JSX的语法规则
1. JSX语法规则
jsx语法规则:
1. 定义虚拟DOM时,不用写引号
2. 标签种混入JS表达式时要用{ }
3. 样式的类名制定不要用class,要用className,采用驼峰命名
4. 内联样式 :要用style = {{key:value}}
5. 虚拟DOM 只能有一个根标签
6. 所有的标签必须闭合
7 . 采用id获取容器,class获取不到且报错
toLocaleUpperCase() toLocaleLowerCase() 方法
8. jsx==>html时,保持和html标签一致(转换)
- 1.若小写字母开头,则将标签转换为html同名元素;
若html中午对应元素就报错 - 2.若大写字母开头,react就去渲染对应的组件,
若组件无定义,则报错
2.代码示例
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_虚拟DOM与真实DOM</title>
</head>
<style>
.title {
background-color: aqua;
}
</style>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<div id="demo"></div>
<div id="jsx"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
// XML 早期用于存储和传输数据
// jsx 全称 javaScript XML
// react 定义的一种类似于XML的JS拓展语法
const myId = 'HaPpy'
const content = 'what happen to YOU ?'
/* 1.创建虚拟DOM */
const VDOM =(
<h2 id='happy'>
<span>happy new year</span>
</h2>
)
// jsx语法规则
const VDOM2 = (
// fontSize 驼峰写法
<h2 id={myId}>
<span>{content.toLocaleUpperCase()}</span>
</h2>
)
/* 2.渲染虚拟DOM到页面 */
ReactDOM.render(VDOM,document.getElementById('test'))
ReactDOM.render(VDOM2,document.getElementById('demo'))
console.log('虚拟Dom',VDOM)
// 打个断点看属性
console.log('数据类型',typeof VDOM)
console.log('原型',VDOM instanceof Object)
console.log('虚拟Dom',VDOM)
console.log('真实DOM',document.getElementById('test'))
console.dir(document.getElementById('test'))
// 外{}代表你要写js表达式;内{}代表写的是对象
const myClass = 'hapPyDay'
const myData = 'suNny day'
const VDOM3 = <div>
<h2 className='title' id='{myClass}'>
<span style={{fontSize:'16px'}}>{myData.toLocaleLowerCase()}</span>
</h2>
</div>
// 渲染
// { }外标识里面写js的表达式;内{ }表示不是写的js函数数组,而是一个对象
console.log(13232,document.getElementById('jsx'))
ReactDOM.render(VDOM3,document.getElementById('jsx'))
/*
jsx语法规则:
1. 定义虚拟DOM时,不用写引号
2. 标签种混入JS表达式时要用{}
3. 样式的类名制定不要用class,要用className
4. 内联样式 :要用style = {{key:value}}
5. 虚拟DOM 只能有一个根标签
6. 所有的标签必须闭合
7. jsx==>html时,保持和html标签一致
1.若小写字母开头,则将标签转换为html同名元素;若html中午对应元素就报错
2.若大写字母开头,react就去渲染对应的组件,若组件无定义,则报错。
7. 采用id获取容器,class获取不到且报错
8. toLocaleUpperCase() toLocaleLowerCase()
*/
</script>
</body>
</html>
界面效果:

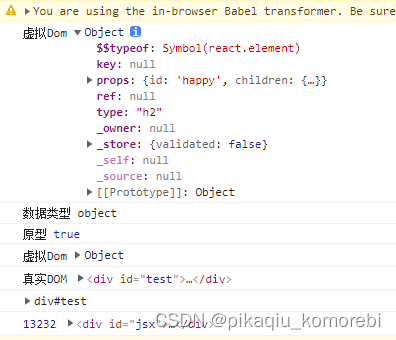
打印结果:























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








