块框,可以认为是块级元素(如div、h1)的内容区 + 内边距
行内框可以认为是行内元素(如span)的内容区 + 内边距
当 块级框/行内框 和一个浮动元素重叠时,行内框的边框、背景和内容都在幅度元素之上,块级框的边框和背景都在浮动元素的下面,但内容在浮动元素的上面。
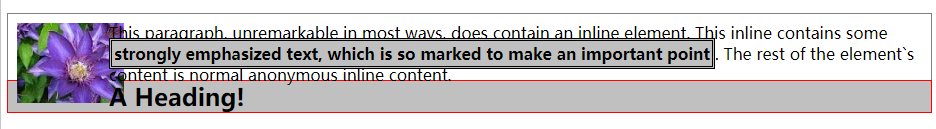
见下图

可以很明显的看到,框级框(h2#jump-up)在与图片重合时,其背景和边框全部,全部在浮动元素(img.sideline)的下面,而文本元素在上面.
对于行内框(px.box strong)来说,其背景、边框和文字(也叫前景)全在浮动元素上面
代码如下:
//css
img.sideline {
float: left;margin: 10px -15px 10px 10px;}
p.box {








 本文探讨了CSS中浮动元素与块框、行内框重叠时的显示细节。块级元素的边框和背景位于浮动元素下方,但内容在上方;行内元素的背景、边框及内容则全部覆盖浮动元素。通过示例代码和图示,清晰展示了这一现象。
本文探讨了CSS中浮动元素与块框、行内框重叠时的显示细节。块级元素的边框和背景位于浮动元素下方,但内容在上方;行内元素的背景、边框及内容则全部覆盖浮动元素。通过示例代码和图示,清晰展示了这一现象。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4491
4491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








