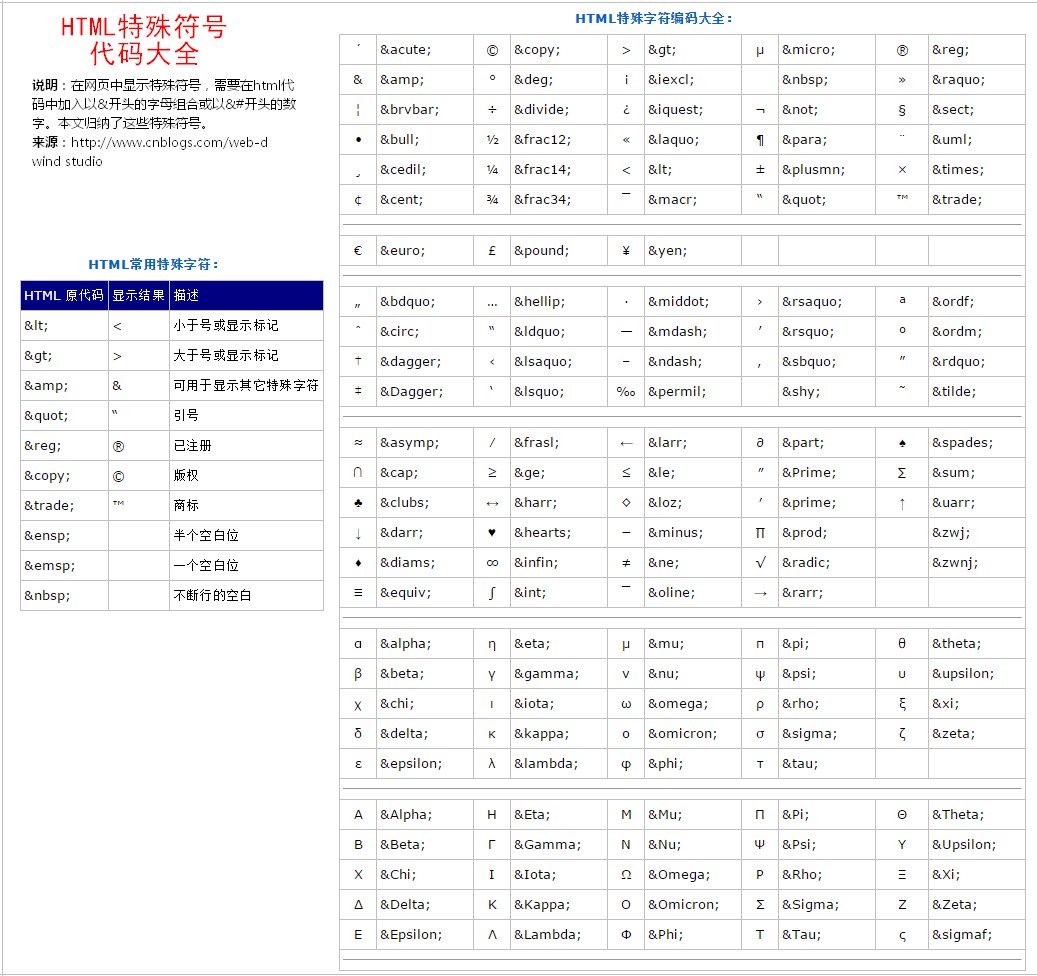
速查表
在html中展示特殊字符,需要采用特殊的编码格式,以下对这些代码进行了整理,以备查阅。
动手测一测
把以下代码复制到一个txt文件中,然后将文件后缀txt改为html,在浏览器里试试看吧。
<!DOCTYPE html><html><head><meta charset="gbk" /><title>HTML Special Character Test Page</title>
<style>div{font-family:Verdana,Geneva,sans-serif;}</style></head><body>
<div><input type="text" id="a" value="请输入特殊字符编码" onfocus="reset()"
onchange="doAlert()" onblur="reset_input()"><label for="a" id="b" ></label></div><div>
<p>Reference<img src="https://img-blog.csdn.net/20160429125601390" /></p></div><script>
function reset(){var a = document.getElementById("a");var b = document.getElementById("b");
a.value="";b.innerHTML = a.value;}function reset_input(){var a = document.getElementById("a");
if (a.value=='' || a.value==null){a.value="请输入特殊字符编码";}}function doAlert(){
var a = document.getElementById("a");var b = document.getElementById("b");
b.innerHTML = a.value;}</script></body></html>























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










