arr.some(callback)
some为数组中的每一个元素执行一次 callback 函数,直到找到一个使得 callback 返回一个true。
如果找到了这样一个值,some 将会立即返回 true。
否则,some 返回 false。
callback 只会在那些”有值“的索引上被调用,不会在那些被删除或从来未被赋值的索引上调用。
callback 被调用时传入三个参数:元素的值,元素的索引,被遍历的数组。
示例:
<script>
function testSome(element,index,array){
console.log("element:"+element+",index:"+index+",array:"+array);
if(element>1){
return true;
}
}
var ret = [1,2,3].some(testSome);
console.log(ret);
</script>
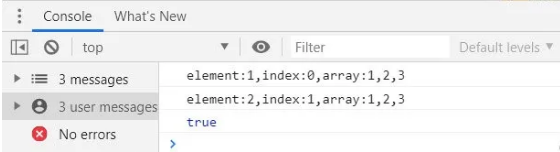
在浏览器的运行结果(2大于1,就返回):

如果未设置返回true的条件语句,如下代码(去掉if语句,会执行全部有值元素,最后返回false):
<script>
function testSome(element,index,array){
console.log("element:"+element+",index:"+index+",array:"+array);
}
var ret = [1,2,3].some(testSome);
console.log(ret);
</script>
在浏览器的运行结果:























 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








