css规定font-size的大小实际上是字体的高度
可以将内容区理解为font-size的大小.
行内高可以理解为 ( (line-height) - (font-size) ) /2 然后再font-size 的上下加上前面的值
看下面的例子
<p style="font-size:12px;line-height:12px;">
this is text, <em>some of which is emphasized</em>, plus other texr <br>
that is <strong style="font-size:24px;">strong</strong>
and<span style="vertical-align:top;line-height:18px;">tall</span> and that is<br>
larger than the surrounding text.
</p>
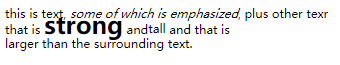
效果如下:

可以看到strong明显的高于上下文
分析下strong元素,其font-size为24px,因此可以认为它的内容区的高度是24px,它的line-height继承于父节点p(line-height: 12px),所以其半行间距为(12px-24px)/2 = -6px , 它的行内高是内容区的高度 加上 上行间距 和 下行间距为,24px-6px-6px =12px
对于span元素,
其font-size继承父节点p(font-size:12px),line-height:18px;故半行边距为(18px-12px) /2 = 3px, 所以其内容区为12px, 其行内框为
12px + 3px(上行边距) + 3px(下行边距). =18px ,
可以注意到,span 还有一个vertical-align:top 属性, 改属性是指,span的垂直对齐方式是其行内框的顶端与行框的顶端对齐,
而行框是(所以行内框中)最高行内框的顶端.
具体参考《CSS权威指南》(第3版) P192~P194






















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








