文章目录
什么是BOM
BOM(Browser Object Model)是指浏览器对象模型,可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
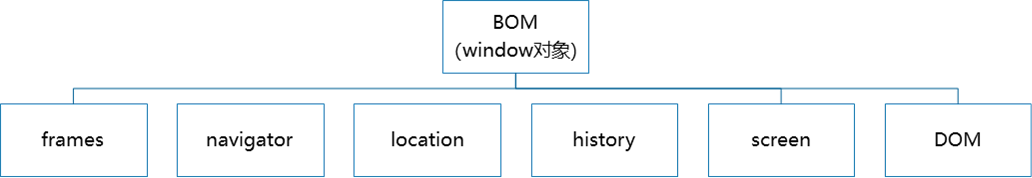
BOM对象模型结构

window对象
BOM 的操作入口为 window 对象,即浏览器下的全局对象
window对象有有以下特点:
- 所有浏览器都支持 window 对象。它表示浏览器窗口
- 一个html文档对应一个window对象
- 控制浏览器窗口的window对象不需要创建对象,直接使用即可
- 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员
许多常用的方法都是挂载在window对象上的方法,比如alert()、prompt()、setInterval()、setTimeout()等方法,都是挂载在window对象上的全局方法,调用时完整语句为wimdow.alert()等,但是在实际使用时可以省略前面的window。
全局变量
全局变量为声明在所有函数外的变量,它的作用域为整个程序而不仅仅是某个函数内
var a = 100 //全局变量,显示声明
function C(){
console.log(a)//可以访问
var b = 20//局部变量,显示声明
}
console.log(b)//无法访问
除了直接声明在所有函数外层之外,还可以使用window.函数名的方式声明,这种方式是隐式声明,尽量不要使用
function C(){
window.a = 123//隐式声明,全局变量
}
console.log(window.a)//可以调用
window对象常用方法
window.open()
打开一个新窗口
window.close()
关闭当前窗口
其中window.open(URL,name,param)中有三个参数,其具体的功能如下表:

window对象常用属性
| 属性 | 说明 |
|---|---|
| name | 返回窗口的名称 |
| innerHeight,innerWidth | 返回窗口的内部宽高 |
| outerHeight,outerWidth | 返回窗口的外部宽高 |
| screenX,screenY,sereenLeft,screenTop(IE浏览器) | 返回窗口的左上角在屏幕上的位置 |
大多数修改窗口大小或位置的方法,目前已被主流浏览器禁用,对非window.open方法打开的窗口不能使用
除此之外,如果需要等待网页加载结束后再执行操作,则可以使用window.onload事件
使用方法:window.οnlοad=函数名 或 window.οnlοad=匿名函数
BOM其他对象
location对象
操作当前窗口地址信息
| 属性 | 说明 |
|---|---|
| herf | 返回当前窗口的完整url地址,可通过修改值达到页面跳转的目的 |
| host | 但会当前窗口的主机名(如www.aaa.com/bbb.html的主机名为www.aaa.com) |
| pathname | 返回资源路径地址,即主机名后面的部分 |
| port | 返回端口 |
| 方法 | 说明 |
|---|---|
| reload() | 重载当前页面 |
navigator对象
| 属性 | 说明 |
|---|---|
| userAgent | 用户代理信息,包含操作系统、浏览器内核、浏览器版本、CPU类型等 |
| onLine | 是否连接了因特网 |
| cookieEnabled | 是否启用了cookie |
| language | 浏览器主语言 |
screen对象
| 属性 | 说明 |
|---|---|
| width、height | 屏幕宽高 |
| availWidth、availHeight | 屏幕可用宽高(不包含任务栏) |
history对象
当前窗口的浏览历史记录
| 属性 | 方法 |
|---|---|
| length | 历史记录的条数 |
| 方法 | 说明 |
|---|---|
| back() | 后退一页 |
| forward | 前进一页 |
| go() | 跳转到指定页面,参数负数代表后退,正数代表前进 |
frames框架
如果页面中还需要嵌套另一个独立的页面,则需要用到frames框架,每个框架都拥有自己独立的window对象,且保存在frames集合中。
例子:<iframe src="1.heml" name="frame1" ></iframe>
在父页面中,可通过window.frames[“frame1”]访问子页面的window对象(需等frame加载完毕)
在子页面中,可通过window.parent访问父页面的window对象(需等frame加载完毕)
不管是父页面还是子页面都拥有属于自己的独立的window对象,可以用来进行各种操作。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








