4/ 使用动画代码
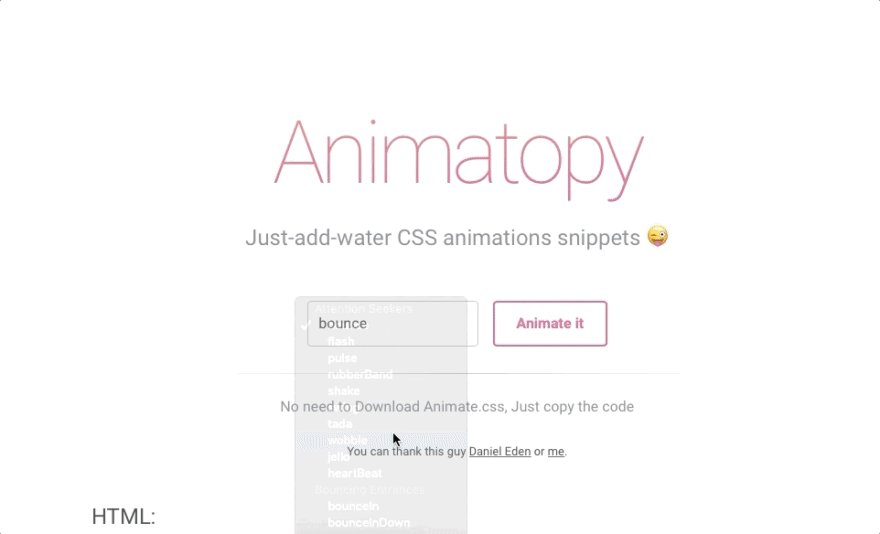
有趣的信息:我在 21/01 停止写这篇文章,因为它给了我在 Animatopy 上工作的想法和灵感。如果你还记得很棒的工具animate.css但它唯一的缺点是当你想使用一些动画时你仍然必须包含完整的 CSS。
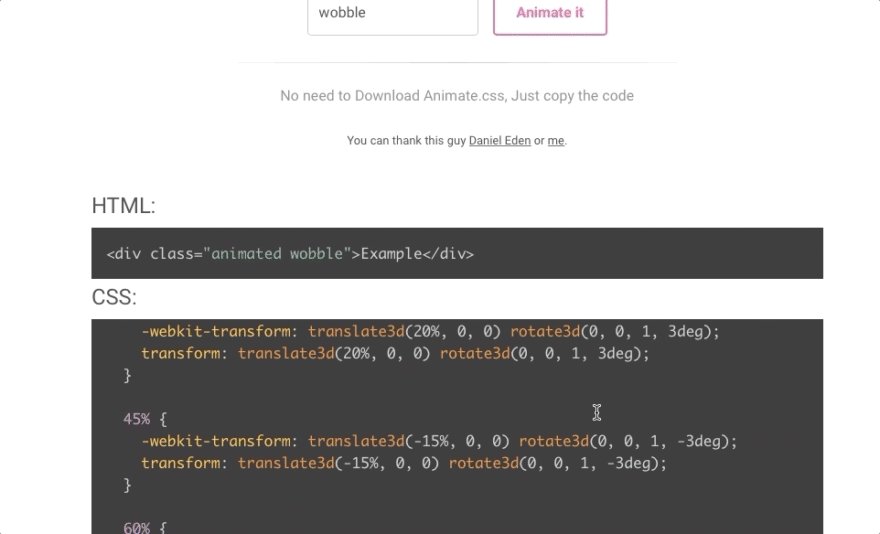
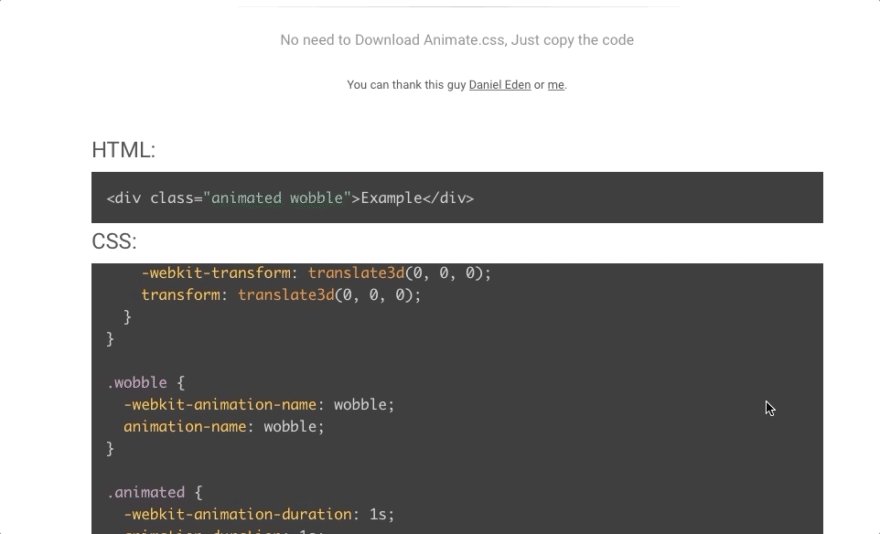
这完全没有必要,而且让我很恼火,所以我创建了Animatopy。您只需复制代码,无需下载 Animate.css。

如果它是一个小项目,请保留它并且不使用框架,这是“黄金法则”。唯一的大文件是图像,你需要优化它,而不是 CSS
大项目呢?
如果您刚刚开始一个新项目,这将非常容易。但是,如果您的大型项目已启动并运行,则只有在与您的团队成员进行完美计划和讨论后,这种转变才会成功。这里有一些优化大型项目的技巧。
1/ 从项目中删除未使用的 CSS
感谢令人惊叹的 Javascript 社区,我们拥有非常有用的 CSS 优化工具。Purifycss是一个很棒的工具,可用于您的大型项目。它适用于:
2/ 使用所有的 Minify/Uglify
有无数种方法可以最小化 CSS 大小,其中最明显的就是缩小它们。有很多关于此的帖子,但这篇文章非常适合节省您的时间
3/ 创建 CSS wiki 或文档(如果删除了框架)
如果您决定完全“分手”框架然后从框架中获取最好的,那么文档写得很好。这样,程序员可以轻松复制和粘贴代码以节省时间。这就是您和您的队友节省时间并避免其他程序员出错的方式。当然,最好的起点是这些框架的文档。
结论:
是否使用框架完全取决于您。最重要的因素是以实用的方式充分利用它们并测试新特性以取代旧特性。
这篇文章只是主观的,帮助你更多地思考这个问题。请随时在下面分享您的提示和技巧或建议!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








