最早的计算机其实是算盘,它有计算加减乘除的功能,适用人类越来越庞大的计算需求
所以早期的计算机不是机器,而是适用机器的计算者

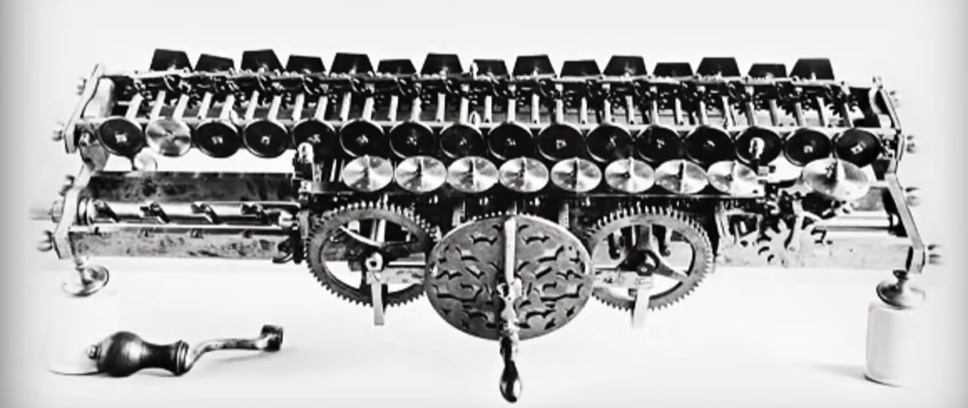
1694年,德国科学家莱布尼茨制造了用于计算的机器,有点像汽车的里程表一样,它是由机械结构组成的,叫做“步进计算器”,通过手摇来进行计算。在二战中广泛用于炮兵计算炮的落点和射程
它的缺点显而易见,手摇速度慢,而且容易出错,比如计算一个平方根,可能还不如直接查表法来的快

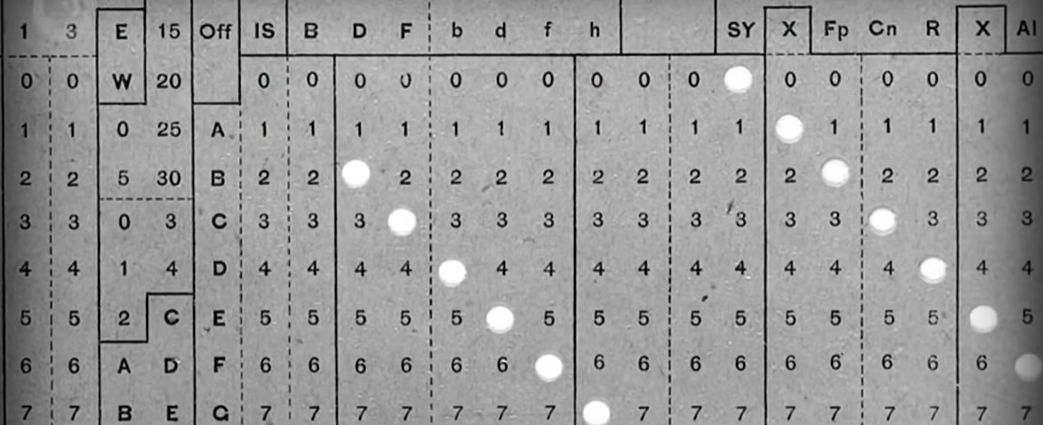
后来人类发明了打孔机, 它的显示结构是机械的,但是控制结构式电动的,探针如果可以通过卡纸上的孔,进入卡纸下方的汞结构,就能连动电路,带动显示机构的齿轮。后来发明打孔机的公司将这个产品产品化进入各种政企的视野,这家公司就是后来的IBM.
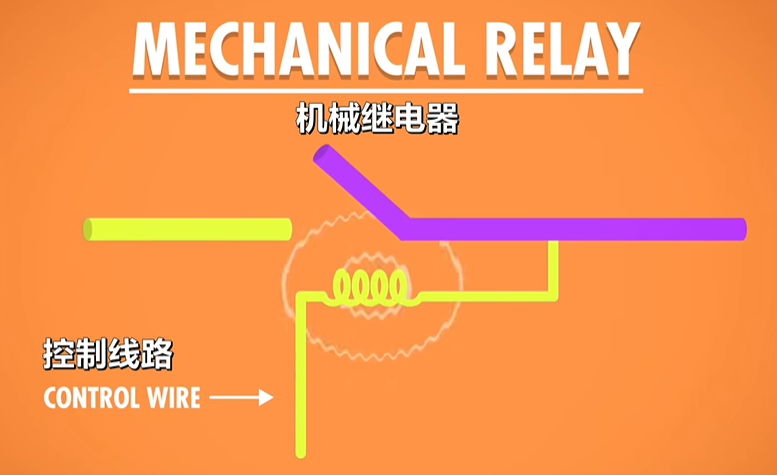
这种机械+电路的方式用于制作很多的大型计算机,可以发现其中最重要的部分就是找到一种方式控制电路的通断,机械继电器完美的符合这种需求


可以看到控制线路如果有电流会通过一个线圈,通过电生磁,产生磁力吸引机械臂,将开关闭合,电路就可以通过。
但是由于机械的开关, 它是有质量的就注定不可能开关的太快,20世纪40年代最好的继电器1s可以翻转50次,对于当时来说这个速度都太慢了。除此之外,机械会有磨损,随着继电器的增加,产生机械故障的概率就增加了,如果一台计算机使用了几万个继电器,可能每天都要在无休止的修复机械故障中度过,1947年9月,一台Harvard Mark II 型的计算机操作员从故障继电器中找到了一个死虫(BUG),”从那时候起,每当电脑出现了问题,我们都说出现了BUG“,于是bug就这样流传了下来。
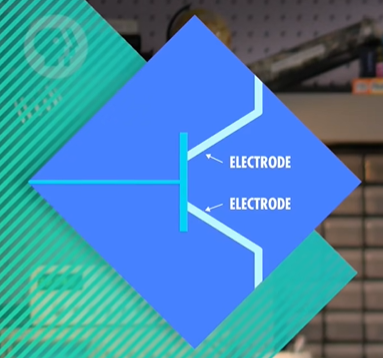
显然我们为了更快的计算,就得找到更快更可靠的东西来替代继电器,很幸运的是这种东西早就存在了,1904年,英国的物理学家“Johb Ambrose Fleming”开发了一种新的电子组件叫做“热电子管”,把两个电极放在真空管里面,将其中一个电极加热,就通过电子在真空管内的流通将两个电极连通,1906年美国物理学家又给它加了一个控制电极来控制电流的通断,和继电器的功能一样的,但是真空管内没有机械结构,每秒可以开闭数千次。在接下来的半个世纪这种三极真空管都成为了主流。

它的最大的缺点就是贵,越大型的计算机需要的真空管数量越多,当时只有政府等少数机构负担的起。
1947年,贝尔实验室发明了晶体管,至此全新的时代到来了


晶体管有两个电极,中间用一种材料隔开,这种材料有时候导电,有时候不导电,就叫做半导体,控制线连接到一个叫门的电极,通电就可以让半导体导电,让电流流通。贝尔实验室的第一个晶体管每秒就可以开关1w次,而且相比与玻璃晶体管,体积远远变小。计算机得以慢慢走进千家万户,当时生产半导体的公司大多在加州的旧金山和圣荷西之间,而生产半导体最常见的材料是硅,那个地方后来被叫做“硅谷”
上一章:
下一章:
布尔逻辑和二进制 - 计算机组成原理(三)![]() https://blog.csdn.net/pietian1157/article/details/138003921
https://blog.csdn.net/pietian1157/article/details/138003921






















 3231
3231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










