前言
文本编辑器 or IDE
Html5的学习已经有一段时间了,随着应用的复杂程度越来越高,普通的文本编辑器已经很难满足我的开发需求了。到目前为止,我一直在使用Notepad++作为Javascript的编辑器,对于很多新手来说,Notepad++非常适合作为Html5的开发工具,尤其是如果你懂得如何使用其强大的插件。不过,尽管Notepad++很强大,毕竟不能提供很好的Html5支持;而且,随着工程代码量增加,简单的文本编辑器难以维护整个工程的所有文件。
所以,我们需要的是一个更好的工具,一个适合于Html5工程项目的开发工具。
Why Eclipse
这样的工具有很多,其中优秀的也不少,像Webstorm、Dreamweaver等等。Dreamweaver对Html5的支持很不错,不过DW似乎更适合于做网页而非应用;Webstorm是一个强大的IDE,对Html5的支持非常好,而且适合于应用开发,例如使用Webstorm开发cocos2d-html5游戏非常方便。
但是这些都是商用软件,如果你愿意,可以去购买,当然更多的人选择破解版或者免费试用版。不管是哪些版本,能够满足需求就好。如果说有什么优秀的IDE是不要钱的,第一个想到的就是Eclipse。可是Eclipse不是做Java开发的吗?事实上Eclipse平台提供了多种语言的开发工具,只是在Java开发方面最为出名而已。Eclipse支持基于J2EE的动态Web开发,当然也支持静态Web开发。Html5应用可以看做是静态Web程序,或者如果你的应用需要服务器支持,也可以做成动态Web程序。不管怎样,使用Eclipse开发Html5应用完全没有问题。
准备
下载
你需要做的就是下载一个Eclipse——
点击这里下载最新版的Eclipse
下载最新版的Eclipse一定没错。这里推荐使用Eclipse IDE for Java EE Developers,包含动态Web开发包,对于使用J2EE开发网站的开发人员非常不错。
建议下载压缩包版。
安装和配置
如果你只需要开发Html5应用,那么不用配置Java环境。当然,如果你不是一个Java开发人员,我不推荐使用Eclipse作为你的Html5开发工具,毕竟Eclipse没有提供专门的只为静态Web开发的工具,在这种情况下使用Eclipse显得有些大材小用。
如果你下载的是压缩包,直接解压即可。
Eclipse几乎不需要怎么配置,你只需在首次启动的时候选择你的工作空间就行。所谓工作空间就是你的所有工程创建时默认所在的目录。
创建工程
打开你的Eclipse,菜单选择File->New->Project...或者File->New->Other...
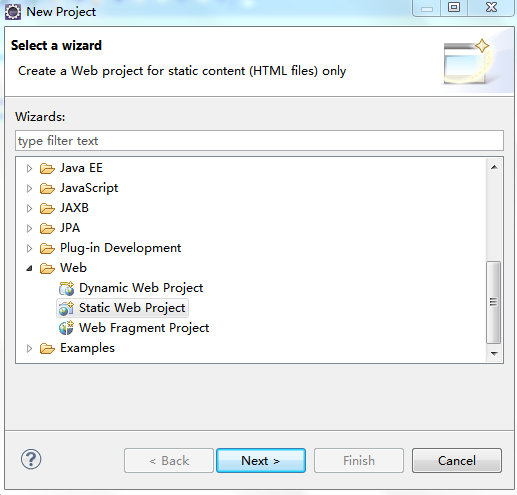
你现在会看到类似下面的一个弹出窗口,这个窗口就是告诉你所有可选的项目类型。

选择Web->Static Web Project
点击Next

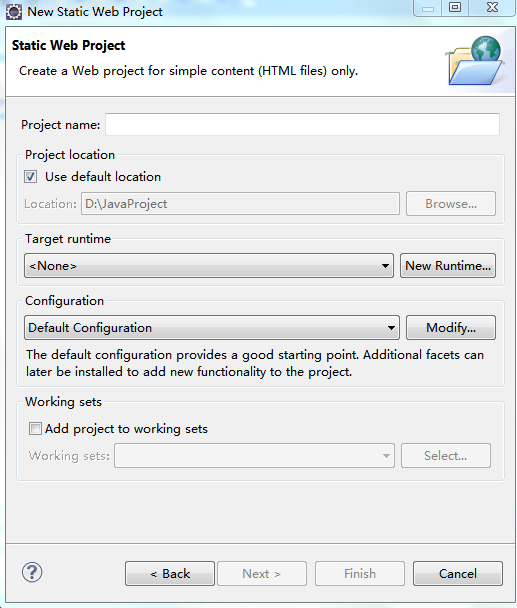
填写你的项目名称,如Html5Demo
点击Next

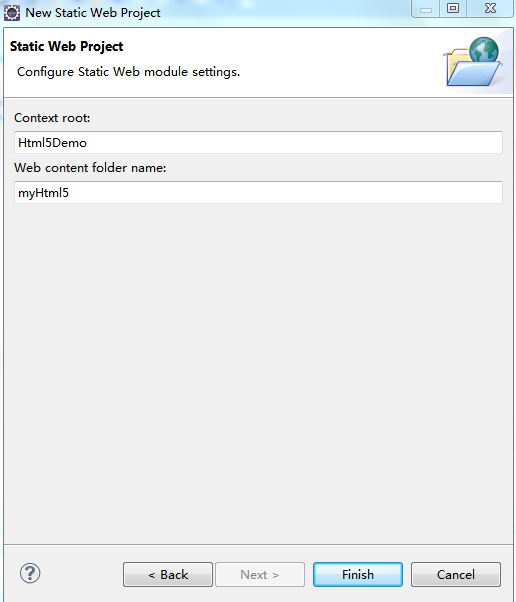
填写你的content folder名称,如myHtml5
这个content folder就是你的应用所在的根目录
点击Finish
添加文件
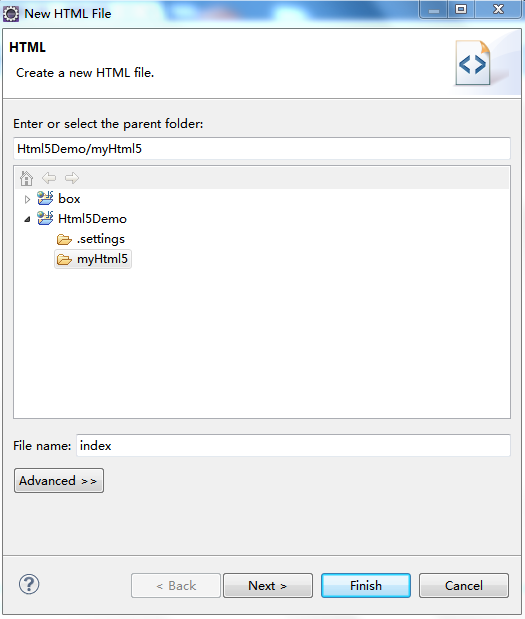
右键你的content folder的名字,选择New->HTML File
填写File name为index或者index.html
index.html是主页面,主页面不建议使用其它名字,index.html不同于其它的页面。
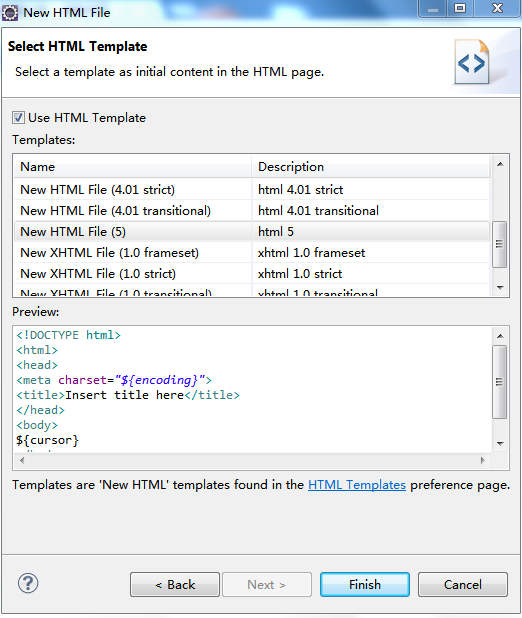
点击Next

这里出现的是Html文件版本的选择,不同的版本使用不同的模板,当然我们也可以修改和创建自己的模板,后面会向大家介绍。
选择New HTML File (5)
点击Finish

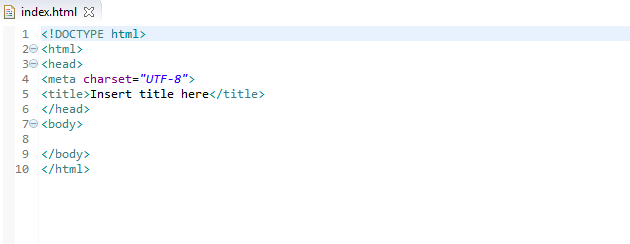
打开index.html,你会看到类似下面的代码,这些都是模板自动生成的,如果你的代码和我的不一样一点也不奇怪,因为我的模板经过修改。

到目前为止我们已经基本完成了开发环境的搭建。用前面类似的方法,我们可以在content folder下面创建其它html文件、css文件、js文件或者文件夹,从而丰富我们的应用。
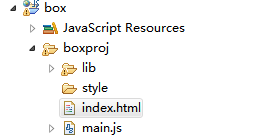
你也可以把库或引擎加到你的工程里面,比如像我的box2d游戏项目的目录如下:

配置
模板
很多新手不明白Html5开发为什么要使用开发工具?这就像许多刚刚入门的网页开发人员一样。之所以要使用开发工具,无非是贪图方便和便于维护。那些我们在入门的时候写过几十遍甚至几百遍的代码,你真的还愿意自己一个一个的敲吗?模板是一个很好的工具,可以帮助开发人员提高开发效率,让开发人员只专注于最重要的部分。
如何配置你的Html模板?方法很简单。
选择Window->Preferences
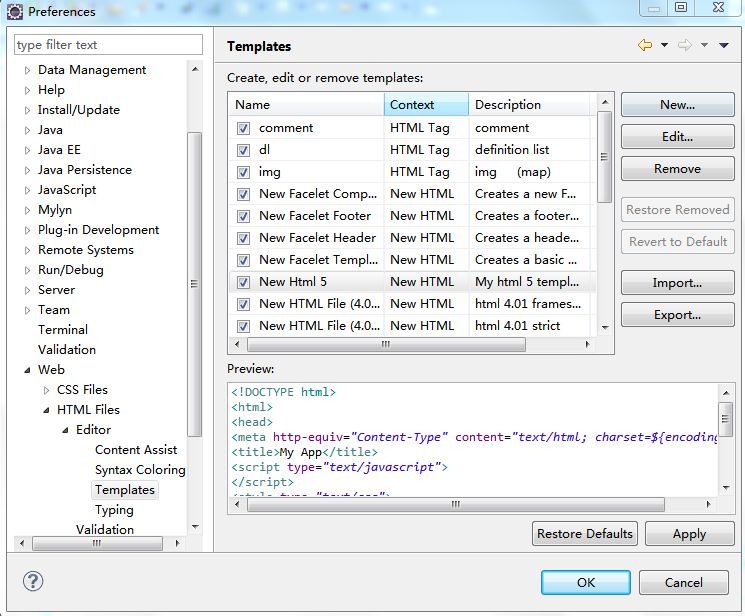
你会看到类似下面的弹出对话框。

选择Web->HTML Files->Editor->Template
看到HTML5了吗?那就是我们刚刚新建的时候选择的模板。Name表示模板名称,Context表示模板的使用环境,Description为描述信息。
我们可以点击右边的Edit按钮修改已有的模板,但是我不建议这样做。更有个性的做法是,我们可以点击New按钮,新建一个我们自定义的模板。
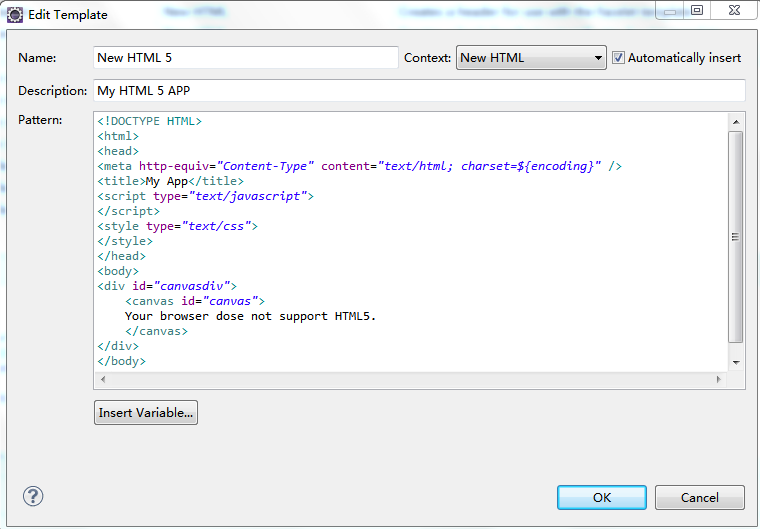
点击New...

填写你的模板的名称、描述,选择使用环境为New HTML
现在,根据你的个人习惯或需求,粘贴或写入你的模板代码
点击OK
看到了吗?模板列表里面出现了你刚刚定义的模板。
你可以将模板导出或导入,Eclipse将生成一个模板XML文件。这样方便你在别的Eclipse里面使用。
点击Export
在弹出对话框中填入文件名,确定。
把刚刚新建的模板选中
点击Remove
此时模板被移除
点击Import
在弹出对话框中选择刚刚导出的模板XML文件,确定。
模板又回来了!
想查看你的模板的效果,新建一个Html文件试试吧!
字符编码
想修改文件的编码?也许你会想到直接修改charset,这是一个办法,却不是好办法,因为你修改的只是浏览器知道的文件编码方式而不是真正的文件编码方式。注意一定要让文件的编码方式和charset指定的一致,不然会出现乱码。当你修改了charset之后,如果用文本编辑器,你可以到类似“格式”的菜单中修改文件的编码方式。
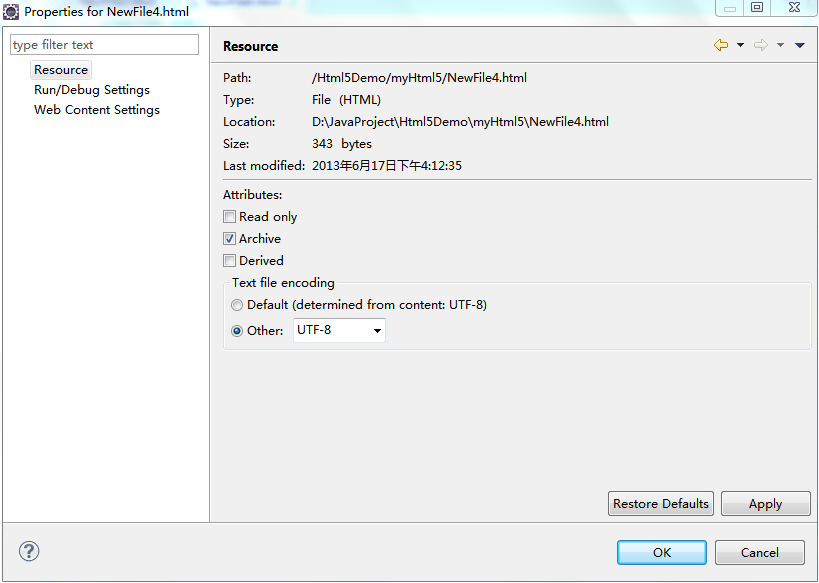
使用Eclipse,你可以在File->Properties找到。

修改Text fileencoding与你的charset一致
点击OK
这样太麻烦了!因为我们的项目文件通常使用统一的编码,所以我们可以指定一种默认的文件编码方式,这可以减少很多麻烦,正如前面所说,IDE可以帮我们减少这种无谓的麻烦。
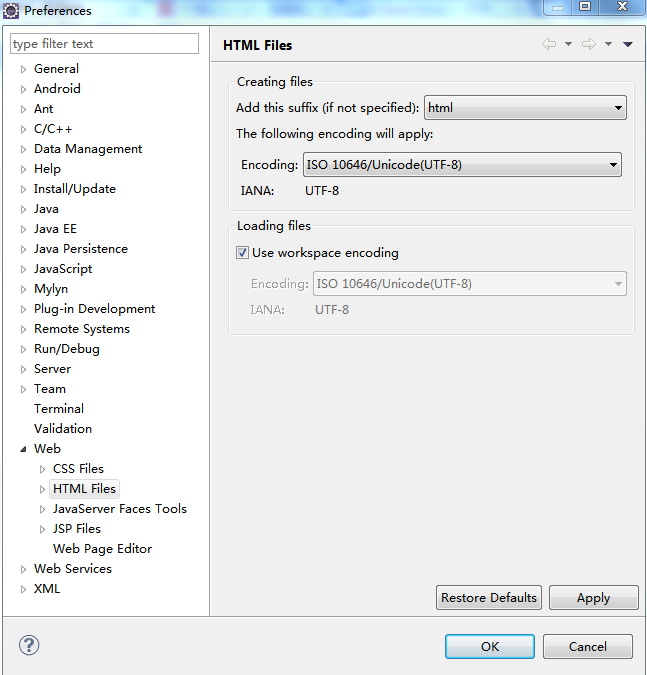
Window->Preference->Web->HTML files

这里你可以找到Encoding,设置为你的项目文件的统一编码。
然后在模板里面charset的值修改为${encoding},这样新建文件的时候会根据上面Encoding的值自动写入编码方式。


























 1767
1767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








