HTML
1.
结构
:
<html>
<head>...</head>
<body>...</body>
</html>
<html></html>
称为根标签,
所有的网页标签都在<html></html>
中。
<head>
标签用于定义文档的头部,
它是所有头部元素的容器。
头部元素有<title>、<script>、 <style>、<link>、 <meta>
等标签
<body>
和</body>
标签之间的内容是网页的主要内容,
如<h1>、<p>、<a>、<img>
2.
标签
标签:
(1)
标题:<h1></h1>
(2)
图片:<image>
(3)head:
文档的头部描述了文档的各种属性和信息,
包括文档的标题等
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
(4)title:
在<title>
和</title>
标签之间的文字内容是网页的标题信息
(5)body
标签:
网页展示的内容一定要放在其中。
(6)<p>
段落文本</p>
(7)hx
标签(
文章的标题):<hx>
标题文本</hx> (x
为1-6)
因为h1
标签在网页中比较重要,
所以一般h1
标签被用在网站名称上。
腾讯网站就是这样做的。
如:<h1>
腾讯网</h1>
(8)<em>
需要强调的文本</em>
<strong>
需要强调的文本</strong>
(9)<span>
标签为文字设置单独样式
(10)<q>
标签,
短文本引用;
浏览器会对q
标签自动添加双引号。
(11)<blockquote>
标签,
长文本引用:
浏览器对其解析为缩进样式
(12)<br>
标签分行显示文本:
让每一句诗词后面加入一个折行,
用到<br />
标签了
(13)HTML:
想要输入空格:
必须写入
(14)
添加水平横线:<hr />
标签和<br />
标签一样也是一个空标签,
所以只有一个开始标签,
没有结束标签。
(15)<address>
标签,
为网页加入地址信息
(16)code
标签:
加入一行代码;
多行代码,
可以使用<pre>
标签。
(17)ul
添加列表,
通常与<li>
连用;ul-li
在网页中显示的默认样式一般为:
每项li
前都自带一个圆点
(18)ol:
网页中展示有前后顺序;
默认序号从1
开始
(19)div:
把独立的一些逻辑部份划分出来
给div
命名:<div id="
版块名称">…</div>
(20)table
标签,
认识网页上的表格
创建表格四元素:table、tbody、tr、th、td
<table>…</table>:
整个表格以<table>
标记开始、</table>
标记结
束
tbody
包含行的内容下载完优先显示,
不必等待表格结束后在显示,
同时如果表格很长,
用tbody
分段,
可以一部分一部分地显示
<tr>…</tr>:
表格的一行
<td>…</td>:
表格的一个单元格
<th>…</th>:
表格的头部的一个单元格,
表格表头
css:
表格加入边框
摘要:<table summary="
表格简介文本">
标题:<table>
<caption>
标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
(21)a
标签:
实现超链接
(1)<a href="
目标网址" title="
鼠标滑过显示的文本">
链接显示的文本</a>
为文本加入a
标签后,
文字的颜色就会自动变为蓝色(
被点击过的文本
颜色为紫色)
(2)a
标签默认情况下,
链接的网页是在当前浏览器窗口打开,
在新建浏览器窗口中打开:
如:a href="
目标网址" target="_blank">click here!</a>
对应框架打开:
_blank --
在新窗口中打开链接
_parent --
在父窗体中打开链接
_self --
在当前窗体打开链接,
此为默认值
_top --
在当前窗体打开链接,
并替换当前的整个窗体(
框架页)
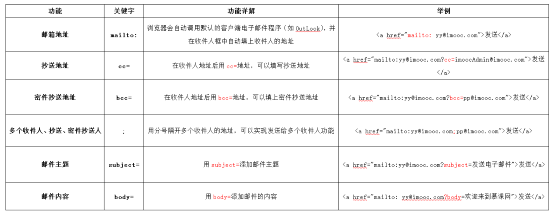
(3)a
标签可以链接Emial,
使用mailto
在网页中链接Email
地址


注意:
如果mailto
后面同时有多个参数的话,
第一个参数必须以“?”
开头,
后面的参数每一个都以“&”
分隔。
(22)img
标签:
为网页插入图片
<img src="
图片地址" alt="
下载失败时的替换文本" title = "
提示文本">
注释:1、src:
标识图像的位置;
2、alt:
指定图像的描述性文本,
当图像不可见时(
下载不成功时) ,
可看到该属性指定的文本;
3、title:
提供在图像可见时对图像的描述(
鼠标滑过图片时显示的文
本);
4、
图像可以是GIF,PNG,JPEG
格式的图像文件。
3.
使用表单标签
,
与用户交互:
(1)<form method="
传送方式" action="
服务器文件">
注释:1.<form> :<form>
标签是成对出现的,
以<form>
开始, </form>
结束。
2.action :
浏览者输入的数据被传送到的地方,
比如一个PHP
页面 (save.php)。
3.method :
数据传送的方式(get/post)。
<form
method="post" action="save.php"
>
<label for="username">
用户名
:</label>
<input type="text" name="username" />
<label for="pass">
密码
:</label>
<input type="password" name="pass" />
</form>
4.
所有表单控件(
文本框、
文本域、
按钮、
单选框、
复选框等)
都必须放在 <form></form>
标签之间(
否则用户输入的信息可提交不到服务器上哦!)。
(2)
文本输入框、
密码输入框:
form>
<input type="text/password" name="
名称" value="
文本" />
</form>
1、type:
当type="text"
时,
输入框为文本输入框;
当type="password"
时,
输入框为密码输入框。
2、name:
为文本框命名,
以备后台程序ASP 、PHP
使用。
3、value:
为文本输入框设置默认值。(
一般起到提示作用)
(3)
文本域,
支持多行文本输入
<textarea rows="
行数" cols="
列数">
文本</textarea>
1.<textarea>
标签是成对出现的,
以<textarea>
开始,
以</textarea>
结束。
2.cols :
多行输入域的列数。
3.rows :
多行输入域的行数。
4.
在<textarea></textarea>
标签之间可以输入默认值。
(4)
使用单选框(
用户只能选择一样)、
复选框(
用户可以任意选择多项):
<input type="radio/checkbox" value="
值" name="
名称" checked="checked"/>
1.type:
当 type="radio"
时,
控件为单选框
当 type="checkbox"
时,
控件为复选框
2.value:
提交数据到服务器的值(
后台程序PHP
使用)
3.name:
为控件命名,
以备后台程序 ASP、PHP
使用
4.checked:
当设置 checked="checked"
时,
该选项被默认选中
5.
同一组的单选按钮,name
取值一定要一致
(5)
下拉列表框:
1.value:

2.selected="selected":
设置selected="selected"
属性,
则该选项就被默认选中
3.
使用下拉列表进行多选:
select>
标签中设置multiple="multiple"
属性,
就可以实现多选功能,windows
操作系统下,
进行多选时按下Ctrl
键同时进行单击(
在 Mac
下使用 Command +
单击),
可以选择多个选项
(6)
提交按钮,
提交数据:
1.
分为提交按钮;
<input type="submit" value="
提交">
type:
只有当type
值设置为submit
时,
按钮才有提交作用
value:
按钮上显示的文字
2.
重置:
使输入框恢复为初始状态
<input type="reset" value="
重置">
type:
只有当type
值设置为reset
时,
按钮才有重置作用
value:
按钮上显示的文字
(7)from
表单中的lable
标签:
<label for="
控件id
名称">
注意:
标签的 for
属性中的值应当与相关控件的 id
属性值一定要相同。
CSS
CSS:“
层叠样式表 (Cascading Style Sheets)”,
它主要是用于定义HTML
内容在浏览器内的显示样式,
如文字大小、
颜色、
字体加粗等。
优势:
编辑器是一段文字,
把文本颜色设置为红色,
可以通过设置样式来设置,
而且只需要编写一条css
样式语句。
语法:css
样式由选择符和声明组成,
而声明又由属性和值组成

选择符:
又称选择器,
指明网页中要应用样式规则的元素,
如本例中是网页中所有的段(p)
的文字将变成蓝色,
而其他的元素(
如ol)
不会受到影响。
声明:
在英文大括号“{}”
中的的就是声明,
属性和值之间用英文冒号“:”
分隔。
当有多条声明时,
中间可以英文分号“;”
分隔,
如下所示:p{font-size:12px;color:red;}
注意:1、
最后一条声明可以没有分号,
但是为了以后修改方便,
一般也加上分号。
2、
为了使用样式更加容易阅读,
可以将每条代码写在一个新行内
注释代码:
用/*
注释语句*/
来标明(Html
中使用<!--
注释语句-->)
1.
基本知识
:
(1)
内联式css
样式,
直接写在现有的HTML
标签中:
<p style="color:red">
这里文字是红色。</p>
css
样式代码要写在style=""
双引号中,
如果有多条css
样式代码设置
可以写在一起,
中间用分号隔开。
(2)
嵌入式css
样式,
写在当前的文件中:
把css
样式代码写在<style type="text/css"></style>
标签之间;
并
且一般情况下嵌入式css
样式写在<head></head>
之间
(3)
外部式css
样式,
写在单独的一个文件中:
.css”
为扩展名,
在<head>
内(
不是在<style>
标签内)
使用<link>
标
签将css
样式文件链接到HTML
文件内
<link href="base.css" rel="stylesheet" type="text/css" />
注意:1、css
样式文件名称以有意义的英文字母命名,
如 main.css。
2、rel="stylesheet" type="text/css"
是固定写法不可修改。
3、<link>
标签位置一般写在<head>
标签之内。
这三种样式是有优先级的,
内联式 >
嵌入式 >
外部式
2.CSS
选择器
:
选择器{
样式;}
在{}
之前的部分就是“
选择器”,“
选择器”
指明了{}
中的“
样式”
的作用对象,
也就是“
样式”
作用于网页中的哪些元素。
比如右侧代码编辑器中第7
行代码中的“body”
就是选择器。
(1)
标签选择器:html
代码中的标签
如代码编辑器中的<html>、<body>、<h1>、<p>、<img>
(2)
类选择器:
.
类选器名称{css
样式代码;}
注意:1、
英文圆点开头
2、
其中类选器名称可以任意起名(
但不要起中文噢)
使用方法:
第一步:
使用合适的标签把要修饰的内容标记起来,
如下:<span>
胆小如鼠</span>
第二步:
使用class="
类选择器名称"
为标签设置一个类,
如下:<span class="stress">
胆小如鼠</span>
第三步:
设置类选器css
样式,
如下:
.stress{color:red;}/*
类前面要加入一个英文圆点*/
(3)ID
选择器:
类似于类选择符
区别:1、
为标签设置id="ID
名称",
而不是class="
类名称"。
2、ID
选择符的前面是井号(#)
号,
而不是英文圆点(.)。
类和ID
选择器的区别:
相同点:
可以应用于任何元素
不同点:1、ID
选择器只能在文档中使用一次。
与类选择器不同,
在一个HTML
文档中,ID
选择器只能使用一次,
而且仅一次。
而类选择器可以使用多次
2、
可以使用类选择器词列表方法为一个元素同时设置多个样式。
我们可以为一个元素同时设多个样式,
但只可以用类选择器的方法实现,ID
选择器是不可以的(
不能使用 ID
词列表)。
(4)
子选择器:
即大于符号(>);
用于选择指定标签元素的第一代子元素
(5)
包含(
后代)
选择器:
即加入空格,
用于选择指定标签元素下的后辈元素
选择器与子选择器的区别:>
作用于元素的第一代后代,
空格作用于元素的所有后代。
(6)
通用选择器:
它使用一个(*)
号指定,
它的作用是匹配html
中所有标签元素
(7)
伪类选择符:
允许给html
不存在的标签(
标签的某种状态)
设置样式,
比如说我们给html
中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
(8)
分组选择符:
为html
中多个标签元素设置同一个样式时,
可以使用分组选择符(,),
如下代码为右侧代码编辑器中的h1、span
标签同时设置字体颜色为红色:h1,span{color:red;}
它相当于下面两行代码:h1{color:red;}span{color:red;}
3.CSS
的继承
、
层叠和特殊性
(1)
继承:
继承是一种规则,
它允许样式不仅应用于某个特定html
标签元素,
而且应用于其后代。
比如下面代码:
如某种颜色应用于p
标签,
这个颜色设置不仅应用p
标签,
还应用于p
标签中的所有子元素文本,
这里子元素为span
标签。
p{color:red;}
<p>
三年级时,
我还是一个<span>
胆小如鼠</span>
的小女孩。</p>
(2)
特殊性:
标签的权值为1,
类选择符的权值为10,ID
选择符的权值最高为100
(3)
层叠:
在html
文件中对于同一个元素可以有多个css
样式存在,
当有相同权重的样式存在时,
会根据这些css
样式的前后顺序来决定,
处于最后面的css
样式会被应用。
css
样式优先级:
内联样式表(
标签内部)>
嵌入样式表(
当前文件中)>
外部样式表(
外部文件中)
(4)
重要性:
特殊的情况需要为某些样式设置具有最高权值,
可以使用!important。
注意:!important
要写在分号的前面
4.CSS
格式化排版
(1)
字体:body{font-family:"
字体类型";}
(2)
字号、
颜色:body{font-size:12px;color:#666}
(3)
粗体:p span{font-weight:bold;}
(4)
斜体:p a{font-style:italic;}
(5)
下划线:p a{text-decoration:underline;}
(6)
删除线:.oldPrice{text-decoration:line-through;}
(7)
缩进:p{text-indent:2em;}
(8)
行间距(
行高):p{line-height:1.5em;}
(9)
中文字间距、
字母间距:
h1{
letter-spacing:50px;
}
...
<h1>
了不起的盖茨比</h1>
(10)
对齐:
居中显示:
h1{
text-align:center;
}
<h1>
了不起的盖茨比</h1>
居左显示:
h1{
text-align:left;
}
<h1>
了不起的盖茨比</h1>
居右显示:
h1{
text-align:right;
}
<h1>
了不起的盖茨比</h1>
5.
盒模型
:
1)
元素分类:
在CSS
中,html
中的标签元素大体被分为三种不同的类型:
块状元素、
内联元素(
又叫行内元素)
和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
(2)
元素分类--
块级元素
html
中<div>、 <p>、<h1>、<form>、<ul>
和 <li>
就是块级元素。
设置display:block
就是将元素显示为块级元素。
如下代码就是将内联元素a
转换为块状元素,
从而使a
元素具有块状元素特点。
a{display:block;}
块级元素特点:
1、
每个块级元素都从新的一行开始,
并且其后的元素也另起一行。(
真霸道,
一个块级元素独占一行)
2、
元素的高度、
宽度、
行高以及顶和底边距都可设置。
3、
元素宽度在不设置的情况下,
是它本身父容器的100%(
和父元素的宽度一致),
除非设定一个宽度。
(3)
元素分类--
内联元素
在html
中,<span>、<a>、<label>、 <strong>
和<em>
就是典型的内联元素(
行内元素)(inline)
元素。
当然块状元素也可以通过代码display:inline
将元素设置为内联元素。
如下代码就是将块状元素div
转换为内联元素,
从而使 div
元素具有内联元素特点。
div{
display:inline;
}
......
<div>
我要变成内联元素</div>
内联元素特点:
1、
和其他元素都在一行上;
2、
元素的高度、
宽度及顶部和底部边距不可设置;
3、
元素的宽度就是它包含的文字或图片的宽度,
不可改变。
(4)
元素分类--
内联块状元素
同时具备内联元素、
块状元素的特点,
代码display:inline-block
就是将元素设置为内联块状元素。(css2.1
新增),<img>、<input>
标签就是这种内联块状标签。
inline-block
元素特点:
1、
和其他元素都在一行上;
2、
元素的高度、
宽度、
行高以及顶和底边距都可设置。
(5)
盒模型--
边框:
盒子模型的边框就是围绕着内容及补白的线,
这条线你可以设置它的粗细、
样式和颜色(
边框三个属性)。
1.
如下面代码为 div
来设置边框粗细为 2px、
样式为实心的、
颜色为红色的边框:
div{
border:2px solid red;
}
border
代码的缩写形式,
可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
注意:
1、border-style(
边框样式)
常见样式有:
dashed(
虚线)| dotted(
点线)| solid(
实线)。
2、border-color(
边框颜色)
中的颜色可设置为十六进制颜色,
如:
border-color:#888;//
前面的井号不要忘掉。
3、border-width(
边框宽度)
中的宽度也可以设置为:
thin | medium | thick(
但不是很常用),
最常还是用象素(px)。
想为 p
标签单独设置下边框,
而其它三边都不设置边框样式怎么办呢?css
样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(
上、
右、
左)
边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
(6)
盒模型--
宽度和高度
模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css
内定义的宽(width)
和高(height),
指的是填充以里的内容范围。
因此一个元素实际宽度(
盒子的宽度)=
左边界+
左边框+
左填充+
内容宽度+
右填充+
右边框+
右边界。
(7)
填充:
素内容与边框之间是可以设置距离的,
称之为“
填充”。
填充也可分为上、
右、
下、
左(
顺时针)。
如下代码:
div{padding:20px 10px 15px 30px;}
(8)
盒模型--
边界
边界也是可分为上、
右、
下、
左。
如下代码:
div{margin:20px 10px 15px 30px;}
6.CSS
布局模型
:
1、
流动模型(Flow)
流动(Flow)
是默认的网页布局模式。
也就是说网页在默认状态下的 HTML
网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2
个比较典型的特征:
第一点,
块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,
因为在默认状态下,
块状元素的宽度都为100%。
实际上,
块状元素都会以行的形式占据位置。
代码编辑器中三个块状元素标签(div,h1,p)
宽度显示为100%。
第二点,
在流动模型下,
内联元素都会在所处的包含元素内从左到右水平分布显示。(
内联元素可不像块状元素这么霸道独占一行)
编辑器中内联元素标签a、span、em、strong
都是内联元素。
2、
浮动模型 (Float)
任何元素在默认情况下是不能浮动的,
但可以用 CSS
定义为浮动,
如 div、p、table、img
等元素都可以被定义为浮动。
如下代码可以实现两个 div
元素一行显示。
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
3、
层模型(Layer)
就像是图像软件PhotoShop
中非常流行的图层编辑功能一样,
每个图层能够精确定位操作,
但在网页设计领域,
由于网页大小的活动性,
层布局没能受到热捧。
但是在网页上局部使用层布局还是有其方便之处的。
下面我们来学习一下html
中的层布局。
如何让html
元素在网页中精确定位,
就像图像软件PhotoShop
中的图层一样可以对每个图层能够精确定位操作。CSS
定义了一组定位(positioning)
属性来支持层布局模型。
层模型有三种形式:
1、
绝对定位(position: absolute)
为元素设置层模型中的绝对定位,
需要设置position:absolute(
表示绝对定位),
这条语句的作用将元素从文档流中拖出来,
然后使用left、right、top、bottom
属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,
则相对于body
元素,
即相对于浏览器窗口。
如下面代码可以实现div
元素相对于浏览器窗口向右移动100px,
向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
2、
相对定位(position: relative)
为元素设置层模型中的相对定位,
需要设置position:relative(
表示相对定位),
它通过left、right、top、bottom
属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)
方式生成一个元素(
并且元素像层一样浮动了起来),
然后相对于以前的位置移动,
移动的方向和幅度由left、right、top、bottom
属性确定,
偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,
向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
3、
固定定位(position: fixed)
ixed:
表示固定定位,
与absolute
定位类型类似,
但它的相对移动的坐标是视图(
屏幕内的网页窗口)
本身。
由于视图本身是固定的,
它不会随浏览器窗口的滚动条滚动而变化,
除非你在屏幕中移动浏览器窗口的屏幕位置,
或改变浏览器窗口的显示大小,
因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,
不会受文档流动影响,
这与background-attachment:fixed;
属性功能相同。
以下代码可以实现相对于浏览器视图向右移动100px,
向下移动50px。
并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>
文本文本文本文本文</p>
Relative
与Absolute
组合使用:
用position:relative
来帮忙,
但是必须遵守下面规范:
1、
参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--
参照定位的元素-->
<div id="box2">
相对参照元素进行定位</div><!--
相对定位元素-->
</div>
从上面代码可以看出box1
是box2
的父元素(
父元素当然也是前辈元素了)。
2、
参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、
定位元素加入position:absolute,
便可以使用top、bottom、left、right
来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2
就可以相对于父元素box1
定位了(
这里注意参照物就可以不是浏览器了,
而可以自由设置了)。
7.CSS
代码缩写
,
占用更少的带宽
(1)
盒模型代码简写:
盒模型时外边距(margin)、
内边距(padding)
和边框(border)
设置上下左右四个方向的边距是按照顺时针方向设置的:
上右下左。
具体应用在margin
和padding
的例子如下:
margin:10px 15px 12px 14px;/*
上设置为10px、
右设置为15px、
下设置为12px、
左设置为14px*/
通常有下面三种缩写方法:
1、
如果top、right、bottom、left
的值相同,
如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、
如果top
和bottom
值相同、left
和 right
的值相同,
如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、
如果left
和right
的值相同,
如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
注意:padding、border
的缩写方法和margin
是一致的。
(2)
颜色值缩写:
设置的颜色是16
进制的色彩值时,
如果每两位的值相同,
可以缩写一半。
例子1:
p{color:#000000;}
可以缩写为:
p{color: #000;}
例子2:
p{color: #336699;}
可以缩写为:
p{color: #369;}
3.
字体缩写
网页中的字体css
样式代码也有他自己的缩写方式,
下面是给网页设置字体的代码:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"
宋体",sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{
font:italic small-caps bold 12px/1.5em "
宋体",sans-serif;
}
注意:
1、
使用这一简写方式你至少要指定 font-size
和 font-family
属性,
其他的属性(
如 font-weight、font-style、font-variant、line-height)
如未指定将自动使用默认值。
2、
在缩写时 font-size
与 line-height
中间要加入“/”
斜扛。
一般情况下因为对于中文网站,
英文还是比较少的,
所以下面缩写代码比较常用:
body{
font:12px/1.5em "
宋体",sans-serif;
}
只是有字号、
行间距、
中文字体、
英文字体设置
8.
单位和值
(1)
颜色值:
颜色设置是非常重要,
有字体颜色(color)、
背景颜色(background-color)、
边框颜色(border)
等,
设置颜色的方法也有很多种:
1、
英文命令颜色
前面几个小节中经常用到的就是这种设置方法:
p{color:red;}
2、RGB
颜色
这个与 photoshop
中的 RGB
颜色是一致的,
由 R(red)、G(green)、B(blue)
三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255
之间的整数,
也可以是 0%~100%
的百分数。
如:
p{color:rgb(20%,33%,25%);}
3、
十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,
其原理其实也是 RGB
设置,
但是其每一项的值由 0-255
变成了十六进制 00-ff。
p{color:#00ffff;}
(2)
长度值:
常用到px(
像素)、em、%
百分比,
要注意其实这三种单位都是相对单位。
1、
像素
像素为什么是相对单位呢?
因为像素指的是显示器上的小点(CSS
规范中假设“90
像素=1
英寸”)。
实际情况是浏览器会使用显示器的实际像素值有关,
在目前大多数的设计者都倾向于使用像素(px)
作为单位
2、em
就是本元素给定字体的 font-size
值,
如果元素的 font-size
为 14px ,
那么 1em = 14px;
如果 font-size
为 18px,
那么 1em = 18px。
如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(
也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size
设置单位为 em
时,
此时计算的标准以 p
的父元素的 font-size
为基础。
如下代码:
html:
<p>
以这个<span>
例子</span>
为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span
中的字体“
例子”
字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、
百分比
p{font-size:12px;line-height:130%}
设置行高(
行间距)
为字体的130%(12 * 1.3 = 15.6px)。
9.css
样式设置小技巧
(1)
水平居中设置-
行内元素
文章的标题一般都是水平居中显示的。
这里分两种情况:
行内元素
还是块状元素 ,
块状元素里面又分为定宽块状元素,
以及不定宽块状元素。
如果被设置元素为文本、
图片等行内元素时,
水平居中是通过给父元素设置 text-align:center
来实现的。(
父元素和子元素:
如下面的html
代码中,div
是“
我想要在父容器中水平居中显示”
这个文本的父元素。
反之这个文本是div
的子元素 )
如下代码:
html
代码:
<body>
<div class="txtCenter">
我想要在父容器中水平居中显示。</div>
</body>
css
代码:
<style>
.txtCenter{
text-align:center;
}
</style>
2)
水平居中设置-
定宽块状元素
被设置元素为
块状元素
时用 text-align:center
就不起作用了,
这时也分两种情况:
定宽块状元素和不定宽块状元素
(
定宽块状元素:
块状元素的宽度width
为固定值。)
满足定宽和块状两个条件的元素是可以通过设置“
左右margin”
值为“auto”
来实现居中的。
我们来看个例子就是设置 div
这个块状元素水平居中:
html
代码:
<body>
<div>
我是定宽块状元素,
哈哈,
我要水平居中显示。</div>
</body>
css
代码:
<style>
div{
border:1px solid red;/*
为了显示居中效果明显为 div
设置了边框*/
width:200px;/*
定宽*/
margin:20px auto;/* margin-left
与 margin-right
设置为 auto */
}
</style>
也可以写成:
margin-left:auto;
margin-right:auto;
注意:
元素的“
上下 margin”
是可以随意设置的。
(3)
水平居中总结-
不定宽块状元素方法:
1.
加入 table
标签
利用table
标签的长度自适应性---
即不定义其长度也不默认父元素body
的长度(table
其长度根据其内文本长度决定),
因此可以看做一个定宽度块元素,
然后再利用定宽度块状居中的margin
的方法,
使其水平居中。
第一步:
为需要设置的居中的元素外面加入一个 table
标签 (
包括 <tbody>、<tr>、<td> )。
第二步:
为这个 table
设置“
左右 margin
居中”(
这个和定宽块状元素的方法一样)。
举例如下:
html
代码:
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>
我是第一行文本</li>
<li>
我是第二行文本</li>
<li>
我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>
css
代码:
<style>
table{
border:1px solid;
margin:0 auto;
}
</style>
2.
设置 display: inline
方法:
与第一种类似,
显示类型设为
行内
元素,
进行不定宽元素的属性设置
改变块级元素的 display
为 inline
类型(
设置为
行内元素
显示),
然后使用 text-align:center
来实现居中效果。
如下例子:
html
代码:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css
代码:
<style>
.container{
text-align:center;
}
/* margin:0;padding:0(
消除文本与div
边框之间的间隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(
设置li
文本之间的间隔)*/
.container li{
margin-right:8px;
display:inline;
}
</style>
这种方法相比第一种方法的优势是不用增加无语义标签,
但也存在着一些问题:
它将块状元素的 display
类型改为 inline,
变成了行内元素,
所以少了一些功能,
比如设定长度值。
3.
设置 position:relative
和 left:50%:
利用
相对定位
的方式,
将元素向左偏移 50% ,
即达到居中的目的
通过给父元素设置 float,
然后给父元素设置 position:relative
和 left:50%,
子元素设置 position:relative
和 left: -50%
来实现水平居中。
我们可以这样理解:
假想ul
层的父层(
即下面例子中的div
层)
中间有条平分线将ul
层的父层(div
层)
平均分为两份,ul
层的css
代码是将ul
层的最左端与ul
层的父层(div
层)
的平分线对齐;
而li
层的css
代码则是将li
层的平分线与ul
层的最左端(
也是div
层的平分线)
对齐,
从而实现li
层的居中。
代码如下:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css
代码:
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
(4)
垂直居中-
父元素高度确定的单行文本
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height
和 line-height
高度一致来实现的。(height:
该元素的高度,line-height:
顾名思义,
行高(
行间距),
指在文本中,
行与行之间的
基线间的距离 )。
line-height
与 font-size
的计算值之差,
在 CSS
中成为“
行间距”。
分为两半,
分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:
当文字内容的长度大于块的宽时,
就有内容脱离了块。
如下代码:
<div class="container">
hi,imooc!
</div>
css
代码:
<style>
.container{
height:100px;
line-height:100px;
background:#999;
}
</style>
(8)
垂直居中-
父元素高度确定的多行文本:
1.
使用插入 table (
包括tbody、tr、td)
标签,
同时设置 vertical-align:middle。
css
中有一个用于竖直居中的属性 vertical-align,
在父元素设置此样式时,
会对inline-block
类型的子元素都有用。
下面看一下例子:
html
代码:
<body>
<table><tbody><tr><td class="wrap">
<div>
<p>
看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
</body>
css
代码:
table td{height:500px;background:#ccc}
因为 td
标签默认情况下就默认设置了 vertical-align
为 middle,
所以我们不需要显式地设置了。
2. chrome、firefox
及 IE8
以上的浏览器下可以设置块级元素的 display
为 table-cell(
设置为表格单元显示),
激活 vertical-align
属性,
但注意 IE6、7
并不支持这个样式,
兼容性比较差。
html
代码:
<div class="container">
<div>
<p>
看我是否可以居中。</p>
<p>
看我是否可以居中。</p>
<p>
看我是否可以居中。</p>
</div>
</div>
css
代码:
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8
以上及Chrome、Firefox*/
vertical-align:middle;/*IE8
以上及Chrome、Firefox*/
}
</style>
9)
隐性改变display
类型
display:none
除外)
设置以下 2
个句之一:
1. position : absolute
2. float : left
或 float:right
简单来说,
只要html
代码中出现以上两句之一,
元素的display
显示类型就会自动变为以 display:inline-block(
块状元素)
的方式显示,
当然就可以设置元素的 width
和 height
了,
且默认宽度不占满父元素。
如下面的代码,
小伙伴们都知道 a
标签是
行内元素 ,
所以设置它的 width
是
没有效果的,
但是设置为 position:absolute
以后,
就可以了。
<div class="container">
<a href="#" title="">
进入课程请单击这里</a>
</div>
css
代码
<style>
.container a{
position:absolute;
width:200px;
background:#ccc;
}
</style>
JS
http://www.imooc.com/learn/36
一篇给小白看的 JavaScript
引擎指南:http://t.cn/R42u4b9
给 JavaScript
初学者的 ES2015
实战:http://t.cn/R42utgO
作者结合自身总结的前端入门方法:http://t.cn/R42uiSb
Js
代码写在<script></script>
之间;js
可以独立使用
变量;
变量看做一个盒子,
为了区分盒子,
可以用BOX1,BOX2
等名称代表不同盒子,BOX1
就是盒子的名字(
也就是变量的名字)。
定义变量使用关键字var,
语法如下:
var
变量名
变量名可以任意取名,
但要遵循命名规则:
1.
变量必须使用字母、
下划线(_)
或者美元符($)
开始。
2.
然后可以使用任意多个英文字母、
数字、
下划线(_)
或者美元符($)
组成。
3.
不能使用JavaScript
关键词与JavaScript
保留字。
变量要先声明再赋值,
如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,
如下:
var mychar;
mychar="javascript";
mychar="hello";
注意:
1.
在JS
中区分大小写,
如变量mychar
与myChar
是不一样的,
表示是两个变量。
2.
变量虽然也可以不声明,
直接使用,
但不规范,
需要先声明,
后使用。
JavaScript-
判断语句(if...else)
if...else
语句是在指定的条件成立时执行代码,
在条件不成立时执行else
后的代码。
语法:
if(
条件)
{
条件成立时执行的代码 }
else
{
条件不成立时执行的代码 }
假设我们通过年龄来判断是否为成年人,
如年龄大于等于18
岁,
是成年人,
否则不是成年人。
代码表示如下:
<script type="text/javascript">
var myage = 18;
if(myage>=18) //myage>=18
是判断条件
{ document.write("
你是成年人。");}
else //
否则年龄小于18
{ document.write("
未满18
岁,
你不是成年人。");}
</script>
函数;
定义函数基本语法如下:
function
函数名()
{
函数代码;
}
说明:
1. function
定义函数的关键字。
2. "
函数名"
你为函数取的名字。
3. "
函数代码"
替换为完成特定功能的代码。
编写一个实现两数相加的简单函数,
并给函数起个有意义的名字:“add2”,
代码如下:
function add2(){
var sum = 3 + 2;
alert(sum);
}
函数调用:
函数定义好后,
是不能自动执行的,
所以需调用它,
只需直接在需要的位置写函数就ok
了,
输出内容:document.write()
警告:alert(
弹出消息对话框);alert(
字符串或变量);
确认:confirm
消息对话框;confirm(str);
提问:prompt
消息对话框;prompt(str1,str2);
打开新窗口:window.open;
window.open([URL], [
窗口名称], [
参数字符串])
URL:
可选参数,
在窗口中要显示网页的网址或路径。
如果省略这个参
数,
或者它的值是空字符串,
那么窗口就不显示任何文档。
窗口名称:
可选参数,
被打开窗口的名称。
1.
该名称由字母、
数字和下划线字符组成。
2."_top"、"_blank"、"_self"
具有特殊意义的名称。
_blank:
在新窗口显示目标网页
_self:
在当前窗口显示目标网页
_top:
框架网页中在上部窗口中显示目标网页
3.
相同 name
的窗口只能创建一个,
要想创建多个窗口则 name
不能
相同。
4.name
不能包含有空格。
参数字符串:
可选参数,
设置窗口参数,
各参数用逗号隔开。
关闭窗口:window.close;
window.close(); <
窗口对象>.close();
DOM
操作:
文档对象模型DOM(Document Object Model)
定义访问和处理HTML
文档的标准方法。DOM
将HTML
文档呈现为带有元素、
属性和文本的树结构(
节点树)。
将HTML代码分解为DOM节点层次图:
通过ID
获取元素:
语法:
document.getElementById(“id”)
innerHTML
属性
innerHTML
属性用于获取或替换 HTML
元素的内容。
语法:Object.innerHTML
注意:
1.Object
是获取的元素对象,
如通过document.getElementById("ID")
获取的元素。
2.
注意书写,innerHTML
区分大小写。
我们通过id="con"
获取<p>
元素,
并将元素的内容输出和改变元素内容,
代码如下:
TML DOM
允许 JavaScript
改变 HTML
元素的样式。
改变 HTML
元素的样式
语法:
Object.style.property=new style;
注意:Object
是获取的元素对象,
如通过document.getElementById("id")
获取的元素。
基本属性表(property):
显示和隐藏(display
属性)
网页中经常会看到显示和隐藏的效果,
可通过display
属性来设置。
语法:
Object.style.display = value
注意:Object
是获取的元素对象,
如通过document.getElementById("id")
获取的元素。
value
取值:
控制类名(className
属性)
className
属性设置或返回元素的class
属性。
语法:
object.className = classname
作用:
1.
获取元素的class
属性
2.
为网页内的某个元素指定一个css
样式来更改该元素的外观
看看下面代码,
获得 <p>
元素的 class
属性和改变className:






















 6035
6035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








