[MVC实现之一]传送门
https://blog.csdn.net/piano9425/article/details/103362966
Router层
- router这一层,不做业务处理,仅仅只是将路由和路由的处理函数结合起来.
- 路由的处理函数由Controller层实现
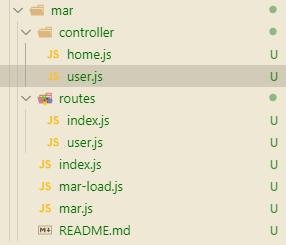
- 改进目录结构如下(实际上新建了controller文件夹及其内部子文件,mar.js)

Router层的改变
- 我们希望routes下的index.js结构如下
"get /": indexHandler;
"get /detail: detailHandler" - 改成如下:
module.exports = app => ({
'get /': app.controller.home.index,
'get /detail': app.controller.home.detail
})
注:
1.此时导出的是一个函数,而不是一个对象
2.现在已经有了路由,以及路由的处理函数的名称.
3.路由的逻辑将在Controller层内完成
Controller实现路由逻辑
/mar/controller/home.js
module.exports = ctx => {
index: async ctx =>{
ctx.body = 'Controller Index'
},
detail: async ctx =>{
ctx.body = 'Controller detail'
}
}
注:
1.实现的逻辑很简单:根据请求的URL返回内容给浏览器渲染
2.现在有了,路由,路由的处理函数,路由与路由处理函数的对应.
3.下面只需将controller文件夹下的函数挂载到app上即可.
4.app是函数的实例
构造mar类
思路








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








