日期时间选择插件 laydate.js
1. 引入JS。 官网:http://laydate.layui.com
<script type="text/javascript" src="js/laydate.js"></script>2. 根据需要做相应的配置。详情参看官网。
<script>
laydate({
elem: '#seldate', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY/MM/DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
festival: true, //显示节日
istime: true, //显示时间选项
choose: function(datas){ //选择日期完毕的回调
alert('得到:'+datas);
}
});
</script>实例源码,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
<link href="favicon.ico" rel="Bookmark" type="image/x-icon" />
-->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>layDate日期时间选择插件</title>
<link href="" rel="stylesheet" />
<script type="text/javascript" src="js/laydate.js"></script>
</head>
<body>
<form method="post" action="">
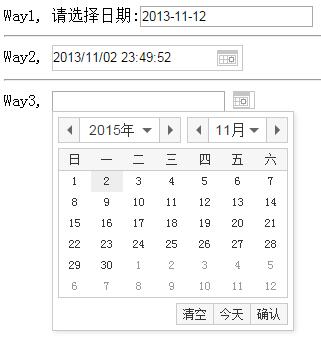
Way1,
请选择日期:<input type="text" name="date" οnclick="laydate()" />
<hr />
Way2,
<input type="text" name="date" id='seldate' class="laydate-icon" /><hr />
<script>
laydate({
elem: '#seldate', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY/MM/DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
festival: true, //显示节日
istime: true, //显示时间选项
choose: function(datas){ //选择日期完毕的回调
alert('得到:'+datas);
}
});
</script>
Way3,
<input id="seldate1">
<span class="laydate-icon" οnclick="laydate({elem:'#seldate1'});"></span>
</form>
</body>
</html>Find more here:http://laydate.layui.com/
























 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








