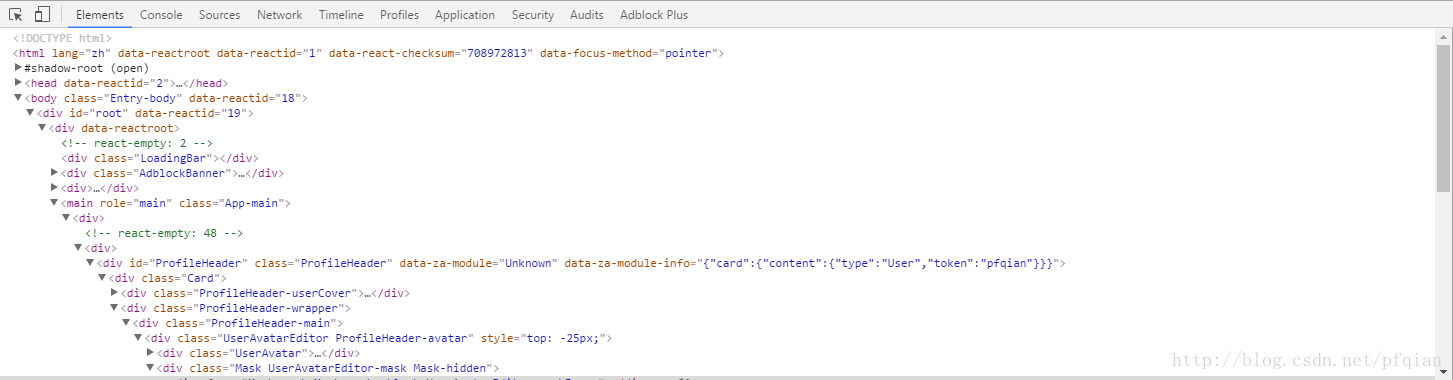
HTML调试:

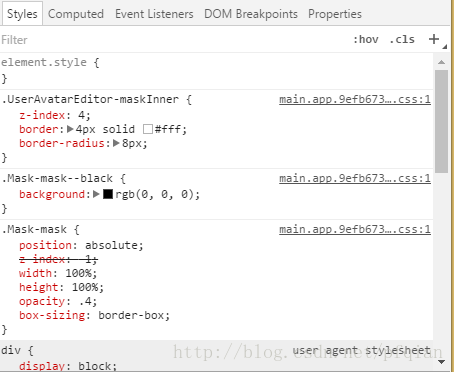
CSS调试:
如图所示,用户可以在Elements和Styles中直接进行修改,修改的内容也会直接显示在网页中,但是如果需要让某个元素固定为某个值,需要使用编辑器对源代码进行修改。
若打开开发者工具过后,发现右上角有个红色叉,说明代码中有error,可以直接点击红叉定位错误
通过左上角的选择按钮,可以直接在网页中选择某个元素,定位到它的HTML代码中
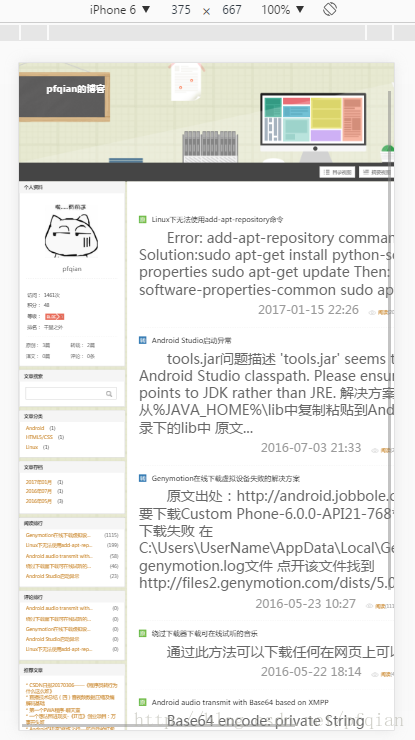
选择按钮右边有一个Toggle device toolbar可以点击对移动终端进行调试。
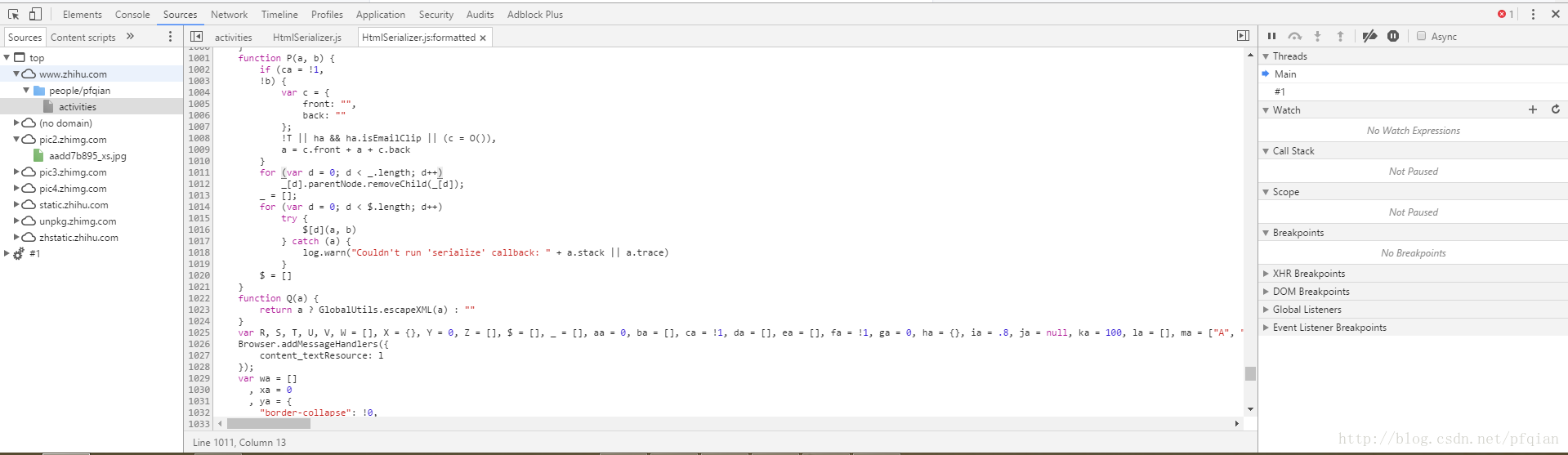
在菜单栏中点击Sources标签可以进入到对JavaScript的调试面板,如果中间没有显示任何js脚本,可以点击ctrl+p来搜索需要调试的js,这个搜索也支持模糊查询。
在右边有一排按钮,他们的功能分别如下所述:
- 暂停/运行代码
- step over步进执行代码(此方法不会进入函数内部)
- step in步进执行(遇到函数会进入其内部)
- step out跳出子函数
- 激活/隐藏所有断点:如果遇到打了很多断点不想取消但又想试试程序运行情况时,可以点击该按钮将所有断点至于不工作的状态
- 异常中断:发生异常时,会定位到发生异常的代码行。
其他的一些技巧:
1. 如果想对某个变量进行持续观察时,可以对该变量点击鼠标右键–>Add to watch
2. 有些js代码是被压缩过的,在左下角有一对花括号pretty print可以将代码以一定缩进样式来显示。
如果在调试过程中,某个按钮没有id或者name,可以在event listener breakpoint中为其添加各种事件










 本文介绍了如何使用Chrome浏览器的开发者工具进行网页调试。包括如何打开开发者工具、如何使用它来进行HTML、CSS和JavaScript的调试,以及一些实用的调试技巧。
本文介绍了如何使用Chrome浏览器的开发者工具进行网页调试。包括如何打开开发者工具、如何使用它来进行HTML、CSS和JavaScript的调试,以及一些实用的调试技巧。























 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








